jQuery插件是用来扩展jQuery原型对象的方法。
本文搜集了用来为你的网站创建CSS3动画的一些jQuery插件。

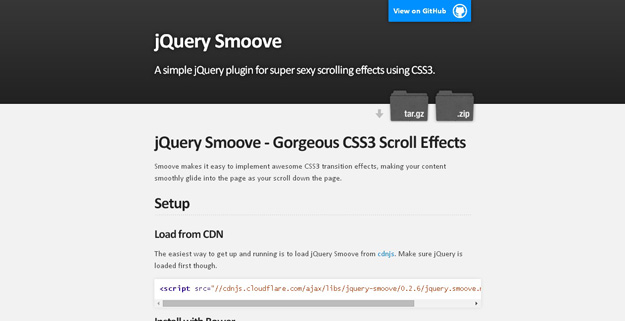
Smoove 简化了CSS3转换效果,使得页面向下滚动时网页内容能有一种滑入的动效。
在线演示:http://wow.techbrood.com/fiddle/7

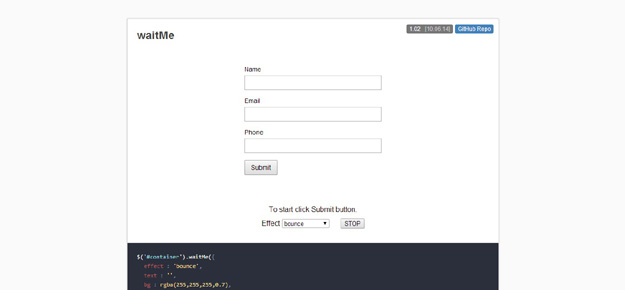
WaitMe 是用于创建加载CSS3动画的 jQuery 插件。

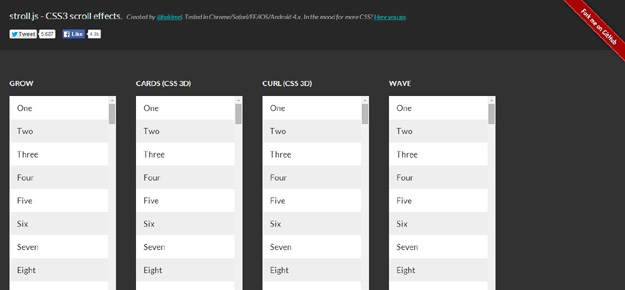
Stroll.js 主要是列表的3d动效。支持触摸模式(iOS & Android 4.x)。

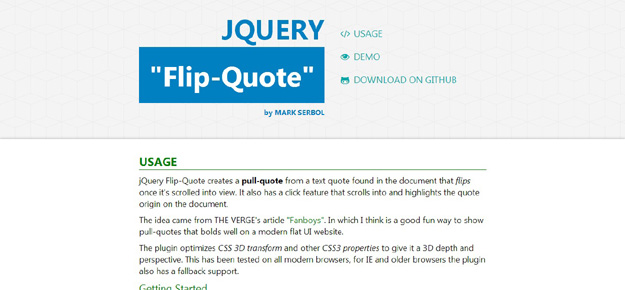
jQuery Flip-Quote 这个插件可以提升阅读体验,把重点语句拉出来以单独的区块突出显示,在进入可见区域时,呈现翻滚的动效,在点击时会自动加亮文章中被引用的部分。
在线演示:http://wow.techbrood.com/fiddle/8

tram.js 是跨浏览器CSS3转换的Javascript应用接口。

实现快速旋转动效的jQuery插件,可替换加载过程动画gif。

很酷的模式窗口转换动效,包含 FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip 等等。
在线演示:http://wow.techbrood.com/fiddle/9

提高用户输入体验的jQuery插件,可应用于input和textarea元素。

jquery.transformlist 是一些transform的有机组合,以便于实现整体效果,如camera的移动等。
原文地址:http://blog.csdn.net/iefreer/article/details/38535195