标签:log module images ports pmt spec grunt eps cat
假设你的项目的CSS文件全部放在项目目录下名为css的文件夹中,现在将它压缩合并成一个名为main-min.css的文件,放在css-min文件夹下。
(1)首先保证机器安装了node.js.
(2)在项目的目录下建立名为package.json的文件,用于配置需要安装的npm包,package.json的内容如下:
{ "author": "evan <evan@evantahler.com>", "name": "CSS_ZIP", "description": "CSS压缩", "version": "0.0.1", "engines": { "node": ">=0.8.0" }, "dependencies": { "grunt" : "~0.4.2", "grunt-contrib-uglify" : "~0.2.7", "grunt-contrib-concat" : "~0.3.0", "grunt-contrib-cssmin" : "x" } }
必须填写的是dependencies部分,需要用json格式填上npm包上的名称和版本号,版本号用x来代替。这里我们用了Grunt和Grunt的一个用于合并压缩CSS的插件grunt-contrib-cssmin。
(3)完成以上后,从命令行进入项目目录下,(需要对Node.js的命令操作有所了解)执行命令:npm install
该命令会新建一个名为node——module的文件夹(如果不存在),将Grunt以及Grunt插件安装在该文件夹下。
(4)编写Grunt配置文件Gruntfile.js。在项目目录下新建Gruntfile.js作为Grunt的配置文件,内容如下:
module.exports = function(grunt) { // Do grunt-related things in here // 配置 grunt.initConfig({ concat : { options: { separator: ‘;‘, stripBanners: true }, dist : { src: [‘page/jquery.js‘, ‘page/jquery_md5.js‘,‘page/moment.js‘,‘page/main.js‘], dest: ‘dist/main.js‘ } }, uglify : { build : { src : ‘dist/main.js‘, dest : ‘dist/main.min.js‘ } }, cssmin: { options: { keepSpecialComments: 0 }, compress: { files: { ‘css-min/main-min.css‘: [ "css/*.css" ] } } } }); // 载入concat和uglify插件,分别对于合并和压缩 grunt.loadNpmTasks(‘grunt-contrib-concat‘); grunt.loadNpmTasks(‘grunt-contrib-uglify‘); grunt.loadNpmTasks(‘grunt-contrib-cssmin‘); // 注册任务 grunt.registerTask(‘default‘, [‘concat‘, ‘uglify‘,‘cssmin‘]); }
(5)上一步完成后,在命令行中执行:Grunt
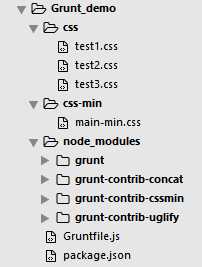
这时,就可以看到后台自动新建了一个名为css-min的文件夹,文件夹中是一个名为css-min.css的文件,内容是css文件中css文件的合并压缩后的结果,最终的目录结构图如下:
以后如果CSS文件被修改,只要执行Grunt命令就可以了。

标签:log module images ports pmt spec grunt eps cat
原文地址:http://www.cnblogs.com/littlewriter/p/6682249.html