标签:value pac java web span ima 打开 dev png web项目
按照vuejs官方的脚手架生成了demo代码,并运行,步骤如下:
$ npm install -g vue-cli $ vue init webpack-simple my-project $ cd my-project $ npm install $ npm run dev
打开浏览器,可以看到demo的页面:

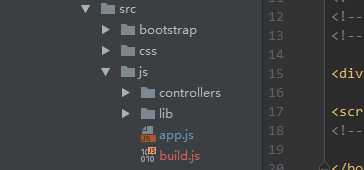
此时打包后的build.js是在内存中的。如果要生成打包后的build.js需要执行下面的命令:
npm run build
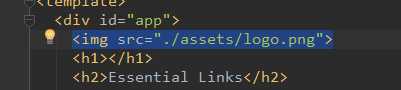
想把打包后的build.js放到java web项目中的src目录下试着运行,html,js加载成功,页面能显示,但是图片没有显示出来,看了下图片的路径,在这里:


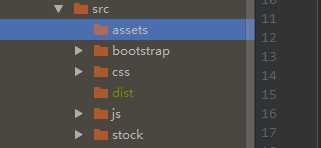
于是给项目中,增加了assets目录,把图片拷进去,重新执行,没有用。

又看了下请求的url,发现图片的路径在dist路径下
重新拷贝图片到webapp目录下

再次运行项目,图片加载成功!
vue-webpack-simple模板build后图片加载问题
标签:value pac java web span ima 打开 dev png web项目
原文地址:http://www.cnblogs.com/beilong/p/6684111.html