标签:eve 浏览器 flow firefox 工作 布局 文件 row 使用
上一篇我们主要讲了旧版box布局,今天这篇主要讲flexbox布局。
混合版本的Flexbox模型是2011年提出的工作草案,主要是针对IE10浏览器实现的伸缩布局效果,其功能和旧版本的功能大同小异。
在这里我们还是采用上一篇的文件,使用混合过渡代码实现IE10的伸缩布局。
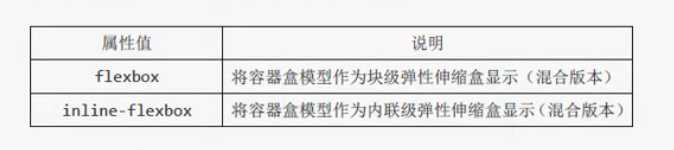
首先,我们要设置伸缩盒display属性,它有两个值

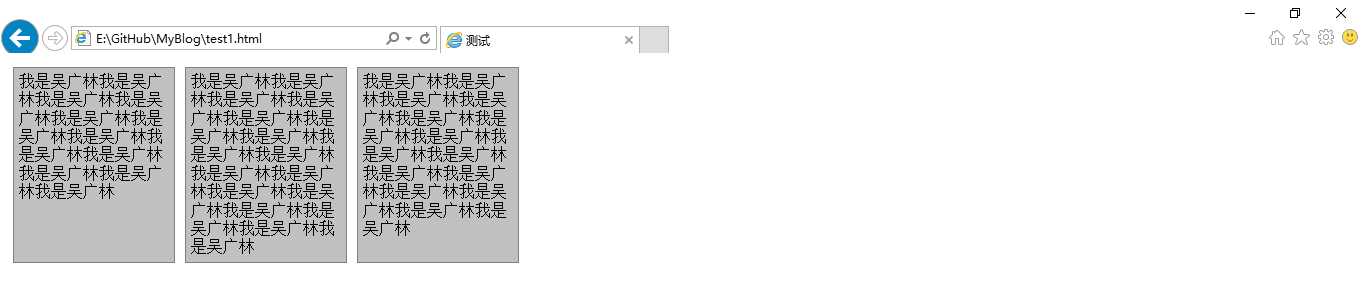
因为是针对IE10浏览器的,Chrome,Firefox,Opera不支持,所以我们用IE浏览器来做测试
div{
display: -ms-flexbox;
}

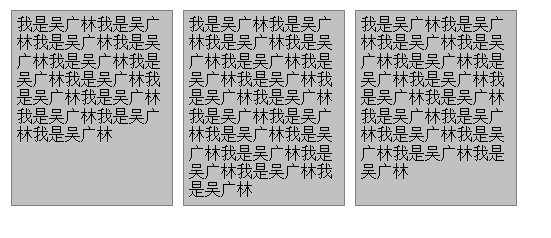
下面我们来测试下过渡版本的属性吧
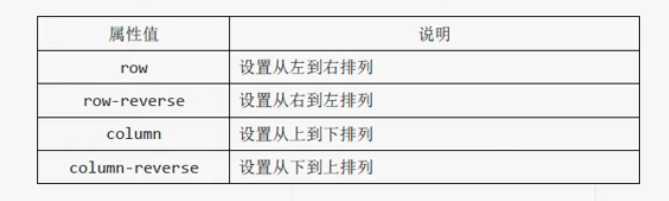
//flex-direction和我们上一篇博客中的box-orient属性一样,设置伸缩项目的排列方式

四个值我们都试试吧
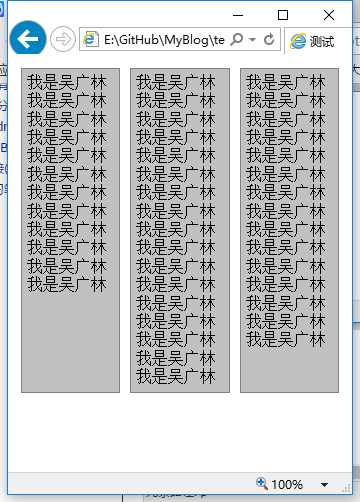
-ms-flex-direction: row;

-ms-flex-direction: row-reverse;

-ms-flex-direction: column;

-ms-flex-direction: column-reverse;

//类似于旧版本的base-line,但是我上一篇没有讲base-line,因为没有浏览器支持它

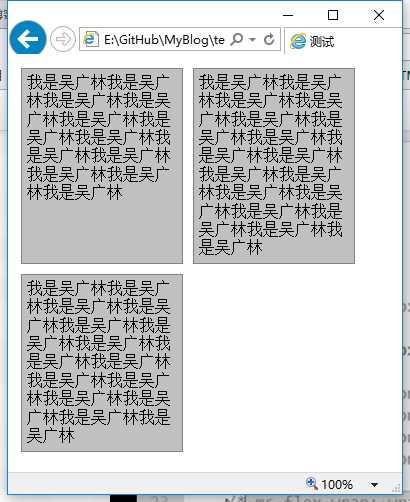
当我们缩小浏览器时,默认效果如下,不换行
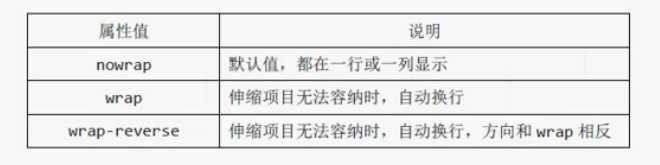
-ms-flex-wrap: nowwrap;

-ms-flex-wrap: wrap;//换行

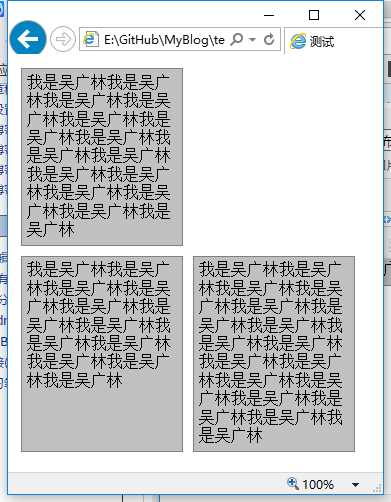
-ms-flex-wrap: wrap-reverse;//换行,换到上一行

//前面两个属性的简写方式
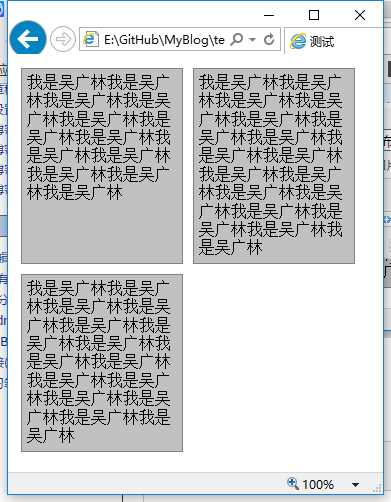
-ms-flex-flow: row wrap;

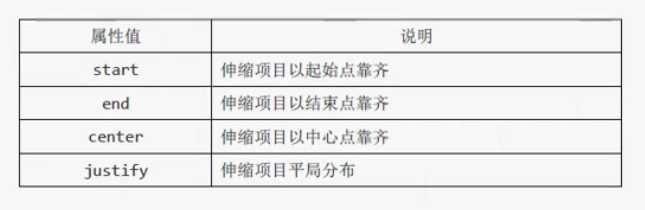
//flex-pack和旧版本的box-pack一样,设置项目的分布方式

就只试一个吧
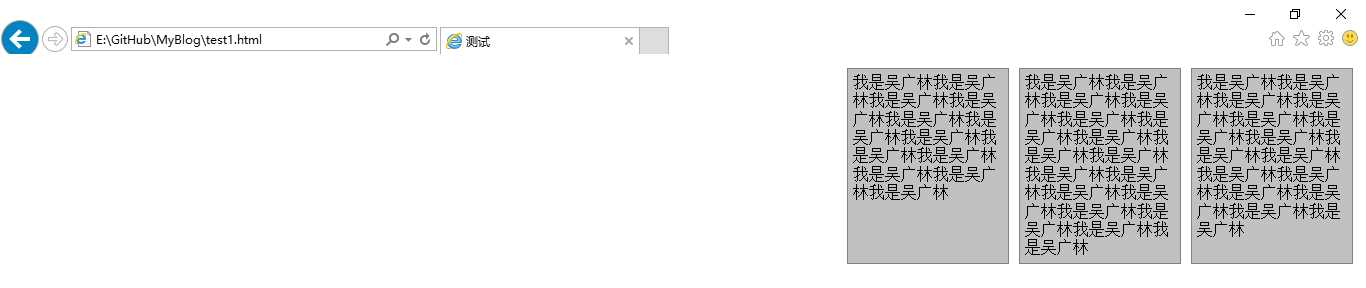
-ms-flex-pack: end;

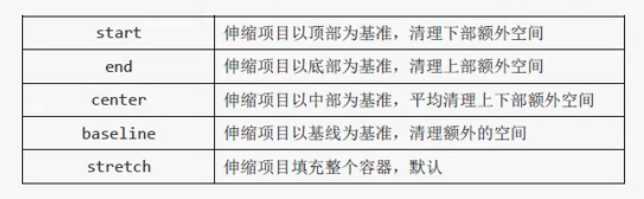
//同旧版的box-align,设置处理伸缩项目的额外空间

我们就只试下center,其他读者可自行尝试
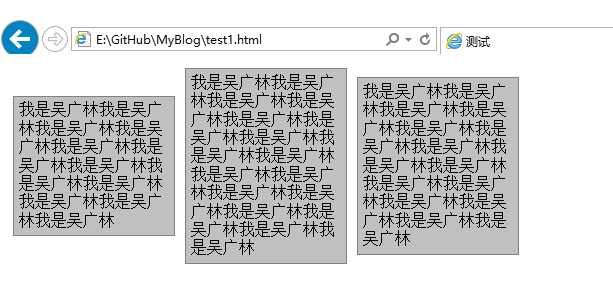
-ms-flex-align: center;

//同旧版本的box-flex,设置分配伸缩项目的比例
p:nth-child(1){
-ms-flex:1;
}
p:nth-child(2){
-ms-flex:3;
}
p:nth-child(3){
-ms-flex:1;
}

//同旧版本的box-ordinal-group,用来控制伸缩项目的出现顺序
p:nth-child(1){
-ms-flex:1;
-ms-flex-order:3;
}
p:nth-child(2){
-ms-flex:3;
-ms-flex-order:2;
}
p:nth-child(3){
-ms-flex:1;
-ms-flex-order:1;
}

这一篇关于过渡版的就到此结束了,下一篇新版flex布局才是重头戏,记得持续关注哦!
标签:eve 浏览器 flow firefox 工作 布局 文件 row 使用
原文地址:http://www.cnblogs.com/wuguanglin/p/flexbox.html