标签:add wce rtc 获取 span blog 大小写 func 动态
如题 在给一个借书系统做子表时需要进行这个动态添加行的操作:
主要思想:
1.获取table对象
2.增加行以及相应的列
3.设置列的colspan以及innerHTML就是内容。
function AddTableRow() { var Table = document.getElementById("booktable"); //取得自定义的表对象 NewRow = Table.insertRow(); //添加行 NewCell1= NewRow.insertCell(); //添加列 NewCell2=NewRow.insertCell(); NewCell3=NewRow.insertCell(); NewCell1.innerHTML = "<input/>"; //添加数据 NewCell2.innerHTML="<input/>"; NewCell2.colSpan=2; NewCell3.innerHTML="<input/>"; NewCell3.colSpan=2; }
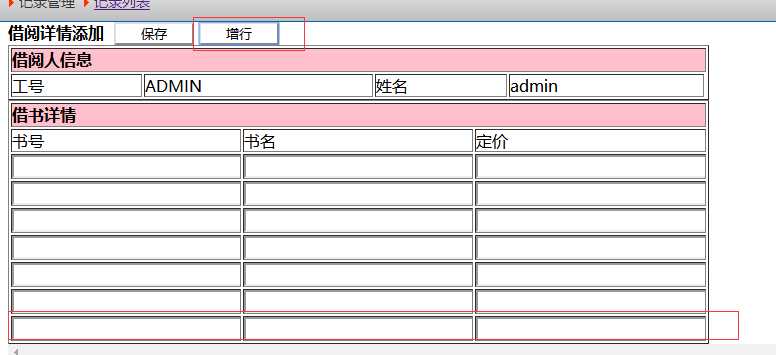
注意colSpan的大小写。效果如下
HTML table利用 JS动态增加行列 并且设置colspan
标签:add wce rtc 获取 span blog 大小写 func 动态
原文地址:http://www.cnblogs.com/Ychao/p/6805669.html