标签:接下来 dex 目录 图文教程 jsp 报错 技术分享 结构 image
目前做的项目使用的是maven来管理jar包,感觉很好用,也不用一个一个去添加和下载jar包了,直接在maven配置文件中配置就可以了,maven可以帮助我们自动下载,非常方便。本篇文章介绍如何创建一个maven项目。
推荐2个maven找jar包配置的网站,只需要搜索关键字即可找到需要的jar包,非常方便
http://serch.maven.org ;http://mvnrepository.com
下面是创建的相关图文教程:
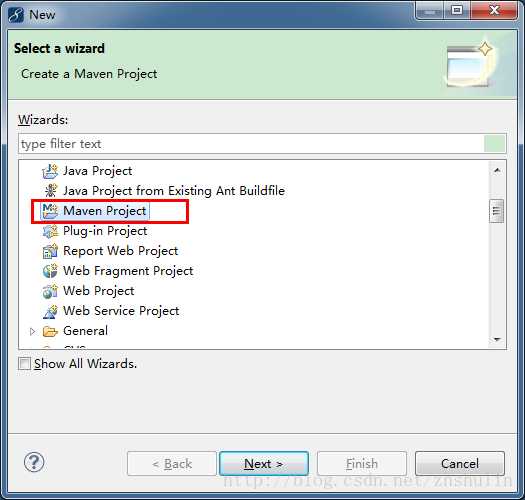
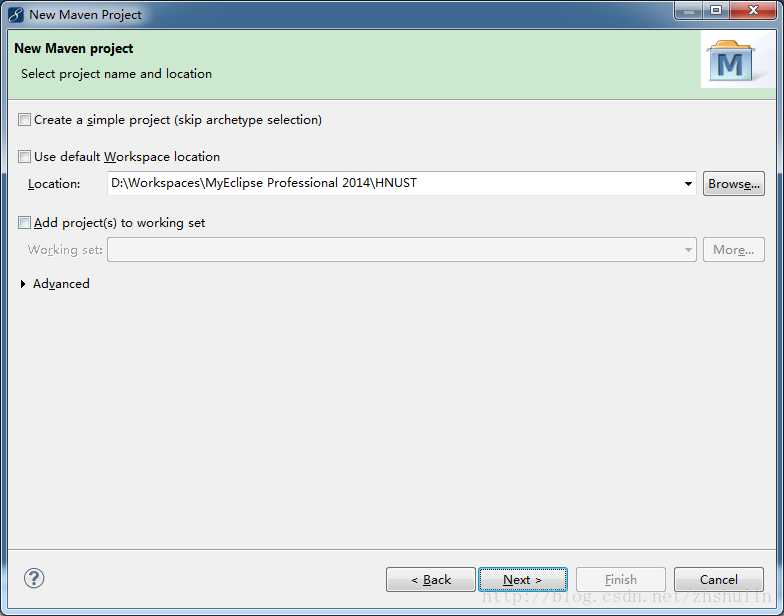
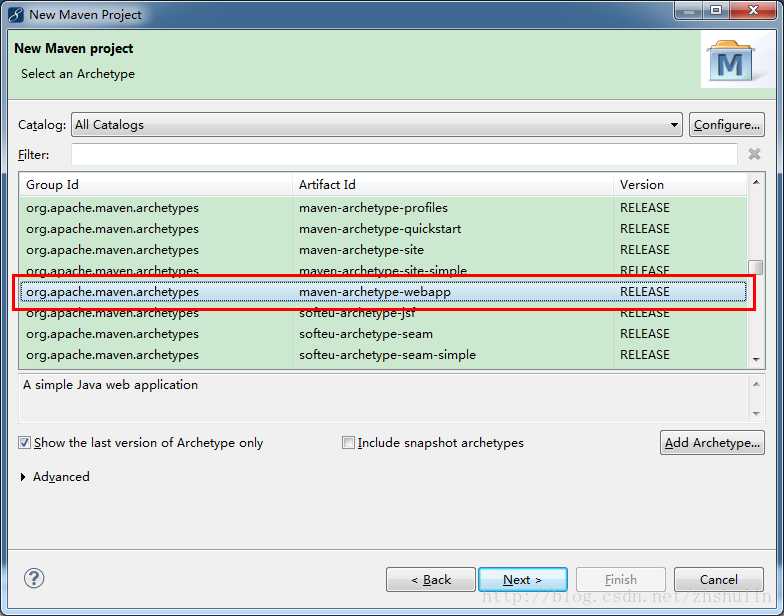
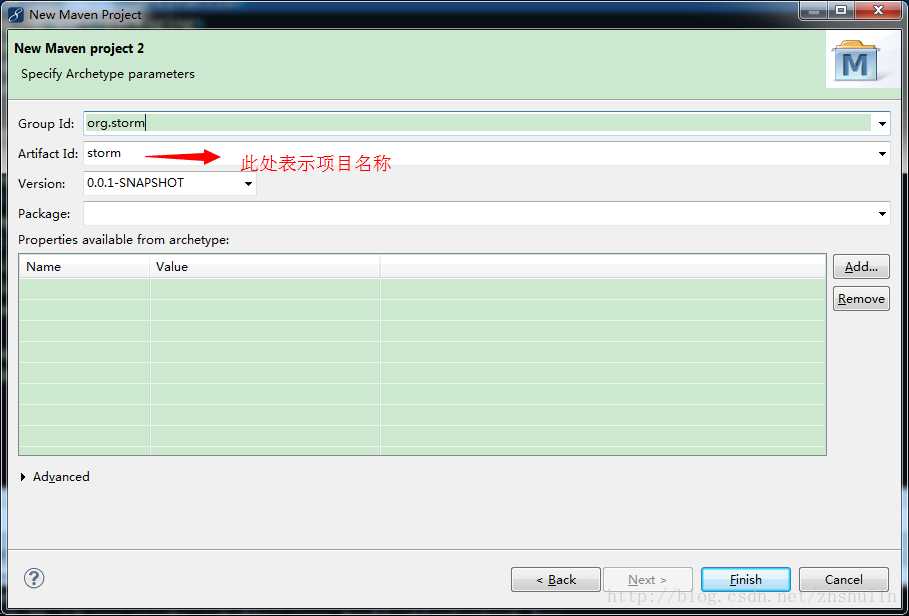
1、首先创建一个maven项目:





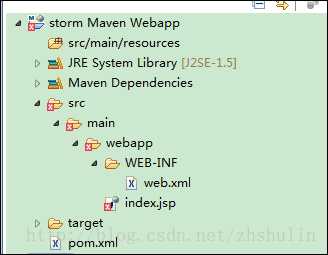
2、按照以上步骤就可以创建一个maven项目,可以看到最下面的目录结构,这样的目录结构不对,需要做一些修改。
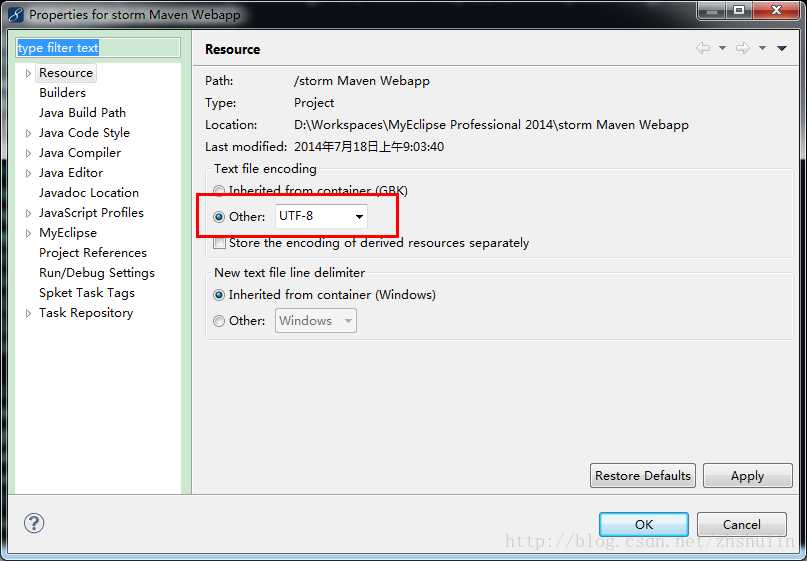
首先为了避免乱码,我们应该将项目编码换成utf-8,以后项目编码都采用utf-8,加个字符编码过滤器,乱码就不再“乱”了

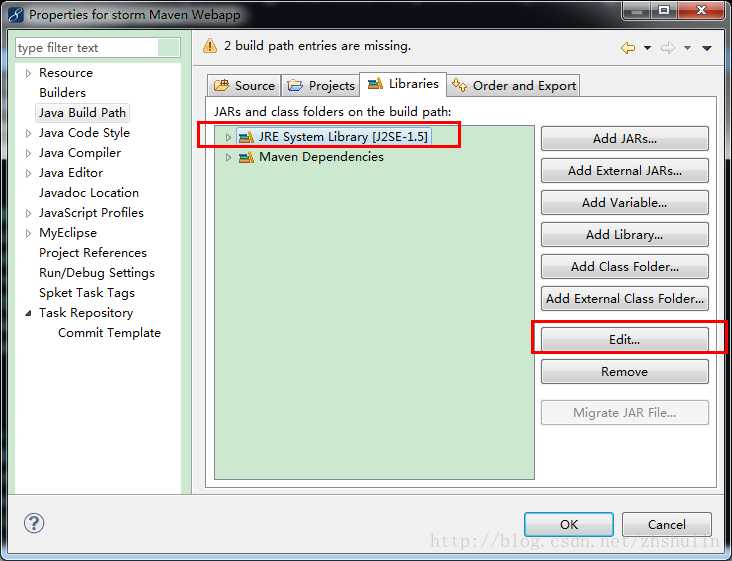
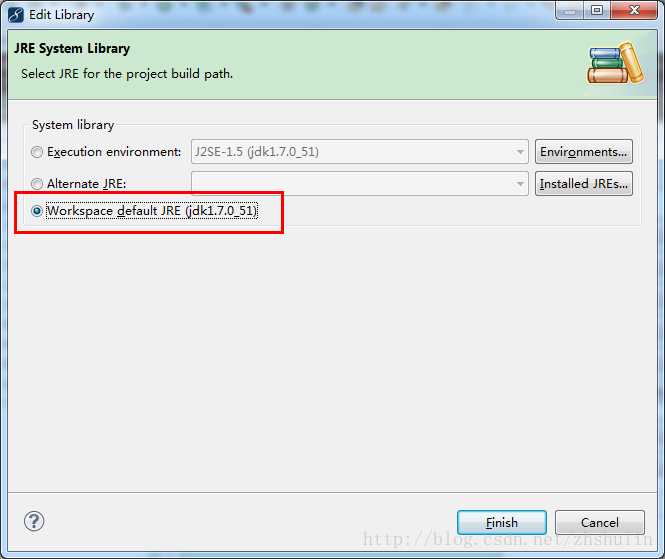
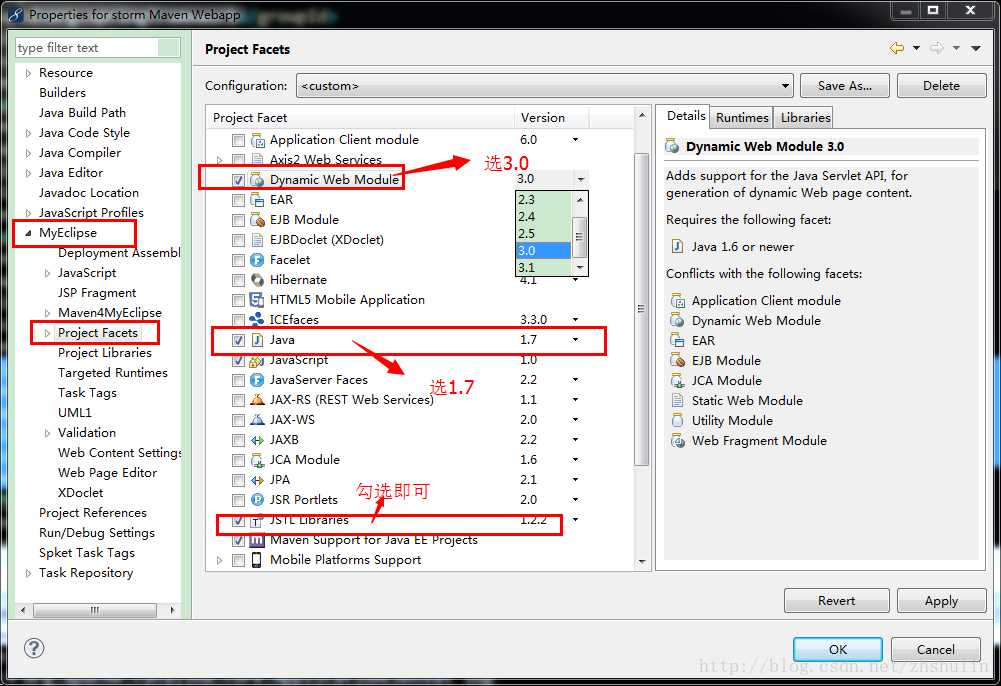
再次,按照以下图解来进行操作(设置JRE为默认的),这样就会出现完整的、正确的目录结构。


最后,还有个index.jsp报错,我们需要引入java ee的jar包即可,在pom.xml中引入:
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
</dependency>
至此,完整的目录结构以及正确的项目搞定了,接下来再进行一些配置

标签:接下来 dex 目录 图文教程 jsp 报错 技术分享 结构 image
原文地址:http://www.cnblogs.com/zhoudongcq/p/6762034.html