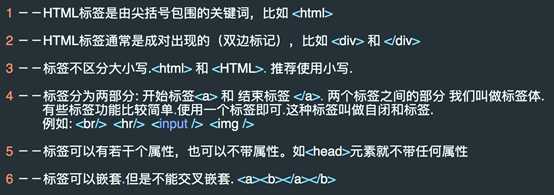
标签:文本 logs idt 标记 top doc square lock sub
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则。
浏览器按顺序渲染网页文件,从上到下 从左到由顺序执行,然后根据标记符解释和显示内容,需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
静态网页文件扩展名:.html或.htm
HTML不是一种编程语言,而是一种标记语言
HTML使用标记标签来描述网页



<!DOCTYPE html>告诉浏览器使用什么样的html或者xhtml来解析html文档
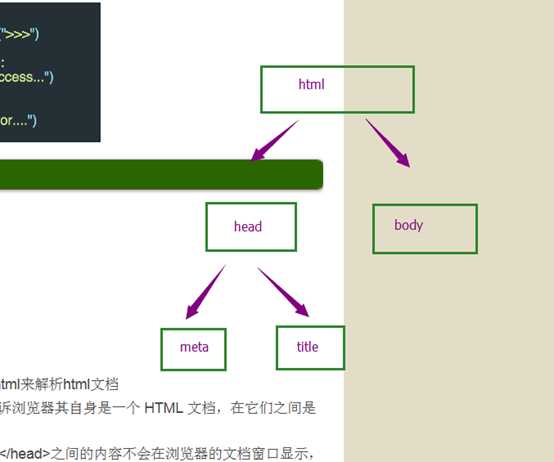
<html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个HTML文档,在它们之间是文档的头部<head>和主体<body>。
<head></head>元素出现在文档的开头部分。<head></head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
<body></body>之间的文本是可见的网页主体内容。

标签的语法:
<标签名 属性1= ”属性值1” 属性2= ”属性值2”……>内容部分</标签名>
<标签名 属性1=”属性值1” 属性2=”属性值2”……../>
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前,此标签可告知浏览器文档使用哪种HTML或XHTML规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
1.BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
2.CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compaMode默认就是BackCompat
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="IT培训,meta总结,html meta,meta属性"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="3;http://www.baidu.com"> #页面跳转(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-type" charset="UTF-8"> #内容类型 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> #浏览器兼容模式
<title>karinameimei</title> #标题 <link rel="icon" href="//www.jd.com/favicon.ico"> #网页图标
<body>内常用标签
基本标签(块级标签和内联标签)
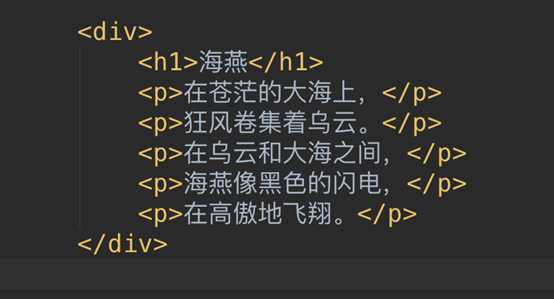
‘‘‘ <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©® ‘‘‘
常用标签:hn p br
标签分类:
1 块级标签 ------block:独占一行 hn p br div
2 内联标签 ------inline:根据内容而定 sub sup span
<div>和<span>
<div></div>:<div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现
<span></span> :<span>表示了内联行(行内元素),并与实际的意义,主要通过CSS样式为其赋予不同的表现
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行,如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的

‘‘‘ src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) ‘‘‘
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
‘‘‘ <a href="" target="_blank" >click</a> href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top") ‘‘‘
列表标签:无序列表、有序列表、定义列表
有序列表: order list
无序列表: unorder list
定义列表: define list
‘‘‘ <ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项 ‘‘‘
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干个单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其他的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
‘‘‘ <tr>: table row #单元行 <th>: table head cell #单元头部 <td>: table data cell #单元格列 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 可以设置为0 width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) align="center"居中 ‘‘‘
例子:

标签:文本 logs idt 标记 top doc square lock sub
原文地址:http://www.cnblogs.com/niejinmei/p/6864189.html