标签:html+css title pre 链接 doctype document nod href rip
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
td{
height:30px;
width:40px;
background-color:saddlebrown;
}
</style>
<script type="text/javascript">
function DeleteRow(id)
{
if(window.confirm("是否删除这一行?"+id))
{
//新手上路还是把这一行代码拆开来写更容易理解
document.getElementById(id).parentNode.removeChild(document.getElementById(id));
// 找到 id为传进来的参数的节点 的父节点 删除父节点中的 当前节点
//tr的父节点是 tbody哦
}
}
</script>
</head>
<body>
<table>
<tr id="row1">
<td>1</td><td><a href="javascript:DeleteRow(‘row1‘)">删除该行</a></td>
</tr>
<tr id="row2">
<td>2</td><td><a href="javascript:DeleteRow(‘row2‘)">删除该行</a></td>
</tr>
<tr id="row3">
<td>3</td><td><a href="javascript:DeleteRow(‘row3‘)">删除该行</a></td>
</tr>
<tr id="row4">
<td>4</td><td><a href="javascript:DeleteRow(‘row4‘)">删除该行</a></td>
</tr>
</table>
</body>
</html>
result:
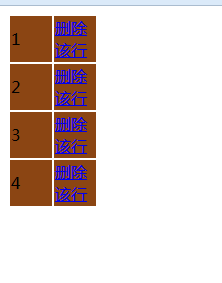
初始状态,

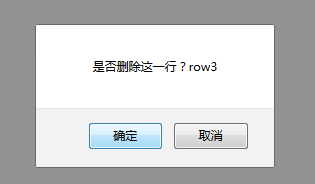
点击 第三行的 删除该行 超链接,

结果:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 点击超链接删除 一个表格中的某一行 parentNode.removeChild
标签:html+css title pre 链接 doctype document nod href rip
原文地址:http://www.cnblogs.com/shemingli/p/6817101.html