标签:pts ice sbo 没有 keditor arp 主函数 table 完整
最近一段时间一直在做决策表的研发。编写的过程及其残忍,当看到结果的那一刻感觉还是不错的哟。
写之前在网上搜过,没有找到,所以决定附上代码,跟大家分享一下。
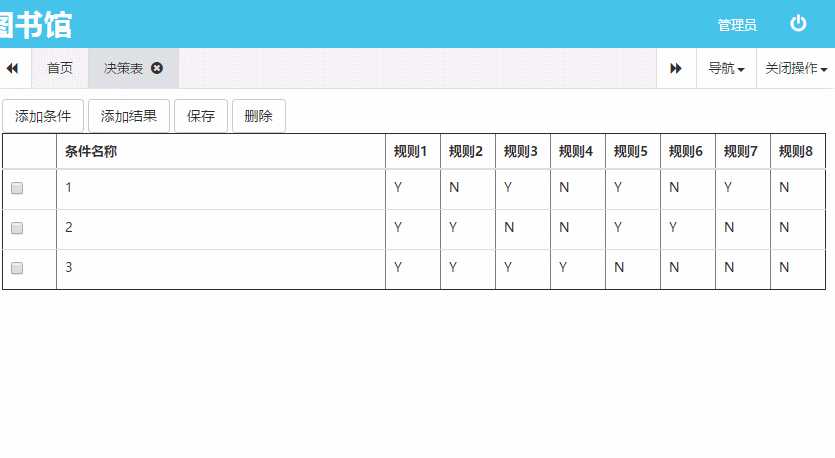
决策表功能如下:

这里的弹出框调用的是bootsrap的组件,所以代码仅供参考,复制上去功能是出不来的,js具体代码如下:
/**
* Created by jiqingkuo
*/
define([
"PDUtilDir/grid",
"PDUtilDir/util",
"PDUtilDir/tool",
"PDUtilDir/dialog",
"PDUtilDir/searchBlock",
‘CommonUtilUploadDir/lar-upload-logo‘,
‘CommonUtilUploadDir/lar-upload-single‘,
"CommonUtilCkEditorDir/ckeditor"],
function(Grid, Util, Tool,Dialog,SearchBlock,LarUploadLogo,LarUploadSingle){
var grid;
var tableJson = {
ruleId:"",
type:"",//结果节点 为空不可添加删除条件
condition:[],
result:[]
};
//获取html 条件 标签元素
var $tbody=$("#tbody");
var $thead=$("#thead");
//获取 结果 HTML 元素
var $resThead=$("#resThead");
var $result=$("#result");
//定义布尔值 checkbox选中状态
var isBool;
/**
* 构造一个DecisionTable函数
*/
function DecisionTable(data){
DecisionTable.initData.call(this,data);
}
/**
* 初始化数据
*/
DecisionTable.initData = function(data){
if(data === undefined){
$.ajax({
type:‘GET‘,
url:getServer()+‘/static/app/collection/decisionTable/tb.json‘,
dataType:‘JSON‘,
success:function(data){
DecisionTable.renderTable.call(this,data);//渲染tbody
}
});
}else{
DecisionTable.renderTable.call(this,data);//创建决策表
}
}
/**
* 根据已有Json 渲染tbody
*/
DecisionTable.renderTable=function(data){
//判断ruleId为空 调用条件添加 创建决策表
if(data.ruleId!==‘‘ ){
html=‘‘;
$thead.empty();
$tbody.empty();
tableJson=data;
DecisionTable.prototype.renderData(data)
}
DecisionTable.init(this,data);
}
/**
* 初始化
* 事件绑定
*/
DecisionTable.init = function(node){
DecisionTable.bindAddConditionButtonEvent(this,node);
DecisionTable.bindSetResultButtonEvent(this,node);
DecisionTable.bindDeleteButtonEvent(this,node);
DecisionTable.bindSaveButtonEvent(this,node);
}
/**
* 点击添加事件
*/
DecisionTable.bindAddConditionButtonEvent = function(node){
$(‘#addBtn‘).unbind(‘click‘).bind(‘click‘ , function(){
if(tableJson.type === ‘‘){
//结果节点为空 可添加 删除
DecisionTable.prototype.popAddConditionDilog(node);
}
});
}
/**
* 点击设置结果事件
*/
DecisionTable.bindSetResultButtonEvent = function(node){
$(‘#resBtn‘).unbind(‘click‘).bind(‘click‘ , function(){
DecisionTable.prototype.popUpSetResultDialog(node);
});
}
/**
* 点击删除事件
*/
DecisionTable.bindDeleteButtonEvent = function(node){
$(‘#delBtn‘).unbind(‘click‘).bind(‘click‘ , function(){
if(tableJson.type === ‘‘){
//结果节点为空 可调用删除 方法
DecisionTable.prototype.popUpDeleteDialog(node);
}else{
DecisionTable.prototype.popUpDeleteResultDialog(node);
}
});
}
/**
* 点击保存事件
*/
DecisionTable.bindSaveButtonEvent = function(node){
$(‘#saveBtn‘).bind(‘click‘,function(){
var aToStr=JSON.stringify(tableJson);//转换为Json
alert(aToStr);
console.log(aToStr);
});
}
/**
*
* 原型链结构
*/
DecisionTable.prototype = {
/**
* 根据已有json遍历生成Dom
*/
renderData:function(data){
var length=data.condition.length; //获取数组长度 用于取值
DecisionTable.Js(length);//调用Js通过传值 返回 2的n次方的计算结果
//渲染thead
var html=‘‘;
html+="<tr>" ;
html+="<th style=‘width:10px;‘ id=‘th‘></th>";
html+="<th style=‘width:180px;‘>条件名称</th>";
for(var j=0;j<n;j++){
html+="<th style=‘width:20px;‘>"+"规则"+(j+1)+"</th>";
}
html+="</tr>";
//thead内元素添加
$thead.append(html);
for(i=0;i<length;i++){
//渲染 tbody
var html=‘‘;
html+="<tr>" ;
html+=" <td style=‘width:10px;‘><input type=‘checkbox‘ name=‘ckb‘/></td>";
html+=" <td style=‘width:50px;‘><label id=‘cdnName‘>"+data.condition[i].name+"</label></td>";
for(var m=0;m<n;m++){
html+="<td style=‘width:20px;‘>"+data.condition[i].rule[m].value+"</td>"
}
html+="</tr>";
//数据渲染 tbody内元素
$("#tbody tr").eq(i).append(html);
$tbody.append(html);
}
},
/**
* 创建table结构
* rows当前行length
* suptdsum 单元格规则条件判断
*/
buildTableStyle:function(node,rows,suptdSum){
var html=‘‘;
html+="<tr>" ;
html+="<th style=‘width:10px;‘ id=‘th‘></th>";
html+="<th style=‘width:180px;‘>条件名称</th>";
for(var i=0;i<n;i++){
html+="<th style=‘width:20px;‘>"+"规则"+(i+1)+"</th>";
}
html+="</tr>";
//thead内元素添加
$thead.append(html);
//if判断 保留最后一次 生成的元素
if ($("#thead tr").length>1 ){
$("#thead tr").eq(0).remove();
}
//表格的 局部生成
for(var j=0;j<=rows;j++){
if(j==rows){//当前行相等
var html=‘‘;
html+="<tr>" ;
html+=" <td style=‘width:10px;‘><input type=‘checkbox‘ name=‘ckb‘/></td>";
html+=" <td style=‘width:50px;‘><label id=‘cdnName‘>"+tableJson.condition[j].name+"</label></td>";
for(var k=0;k<i;k++){
if(k<suptdSum){//if判断 单元格值 Y 与N 各占一半
html+="<td style=‘width:20px;‘>"+tableJson.condition[j].rule[k].value+"</td>";
}else{
html+="<td style=‘width:20px;‘>"+tableJson.condition[j].rule[k].value+"</td>";
}
}
html+="</tr>";
//数据渲染 tbody内元素
$tbody.append(html);
}
}
DecisionTable.prototype.buildTableCoplete();//调用方法 生成完成table
},
/**
* 将talbe完整
*/
buildTableCoplete:function(){
var rows=$("#tbody tr").length;//获取table当前行数
DecisionTable.Js(rows);//计算2的n次方 返回值 n
if(rows === 1){//if判断 第一次 不需要添加td
return ;
}else{
for(var q=0;q<rows-1;q++){
var html=‘‘;
var arrayCopy=tableJson.condition[q].rule.slice(0);//数组的copy
tableJson.condition[q].rule.push.apply(tableJson.condition[q].rule,arrayCopy);//数组拼接
for(var k=0;k<arrayCopy.length;k++){
//遍历新数组 取值
html+="<td style=‘width:20px;‘>"+arrayCopy[k].value+"</td>";
}
$("#tbody tr").eq(q).append(html);
}
}
},
/**
* express 条件json 创建
*/
createJson:function(node,rows,tdSum){
for(var j=0;j<n;j++){
if(j<tdSum){
node.condition[rows].rule.push({
value:"Y"
});
}else{
node.condition[rows].rule.push({
value:"N"
});
}
}
},
/**
* result 结果 json 创建
*/
createResultJson:function(node,rows,rowIndex,isBool){
for(var j=0;j<n;j++){
if(isBool){
isBool=true;
}else{
isBool=false;
}
node.result[rowIndex].value.push(isBool);
}
},
//条件添加弹框提示
popAddConditionDilog:function(node){
var buttons = [];
buttons.push(
{name:"确定",callback:function(){
//此处写扩展代码
dialog.hide();
var name=$("#conName").val();//条件名称
var condition=$("#conExpress").val();//条件表达式
var rows=$("#tbody tr").length;//获取当前tr的length
DecisionTable.Js(rows+1);//返回 值 为2的次方的结果n
var suptdSum=Math.ceil(n/2);//取整需要补充td数量 suptsSum
//将条件,名称添加到 json数组
tableJson.condition.push({
name:name,//条件名字
condition:condition,//条件表达式
rowindex:rows,//当前行
rule:[
]
});
DecisionTable.prototype.createJson(tableJson,rows,suptdSum);//调用方法创建 完整JSON
//判断不为空
if(name===‘‘ && condition===‘‘){
DecisionTable.prototype.noNullDialog("名称和条件表达式不能为空");
}else if(name===‘‘){
DecisionTable.prototype.noNullDialog("请输入条件名称");
}else if(condition===‘‘){
DecisionTable.prototype.noNullDialog("请输入条件表达式");
}else{
//表格结构构建
DecisionTable.prototype.buildTableStyle(tableJson,rows,suptdSum);
}
}
});
var dialog = Dialog({
id:"BaseDialog",
cache:false, //是否缓存,默认为true
title:"弹出框",
width:"400px",
height:"200px",
dialogSize:"", //modal-lg或modal-sm
body:"",
buttons:buttons
});
//可以通过返回的dialog对象调用相关方法
var dialogHtml=‘‘;
dialogHtml += ‘<form class="form-horizontal">‘
dialogHtml+= ‘<div class="form-group">‘
dialogHtml+= ‘<label class="col-sm-3">条件名称</label>‘
dialogHtml+= ‘<input id="conName" type="text" class="col-sm-8" placeholder="条件1" maxlength="20">‘
dialogHtml+= ‘</div>‘
dialogHtml+= ‘<div class="form-group" style="padding-top:2px;">‘
dialogHtml+= ‘<label class="col-sm-3">条件表达式</label>‘
dialogHtml+= ‘<textarea id="conExpress" class="col-sm-8" type="text" placeholder="a<b+c"></textarea>‘
dialogHtml+= ‘</div>‘
dialogHtml+=‘</form>‘;
dialog.setBody(dialogHtml);
dialog.show();
},
//调用设置结果弹出框
popUpSetResultDialog:function (node){
var buttons = [];
buttons.push(
{
name:"确定",
//回调函数
callback:function(){
dialog.hide();
var name=$("#conName").val();
var condition=$("#conExpress").val();
var ruleLength=$("#tbody tr").last().find("td").length;
var trLength=$("#tbody tr").length;//获取当前tr的length
var rowIndex=$("#result tbody tr").length;
var cbLeng=$(".cb").length;
//将条件,名称添加到 json数组
tableJson.type="result";
tableJson.result.push({
name:name,//条件名字
condition:condition,//条件表达式
rowindex:rowIndex,//当前行
value:[
]
});
DecisionTable.prototype.createResultJson(tableJson,ruleLength-2,rowIndex,isBool)
//判断不为空
if(name===‘‘ && condition===‘‘){
DecisionTable.prototype.noNullDialog("名称和条件表达式不能为空");
}else if(name===‘‘){
DecisionTable.prototype.noNullDialog("请输入条件名称");
}else if(condition===‘‘){
DecisionTable.prototype.noNullDialog("请输入条件表达式");
}else{
var html=‘‘;
html+="<tr>" ;
html+="<th style=‘width:10px;‘ id=‘th‘></th>";
html+="<th style=‘width:180px;‘>结果名称</th>";
for(var i=0;i<ruleLength-2;i++){
html+="<th style=‘width:20px;‘>"+"结果"+(i+1)+"</th>";
}
html+="</tr>";
//thead内元素添加
$resThead.append(html);
if ($("#resThead tr").length>1 ){
$("#resThead tr").eq(0).remove();
}
var ahtml
ahtml+="<tbody style=‘background:#ccffff‘>";
ahtml+= "<tr>" ;
ahtml+= "<td style=‘width:10px;‘><input type=‘checkbox‘ name=‘ckb‘ /></td>";
//for(var k=0;k<trLength-1;k++){
ahtml+= "<td style=‘width:10px;‘>"+name+"</td>";
//}
for(var j=0;j<ruleLength-2;j++){
ahtml+= "<td style=‘width:10px;‘><input type=‘checkbox‘name=‘ckb‘ class=‘cb‘/></td>";
}
ahtml+=" </tr></tbody>";
//数据渲染result内元素
$result.append(ahtml);
//checkbox绑定事件 获取到当前元素Index
$(".cb").click(function(){
isBool=$("input[name=‘ckb‘]").is(‘:checked‘);
var rowindex=$(this).parents().parents().parents().index();//当前行的index
var colLength=$(this).parents().index();//当前列的 总长度
var colIndex=colLength-2;//当前列的 index
tableJson.result[rowindex-1].value[colIndex]=isBool;//改变当前选中的checkbox值 传入数组
});
}
}
});
var dialog = Dialog({
id:"BaseDialog",
cache:false, //是否缓存,默认为true
title:"弹出框",
width:"400px",
height:"200px",
dialogSize:"", //modal-lg或modal-sm
body:"",
buttons:buttons
});
//可以通过返回的dialog对象调用相关方法
var dialogHtml=‘‘;
dialogHtml += ‘<form class="form-horizontal">‘
dialogHtml+= ‘<div class="form-group">‘
dialogHtml+= ‘<label class="col-sm-3">条件名称</label>‘
dialogHtml+= ‘<input id="conName" type="text" class="col-sm-8" placeholder="条件1" maxlength="20">‘
dialogHtml+= ‘</div>‘
dialogHtml+= ‘<div class="form-group" style="padding-top:2px;">‘
dialogHtml+= ‘<label class="col-sm-3">条件表达式</label>‘
dialogHtml+= ‘<textarea id="conExpress" class="col-sm-8" type="text" placeholder="a<b+c"></textarea>‘
dialogHtml+= ‘</div>‘
dialogHtml+=‘</form>‘;
dialog.setBody(dialogHtml);
dialog.show();
},
//调用删除弹出框
popUpDeleteDialog:function (node){
//获取checkbox 长度
var checkLeng=$("input[name=‘ckb‘]:checked").size();
//获取未选中的 checkbox长度
var unChecked=$("input[name=‘ckb‘]").not("input[name=‘ckb‘]:checked").parents(‘tr‘);
var unCheckLength=unChecked.length;
//定义数组 tmp用来存放 未选中的数组 数据
var tmpName=[];
for(var j=unCheckLength-1;j>=0;j--){
//将未选中的数据存放 到 新的 数组 tmp
tmpName.push($(unChecked[j]).find("#cdnName").text());
}
//if判断是否选中 并弹窗提示
if(checkLeng === 0){
this.noNullDialog("选择删除的内容");
}else{
var buttons=[];
buttons.push(
{
name:"确定",
//回调函数
callback:function(){
dialog.hide();
var conLenth = tableJson.condition.length;//数组的长度
var sum= conLenth-checkLeng;//未选中的长度
var tdsum= Math.pow(2,conLenth) - Math.pow(2,sum);//计算 需要删除的 td个数
//for循环 遍历 从tmp数组取值
for(var i=0;i<sum;i++){
tableJson.condition[i].rule.splice(0,tdsum);//删除 rule 中的 value所对应的值
tableJson.condition[i].name=tmpName[i]; //tmpName取值 并赋值
tableJson.condition[i].condition=tmpName[i];
}
console.log(tableJson);
tableJson.condition.splice(sum,checkLeng);
$("#tbody").empty();
$("#thead").empty();
//调用renderData方法 重新渲染 tableJson
DecisionTable.prototype.renderData(tableJson);
console.log(tableJson);
}
})
var dialog = Dialog({
id:"BaseDialog",
cache:false,
title:"添加内容",
width:"400px",
hieght:"200px",
dialogsize:"modal-sm",
body:"确定删除吗?",
buttons:buttons
});
dialog.show();
}
},
/**
* 结果的删除
* @param node
*/
popUpDeleteResultDialog:function(node){
//获取checkbox 长度
var checkLength= $("input[name=‘ckb‘]:checked").size();
//未选中 状态判断 并弹窗提示
if(checkLength==0){
this.popUpAddConditionDialog("选择删除的内容");//调用弹窗
}else{
var buttons = [];
buttons.push(
{name:"确定",callback:function(){
dialog.hide();
$("input[name=‘ckb‘]:checked").each(function(){//?遍历选中的checkbox
var n=$(this).parents().parents().parents().index();//?获取checkbox所在行的顺序
var aa=$(this).parents("tr");
//删除当前行
//if判断 index为o时 n+1避免误删
if(n === 1){
delete tableJson.result[n-1];
$("#result tbody tr").eq(n-1).empty();
tableJson.type=‘‘;
}else{
delete tableJson.result[n-1];
$("#result tbody tr").eq(n-1).empty();
}
});
}}
);
//选中之后 提示 是否确定删除
var dialog = Dialog({
id:"BaseDialog",
cache:false, //是否缓存,默认为true
title:"提示框",
width:"200px",
height:"60px",
dialogSize:"", //modal-lg或modal-sm
body:"确定删除?",
buttons:buttons
});
}
},
//调用弹框提示内容不能为空
noNullDialog:function(item){
var dialog = Dialog({
id:"BaseDialog",
cache:false, //是否缓存,默认为true
title:"提示框",
width:"200px",
height:"60px",
dialogSize:"", //modal-lg或modal-sm
body:item
});
}
}
/**
* 2的n次方
* 计算 返回的结果n
*/
DecisionTable.Js=function(num){
n=Math.pow(2,num);
return n;
}
/**
* 主函数
*/
return {
mainInit:function(data){
return new DecisionTable(data);
}
}
});
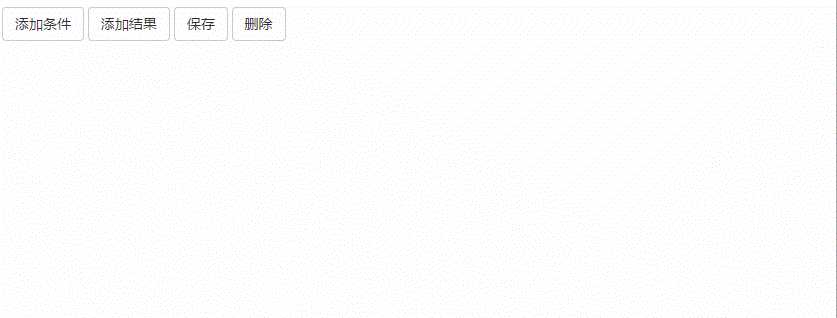
对了,点击保存之后前台将保存成JSON的格式传给后台,GIF动图如下:

gif图片录制专用工具GifCam推荐大家使用哦。
标签:pts ice sbo 没有 keditor arp 主函数 table 完整
原文地址:http://www.cnblogs.com/jiqk/p/6841362.html