标签:新建 mod text img div output 变量 pre 项目
1、安装(windows)
安了npm后,npm install webpack -g,全局位置在 C:\Users\lihaihong\AppData\Roaming\npm\node_modules
然后项目文件夹 =>
npm init #会自动生成一个package.json文件 //自己写package.json就npm install npm install webpack --save-dev #将webpack增加到package.json文件中
安装开发工具
npm install webpack-dev-server --save-dev
(spm install module-name -save 自动把模块和版本号添加到dependencies部分——产品发布依赖
spm install module-name -save-dve 自动把模块和版本号添加到devdependencies部分——开发时依赖
)
2、使用
添加index.html,entry.js
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
document.write("看看如何让它工作!");
运行下

添加模块了
新建module1.js
module.exports = ‘模块1‘
entry.js修改:
document.write("看看如何让它工作!"); document.write(require(‘./module1.js‘)) // 添加模块
运行下,看变化
------先运行entry.js,再执行require
3、加载器loader,处理js之外的其他文件
style.css
background:yellow;
安装对应的npm install css-loader style-loader,我一起安装报错,分开安装好了
entry.js加
require("!style-loader!css-loader!./style.css") // 载入 style.css
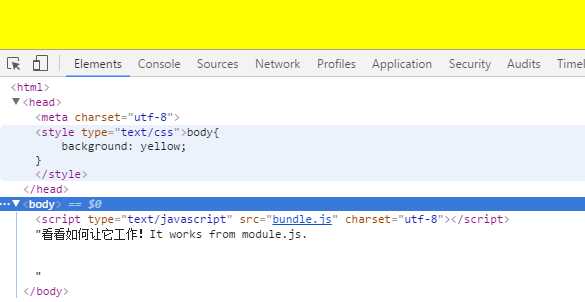
运行:webpack entry.js bundle.js => 背景变色

外部引入的样式怎么弄呢?
4、配置,可直接webpack
webpack.config.js
var webpack = require(‘webpack‘); module.exports = { entry: ‘./entry.js‘, //__dirname+‘/x‘ 也可以 output: { path: __dirname, // __dirname+‘/a‘ ----就在根目录a文件下 filename: ‘bundle.js‘ //‘[name]-[hash].js‘ ----main-63b4a6ae43aac97bb23d.js }, module: { loaders: [ {test: /\.css$/, loader: ‘style-loader!css-loader‘} ] } }
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
可改entry.js
require(‘./style.css‘)
运行webpack,效果同前
这样就算打包了,将模块打包到指定js里
5、执行webpack => npm start
在package.json里改
scripts:{
"start":"webpack"
}
参考文献:
http://webpackdoc.com/install.html
标签:新建 mod text img div output 变量 pre 项目
原文地址:http://www.cnblogs.com/hhweb/p/6672732.html