标签:style blog http color java 使用 strong ar 2014
经常需要在某些判断的时候给元素增加样式。通常使用的方式是assClass
css
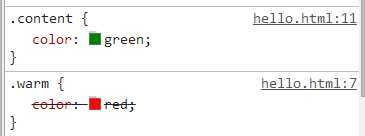
.content{ color: green; } .content .warm{ color: purple; }
body
<div class="content"> <p>nihao</p> <p>nihaoma</p> </div>
js
$(‘.content‘).addClass(‘warm‘);
此时样式为这样


----------------------------------------------------
但是如果把.warm的样式换位不冲突的css,如
.warm { font-size: 50px; }
则会得到意想的结果,50px的字,green的颜色
------------------------------------------------------
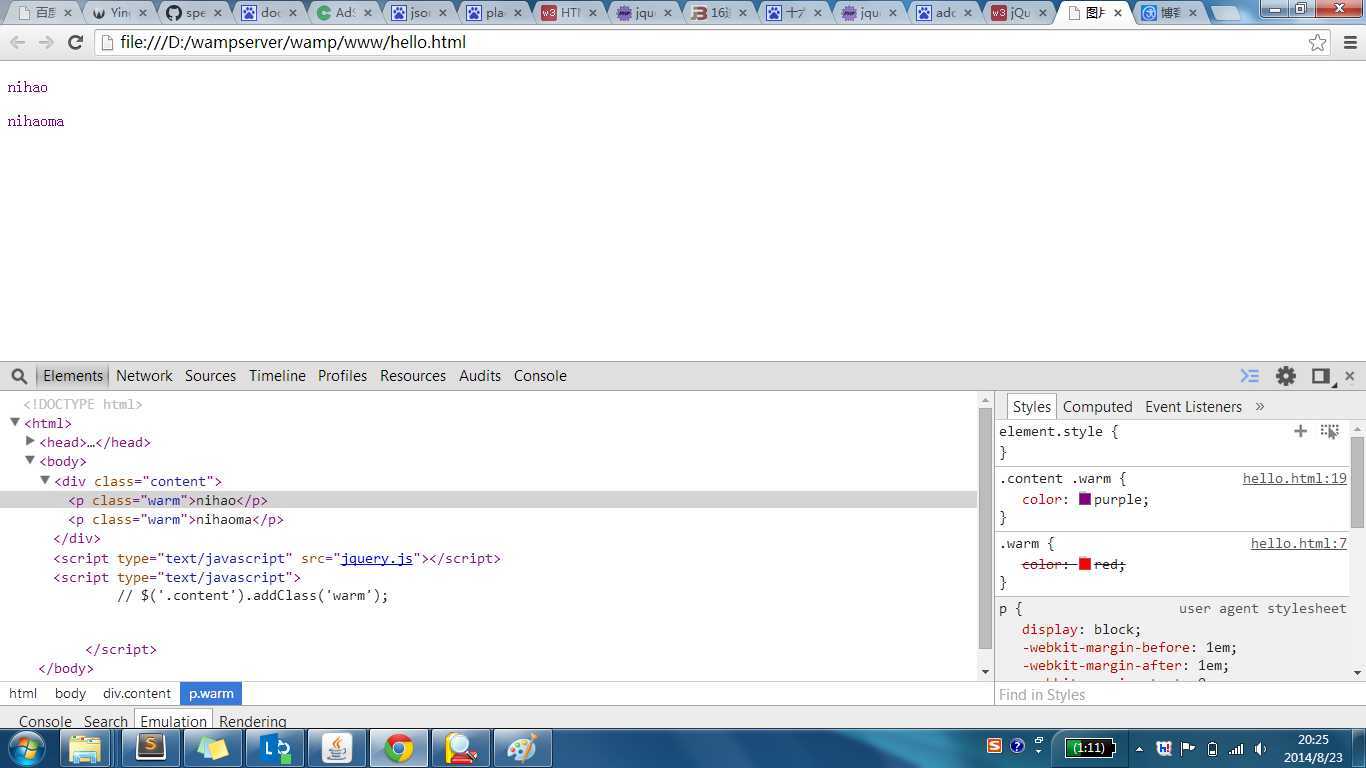
如果是以下的格式,样式如图
<style type="text/css"> .warm { color: red; } .content{ color: green; } .content-text { color: blue; } .content .warm{ color: purple; } </style> </head> <body> <div class="content"> <p class=‘warm‘>nihao</p> <p class=‘warm‘>nihaoma</p> </div> </body>

这样就符合10+10的层级覆盖掉10的层级原理了。
而开头不能这样的原因是,.content和.warm都给了同一个标签了,一个标签有两个class管理相同的样式,只选择前一个.content 。这并不是10+10的那种情况,10+10必须子啊不同的html层级中!!!
---------------------------------------------------
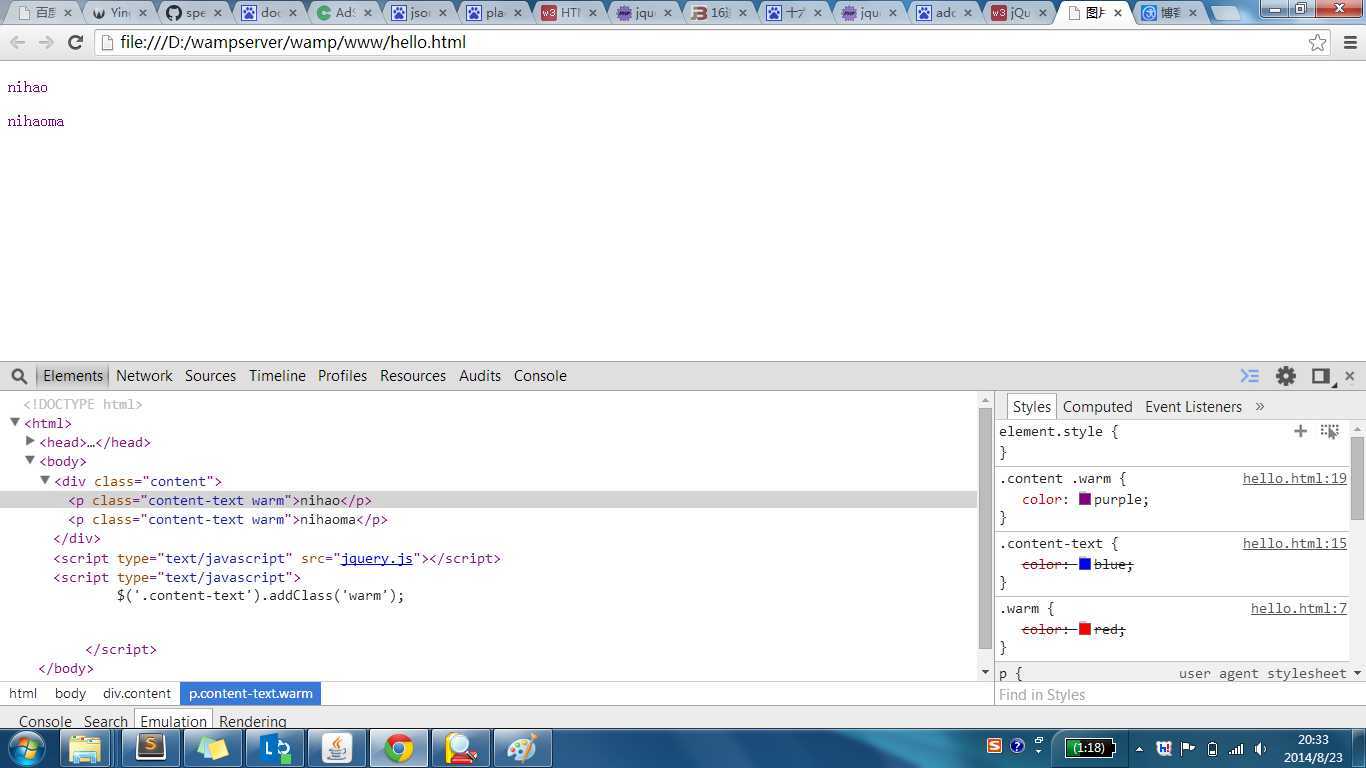
<style type="text/css"> .warm { color: red; } .content{ color: green; } .content-text { color: blue; } .content .warm{ color: purple; } </style> </head> <body> <div class="content"> <p class=‘content-text‘>nihao</p> <p class=‘content-text‘>nihaoma</p> </div> <script type="text/javascript"> $(‘.content-text‘).addClass(‘warm‘); </script> </body>
再来一种情况。这样就会覆盖掉context-text的样式了

-----------------------------------------------
总结:
如果想给某个标签p加样式,可以在它的标签上加class 如warm
设其父元素的className 为.content
css那里写一个 .content .warm{ ... }就ok了
标签:style blog http color java 使用 strong ar 2014
原文地址:http://www.cnblogs.com/cjy1993/p/3931709.html