标签:2d游戏引擎 git 引擎 create height api log ima 分享
之前用CSS3画了一条??,那还是一年前的事情了,这次我用一天的时间去研究了一下pixi.js,一个基于webgl的2D游戏引擎,然后用它做了一个demo出来,变态版大鱼吃小鱼。
试玩地址:变态版大鱼吃小鱼

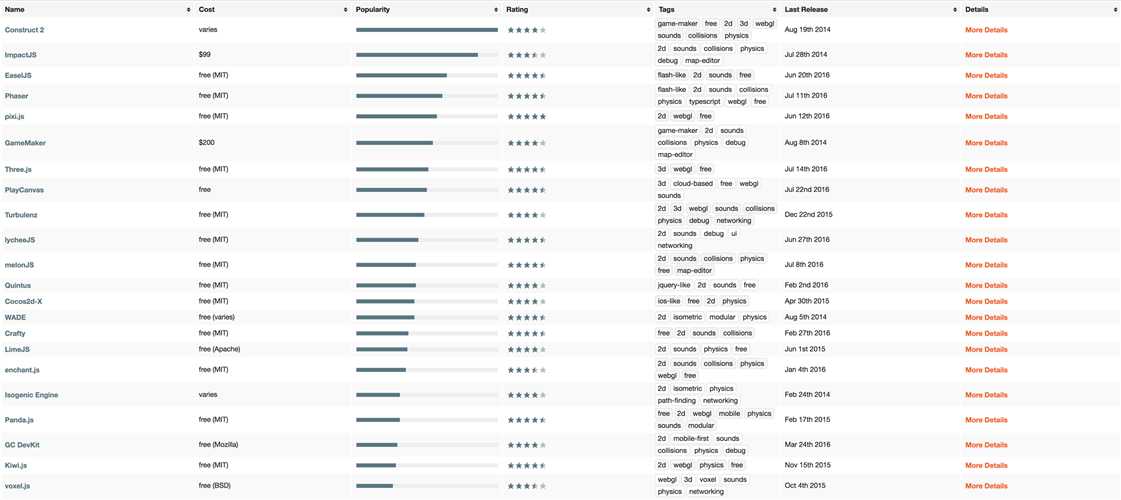
这是一个h5游戏排名,我最看好pixi,刚开始也试过create.js,不过它不支持webgl,这是一个硬伤,然后又了解了一下Phaser,基于pixi开发的,功能肯定比pixi强大,不过我觉得它太重了,好像是500多K,不适合做小游戏,而pixi只有90K,并且支持webgl,所以就选它了
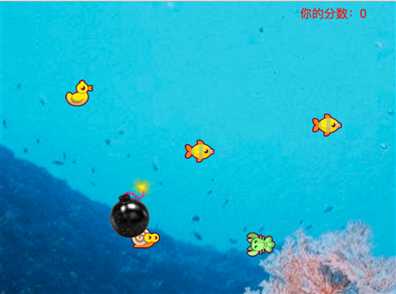
参考官方API试着做了一个大鱼吃小鱼的demo,先上一张截图

pixi给我们封装了一套API,我们不需要关系底层的东西,也不需要了解webgl,效果棒棒哒
先说一下游戏及开发思路
玩法:键盘上下左右
1,创建页面中游动的对象
2,监听每一帧,给每个对象变换位置,并且处理主角的状态(吃鱼和被吃)
3,其次就是游戏结束的处理了
源代码在我的GitHub上,不过不方便公开,想下载代码可以直接从我的试玩网址上拔下来。
标签:2d游戏引擎 git 引擎 create height api log ima 分享
原文地址:http://www.cnblogs.com/bfgis/p/6692573.html