标签:height 文本 htm 观察 移除 居中 csharp 文字 row
URL(Uniform Resource Locator):统一资源定位器,用来标识网络中的所有资源。
URL使用的是用路径来定位到达目标的路线,路径在Web页面中有三种形式:
- 绝对路径:以协议名开头的路径,如http://www.baidu.com/logo.png
- 相对路径:从当前网页文件所在的位置,查找对应的文件。如:../images/g.jpg
- 根相对路径:以/开头,相对于当前站点的根路径。如/webSource/images/g.jpg(注:可以使用<base>标签来改变页面的默认根目录)
锚点是HTML文档中某一个标签的记号,通常使用标签的name属性来定义锚点,如<p name="anchor">。
在a标签<a>中可以定位到这个锚点,通过点击标签的内容可以到达这个锚点的位置。因此,a标签可以链接到互联网上的任何地方,包括它自己。
a标签与需要定位的位置位于同一页面: <a href="#anchor">...</a>
a标签与需要定位的位置位于不同页面: <a href ="页面URL#anchor">...</a>
表格的学习
以前有些人使用表格来布局页面,但是由于过于繁琐,现在已经基本上没有人这么做了。不过在网页中还是经常需要表格来展示一些内容,从而达到有序、美观的目的,而且非常方便。
<table width="450px">
<caption>My first table</caption>
<tr>
<td>
information
</td>
</tr>
</table>
这是一个最简单的表格,它的宽度为450px,高度没有设定。标题为My first table,整个表格里面只有一行一列。在chrome浏览器的显示效果为

嗯,这时候可以看出来,标题文字是默认居中显示的,而单元格中的文本内容则是靠左的。
为了更好地观察,给表格一个边框。
<style type="text/css">
table{
border: 1px solid rebeccapurple;}
</style>
以上代码给表格添加了1像素的紫色实边。此时,表格变成了

嗯,我们可以看到,表格的标题是在表格的边框上面的。
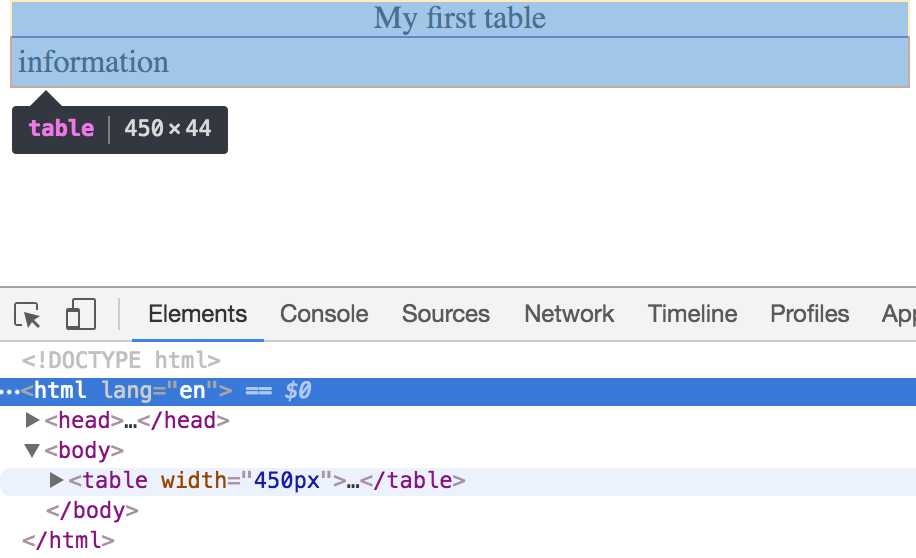
但是如果用浏览器的inspect功能来观察

其实表格标题是算进表格的高度里的。嗯,interesting。
接下来将表格改为两行三列
<table width="450px">
<caption>My first table</caption>
<tr>
<th>information</th>
</tr>
<tr>
<td>name:</td>
<td>age:</td>
<td>sexual:</td>
</tr>
</table>

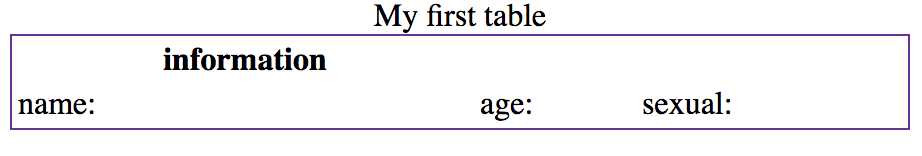
将第一列的单元格改为由td改为th之后,它被浏览器加粗了,而且也没有停留在左侧的位置上。反而向右移动了一些位置。而第二列的内容是向左边靠的。由于我们只是给表格加了边框,单元格的内容并没有被自动加上边框,所以我另外给th和td标签都添加一个红色的1像素的实边。
<style type="text/css">
table{
border: 1px solid rebeccapurple;}
th{
border: 1px solid red;}
td{
border: 1px solid red;}
</style>

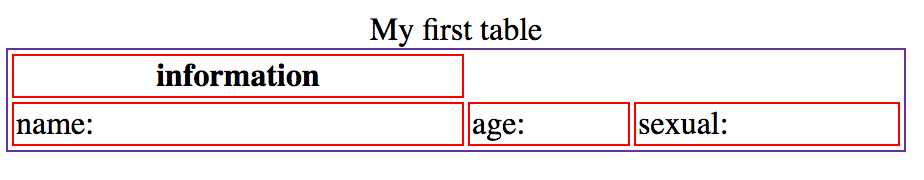
这时候可以看到:
1.第一行虽然只有一个单元格,但是它占的位置并不是表格的全部宽度,而是只有一列的宽度。
2.单元格的边框是跟表格自身的边框分开的,而且每个单元格之间的边框都有缝隙。
3.单元格的宽度是系统分配的,而不是均分的。
要解决这三个问题,可以按照以下对应的方法:
1.给第一行的th标签内添加colspan="3"的属性和值,这样它就可占领整个表格的宽度。
2.为table添加border-collapse:collapse的属性和值,这样每个单元格之间的空隙都会消失,表格自身的边框也会消失,由单元格的边框替代。
3.为单元格添加width属性,并且设定其值为150px。
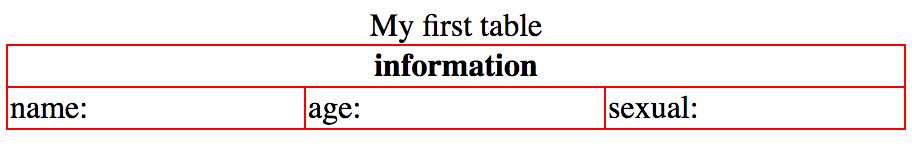
如以下所示:
<style type="text/css">
table{
border: 1px solid rebeccapurple;
border-collapse: collapse; }
th{
border: 1px solid red;}
td{
border: 1px solid red;
width: 150px;}
</style>
<table width="450px">
<caption>My first table</caption>
<tr>
<th colspan="3">information</th>
</tr>
<tr>
<td>name:</td>
<td>age:</td>
<td>sexual:</td>
</tr>
</table>

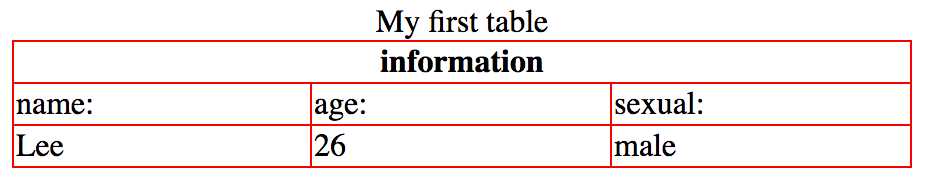
OK,接下来再给表格添加一行,把我自己的信息填上。
<table width="450px">
<caption>My first table</caption>
<tr>
<th colspan="3">information</th>
</tr>
<tr>
<td>name:</td>
<td>age:</td>
<td>sexual:</td>
</tr>
<tr>
<td>Lee</td>
<td>26</td>
<td>male</td>
</tr>
</table>

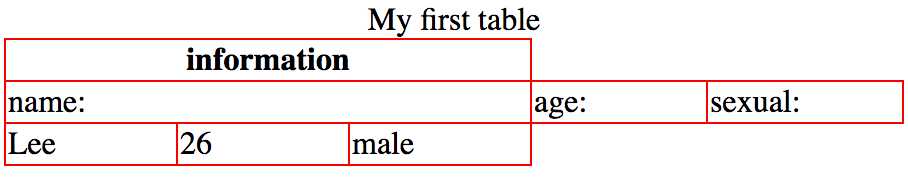
这个时候,如果让某一个单元格占两行的位置,那么,其余的部分会往后靠。如果单元格过多,则会被挤出表格外。
例:name所在td标签加上colspan="2"

例:name所在td标签加上colspan="3"

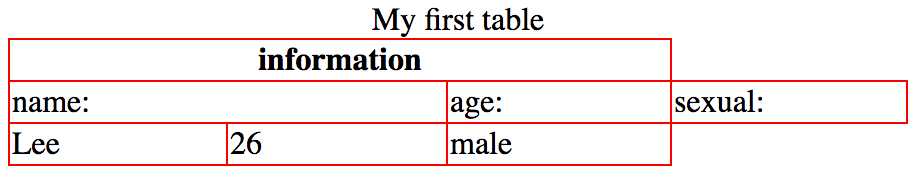
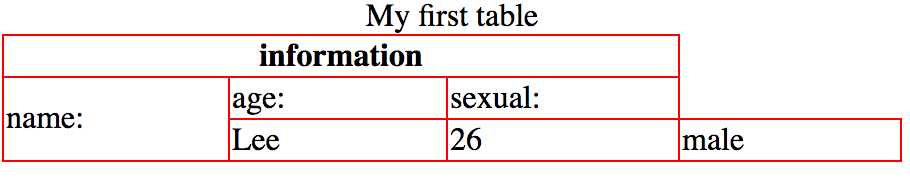
如果让某一个单元格占两列的位置,其余单元格也是会被后移直至被移除表格之外。
例如:name所在td标签添加rowspan="2"

利用以上特性,我们就可以很好地在网页上使用table来展示信息了。
标签:height 文本 htm 观察 移除 居中 csharp 文字 row
原文地址:http://www.cnblogs.com/fizx/p/6696679.html