标签:方法 module sql 不一致 软件 pos cli 服务器端 登陆
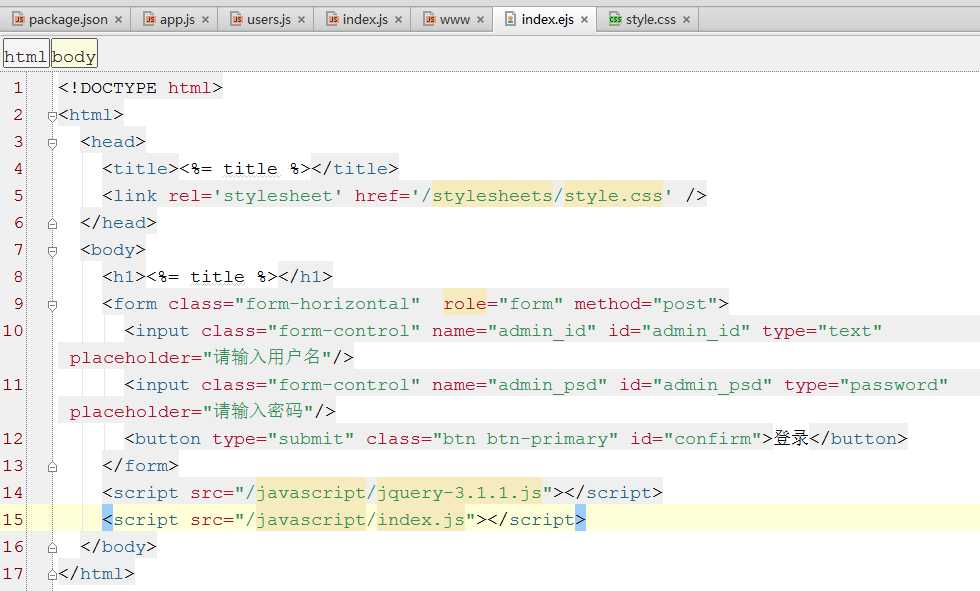
1.我们在主页先实现一个简单的登录页面

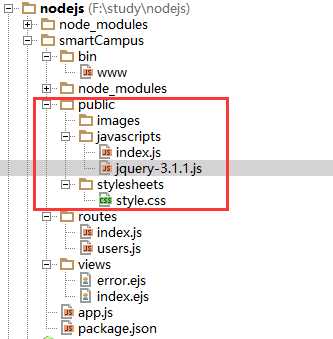
静态文件包括样式,脚本,图片放在

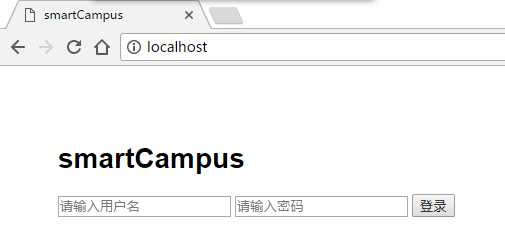
2.先看看成果(自己可以加样式,检验是否为空的脚本)

3.要与后台进行交互了,登录的思路:把用户名和密码提交,在数据库的用户表查询用户名为***的密码,如果没有则说明用户名不存在,如果密码和输入不一致则密码错误,如果密码一致则登录成功跳转至首页。
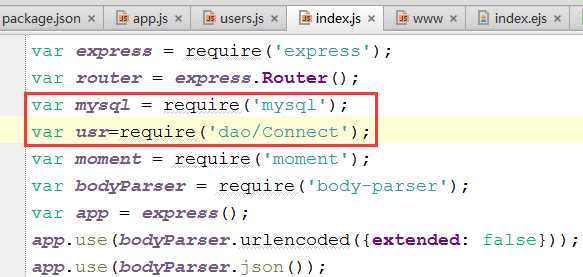
4.在index.js的头部加入
var mysql = require(‘mysql‘);
var usr=require(‘dao/Connect‘);
var moment = require(‘moment‘);
var bodyParser = require(‘body-parser‘);
var app = express();
app.use(bodyParser.urlencoded({extended: false}));
app.use(bodyParser.json());

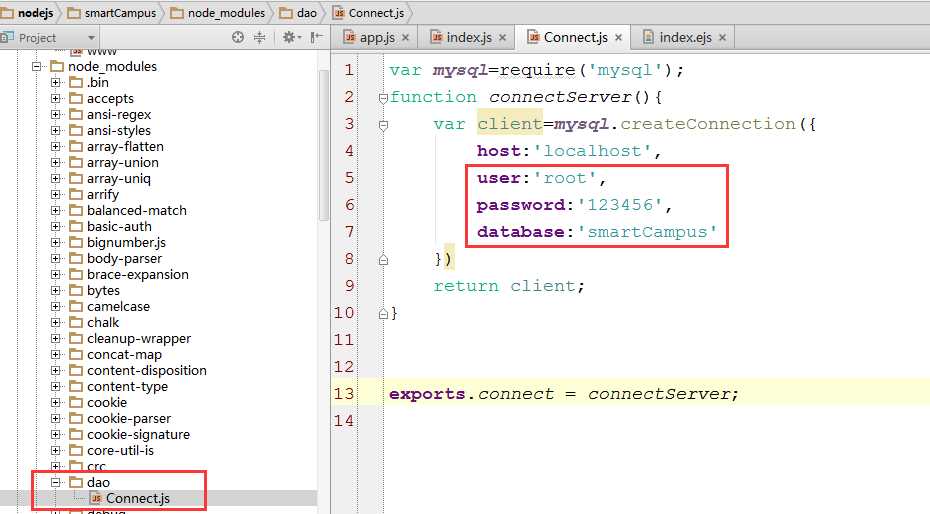
红色圈着的就是访问mysql数据库的关键,根据路径,我们在项目下的node_modules文件夹下新建dao文件夹,再在dao里新建Connect.js
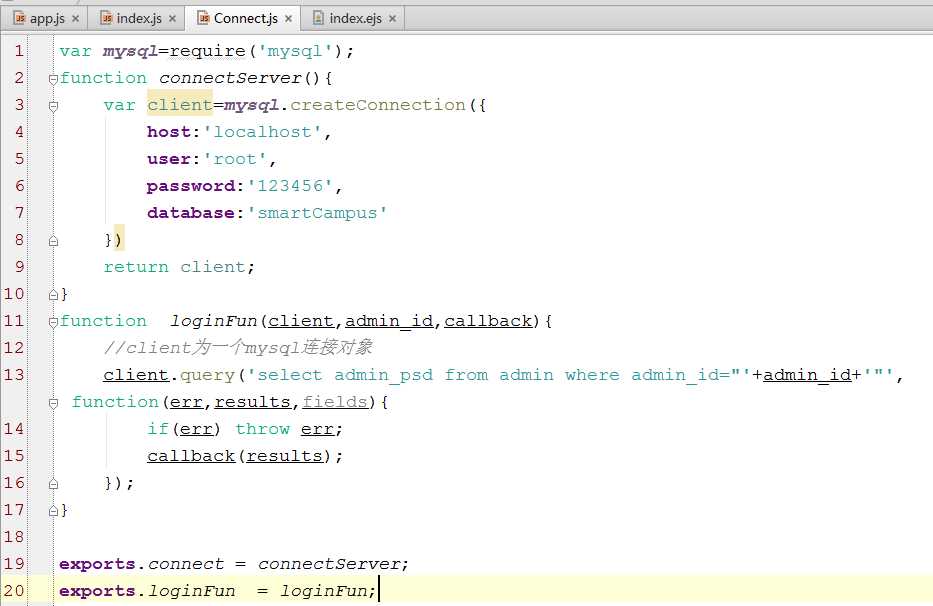
5.在Connect.js里写上数据库的配置,用户名密码和数据表,记得最后要exports导出方法。

6.打开mysql软件,在开始输入搜索cmd并以管理员身份打开cmd,打开后输入net start mysql启动数据库

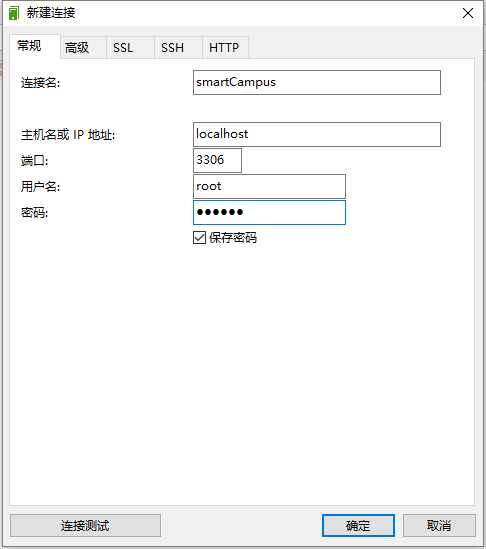
7.在mysql里新建连接

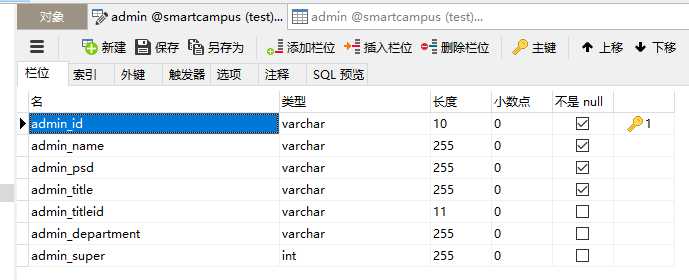
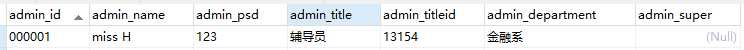
8.在smartCampus右键新建数据库,名为smartcampus,新建一个admin表

先填一个数据

这样数据库就可以了。接下来我们来做交互
9.先写好路径,get是获取这个页面,如果我们要在页面上提交数据,则要用post,登录就是要把用户名密码提交。
index.js使用router.post(‘/‘,function(req,res){});如下
router.post(‘/‘,function(req,res){
client=usr.connect();
var admin_id = req.body.admin_id;
var admin_psd = req.body.admin_psd;
usr.loginFun(client,admin_id, function (results) {
if(results==‘‘){
res.locals.error = ‘用户不存在‘;
res.render(‘index‘, { title: ‘smartCampus‘ });
return;
}else{
if(results[0].admin_psd==admin_psd){
res.locals.islogin=admin_id;//记录登录用户名
res.cookie(‘islogin‘,res.locals.islogin,{maxAge:60000});
res.redirect(‘success‘);
return;
}else{
res.locals.error = ‘密码错误‘;
res.render(‘index‘, { title: ‘smartCampus‘ });
return;
}
}
});
});
10.在Connect.js写登录方法并导出

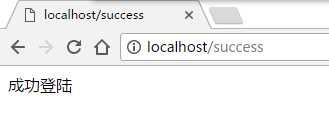
11.成功跳转页面,在index.js
router.get(‘/success‘, function(req, res, next) {
res.send(‘成功登陆‘);
});
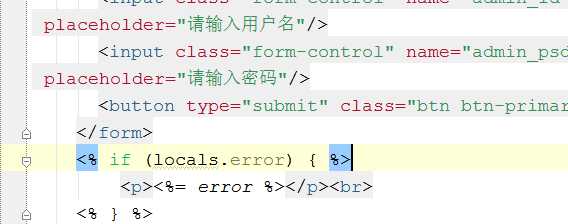
12.为了更好用户体验,当用户名不存在或密码不正确时,我们在页面上提示。在index.ejs的form表单下面写上

<% if (locals.error) { %>
<p><%= error %></p><br>
<% } %>
我们在服务器端设置了res.locals.error = ‘密码错误‘;,所以渲染到页面时,就会判断有没有error这个值,有的话就显示
13.现在我们来看看效果


14.密码错误

15.成功登陆,跳转到success页面

标签:方法 module sql 不一致 软件 pos cli 服务器端 登陆
原文地址:http://www.cnblogs.com/jiaxin/p/6896542.html