标签:ajax
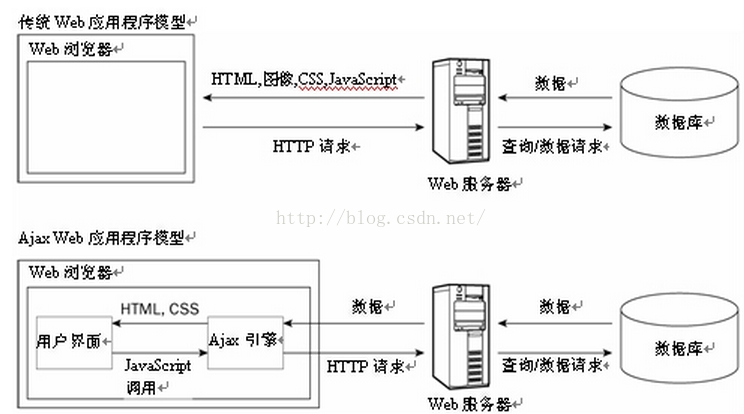
传统的请求和Ajax请求
Asynchronous JavaScript and XML. Ajax异步的,JavaScript程序希望与服务器直接通信而不需要重新加载页面。
1.创建请求对象
function requestObject(){
if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else if{
return new ActiveXObject(‘Mxsml2.XMLHTTP‘);
}else{
throw new Error("Could not create HTTP request object.");
}
}2.建立请求
var request=requestObject();
request.open("GET","data.txt",true);
3.发送请求
request.send(null);
4.处理请求(XML和JSON两种格式)
request.onreadystatechange=function(){ if(request.readyState==4){ console.log(request.status+":"+request.statusText);
}
}标签:ajax
原文地址:http://12902932.blog.51cto.com/12892932/1926234