标签:方便 mobile 图片 ref 响应式 logs 忘记 http 容器
响应式布局
第一:正确理解响应式布局
响应式网页设计就是一个网站能够兼容多个终端-而不是为每个终端做一个特定的版本。打个比方来说:现在社会有很多响应产品,例如折叠沙发,折叠床等等,当我们需要把沙发放到一个角落的时候,此刻沙发就好比div吧,而角落里的某个地方就好比父元素,由于父元素空间的改变,我们不得不调整div,让它能够依然放在角落里。在项目中你会遇到不同的终端,由于终端分辨率不同,所以你要想让用户体验更好,就必要让你的页面能够兼容多个终端。
第二:响应式设计的步骤
响应式设计的步骤就是1.编写非响应式代码、2.加工成响应式代码、3.响应式细节处理、4.完成响应式开发吗?”
1.布局及设置meta标签
当创建一个响应式网站,或者非响应式网站变成响应式的时候,首先要关注元素的布局。我在创建响应式布局的时候习惯先写非响应式布局,页面固定宽度大小,如果完成了非响应式那么我在去添加媒体查询(Media Query)和响应式代码。这种操作更容易实现响应式特性。
当你完成当你已经完成了无响应的网站,做的第一件事是在你的 HTML 页面,粘贴下面的代码到和标签之间。这将设置屏幕按1:1的尺寸显示,在 iPhone 和其他智能手机的浏览器提供网站全视图浏览,并禁止用户缩放页面。
2.通过媒体查询来设置样式media query
media query 是响应式设计的核心,它能够和浏览器进行沟通,告诉浏览器页面如何呈现,假如一个终端的分辨率小于980px,那么可以这样写
这里面的样式会覆盖掉之前所定义的样式。
3.设置多种视图宽度
假如我们要兼容ipad和iphone视图,我们可以这样设置:
3.字体设置
到目前为止,开发人员用到的字体单位大部分都是像素,虽然像素在普通网站上是Ok的,但是我们仍然需要响应式字体。一个响应式的字体应关联它的父容器的宽度,这样才能适应客户端屏幕。
css3引入了新的单位叫做rem,和em类似但对于Html元素,rem更方便使用。
rem是相对于根元素的,不要忘记重置根元素字体大小:
4.响应式设计需要注意的问题
1.宽度不固定,可以使用百分比
2.图片处理 图片液态化
如此设置后ID为wrap内的图片会根据wrap的宽度改变已达到等宽扩充,height为auto的设置是为了保证图片原始的高宽比例,以至于图片不会失真。
过程总结
(1)根据@media 的屏幕宽度(max-width)来查看
<!-- The 1140px Grid -->
<link rel="stylesheet" href="css/1140.css" type="text/css" media="screen" />
<!--[if lte IE 9]>
<link rel="stylesheet" href="css/ie.css" type="text/css" media="screen" />
<![endif]-->
<!-- Make minor type adjustments for 1024 monitors -->
<link rel="stylesheet" href="css/smallerscreen.css" media="only screen and (max-width: 1023px)" />
<!-- Resets grid for mobile -->
<link rel="stylesheet" href="css/mobile.css" media="handheld, only screen and (max-width: 767px)" />
或者:
@media 1240MinMedia, only screen and (min-width: 1241px) {
.bgcolor{
background:gray;
}
}
@media 1240Media, only screen and (max-width: 1240px) {
.bgcolor{
background:red;
}
}
@media 767Media, only screen and (max-width: 767px) {
.bgcolor{
background:blue;
}
}
@media 480Media, only screen and (max-width: 480px) {
.bgcolor{
background:#ccc;
}
}
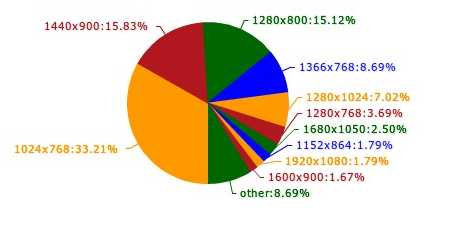
市场屏幕宽度分布

本着关说不练假把式的原则,我做了一个简单的首页面,内容没咋填,主要是介绍思想,希望大家多多指正
github:https://github.com/xiaofang142/html5andresponse/
标签:方便 mobile 图片 ref 响应式 logs 忘记 http 容器
原文地址:http://www.cnblogs.com/xiaohuangpei/p/6706741.html