标签:mongodb 功能 logs 主目录 配置 结构 route blog 添加文件
这篇博客讲述如何搭建一个多人博客,需要一定的基础知识,用于思路整理和备忘。
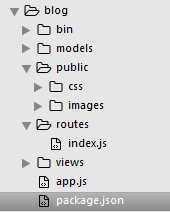
第一步: 新建文件夹 blog ,结构如下:

第二步: 安装依赖模块
cnpm install express express-session connect-mongo connect-flash ejs markdown multer morgan serve-favicon debug cookie-parser body-parser mongodb --save
模块的主要作用如下:
第三步: 添加配置文件
在主目录下添加setting.js文件,配置端口号,数据库等基本信息,如下:
module.exports = { cookieSecret: ‘myblog‘, db: ‘blog‘, host: ‘localhost‘, port: 27017 };
第四步: 功能设计与路由设计
req.session.flash={},通过 req.flash(name, value)设置这个对象下的字段和值,通过 req.flash(name) 获取这个对象下的值,同时删除这个字段。
第五步: 权限设置
在主目录下添加 middlewares文件夹,添加文件check.js,如下:
module.exports = { checkLogin: function checkLogin(req, res, next) { if (!req.session.user) { req.flash(‘error‘, ‘未登录‘); return res.redirect(‘/signin‘); } next(); }, checkNotLogin: function checkNotLogin(req, res, next) { if (req.session.user) { req.flash(‘error‘, ‘已登录‘); return res.redirect(‘back‘);//返回之前的页面 } next(); } };
第六步: 路由文件
根据功能设置路由
MongoDB + express + node + bootstrap 搭建多人博客
标签:mongodb 功能 logs 主目录 配置 结构 route blog 添加文件
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6784563.html