标签:地址 项目部署 输入 问题 连接 找不到 关闭 基础 test
DNS域名解析
TCP连接
HTTP请求
处理请求返回HTTP响应
页面渲染
关闭连接
项目部署环境:美国服务器
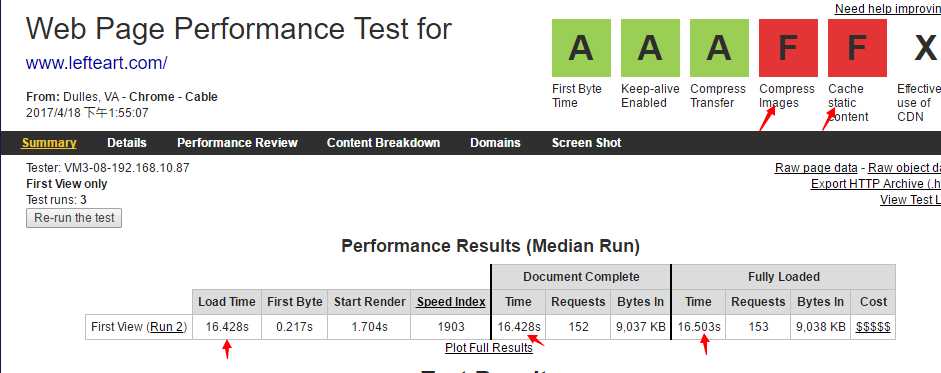
webpagetest是一款非常优秀的网页前端性能测试工具,用它来测试生产环境上的项目

由上面的概览最直观的就可以看出以下问题:
1、图片没处理
2、没有缓存静态内容
3、没有使用CDN
4、加载时间长
5、http请求过多
再看看Performance Review

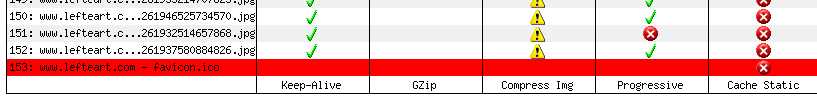
6、存在404资源
1、图片没处理
首页直接展示热销的产品,热销的产品越来越多,请求的图片就越多,对于非产品图,该合并的没有合并成一张图
2、没有缓存静态内容
每个网站都.js、.css、静态图片等资源,这样的资源不会经常更新
3、没有使用CDN
如果国际化网站,CDN就不适合
4、加载时间长
是各项问题导致的结果
5、http请求过多
基本是图片链接占据
6、存在404资源
每个网站其实默认都应该有一个favicon.ico文件(规定是放在网站的根目录下面),它用来在浏览器中为网站显示一个小图标。这个文件是由浏览器自动请求的,如果找不到,则自然会报告404错误
1、处理图片
为了减少http请求,采用延迟加载方式,产品图片在可是区域才去加载
echo.js是一个独立的延迟加载图片的JavaScript插件,不依赖任何第三方库
<img src="images/load.gif" data-echo="images/test.jpg" />
<script src="https://toddmotto.com/labs/echo/js/echo.js"></script>
<script>
echo.init({
offset: 100,
throttle: 250,
unload: false,
callback: function (element, op) {
element.width = "300";
element.height = "300";
}
});
</script>
2、避免404错误
标签:地址 项目部署 输入 问题 连接 找不到 关闭 基础 test
原文地址:http://www.cnblogs.com/it-jason/p/6727485.html