标签:asi oss 网页布局 3.5 4.0 类型 剩余空间 方式 ica
1.0 前言
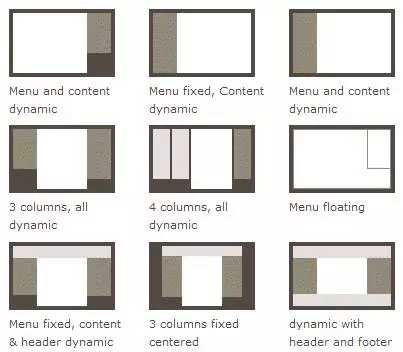
网页布局(layout)是CSS的一个重点应用。
经典布局类型:

布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能,成为了现下最流行的布局方式。
Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。

行内元素也可以使用Flex布局。

不同的浏览器,必须加上相对应的前缀才会出现效果。

注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2.0 基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
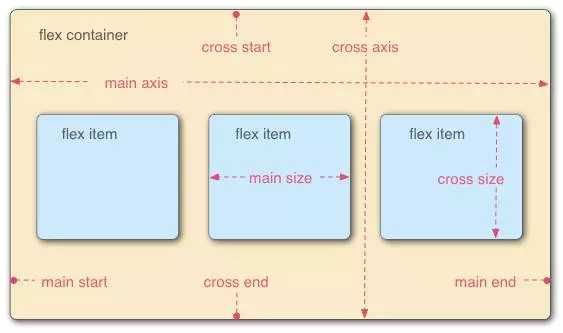
Flex布局示意图:

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3.0 容器的属性
以下6个属性设置在容器上
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
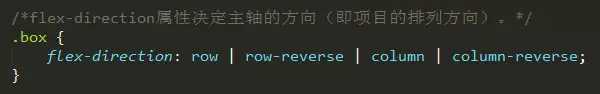
3.1 flex-direction属性


它可能有4个值。
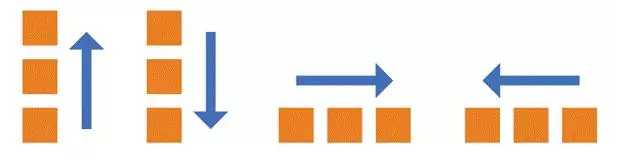
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
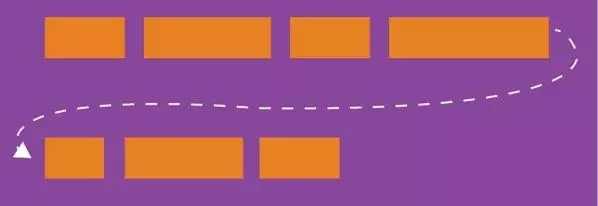
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。


它可能取三个值。
nowrap(默认):不换行。

wrap:换行,第一行在上方。

wrap-reverse:换行,第一行在下方

3.3 flex-flow

3.4 justify-content属性

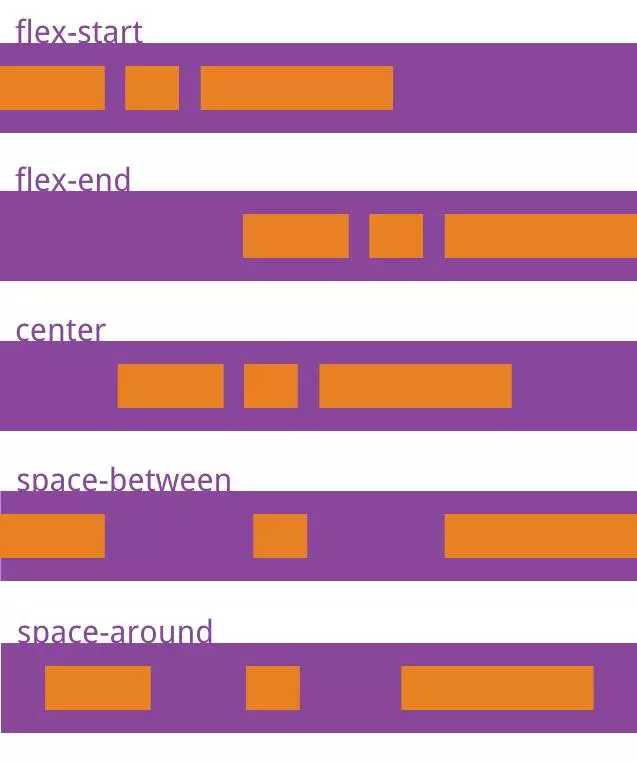
justify-content示意图:

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
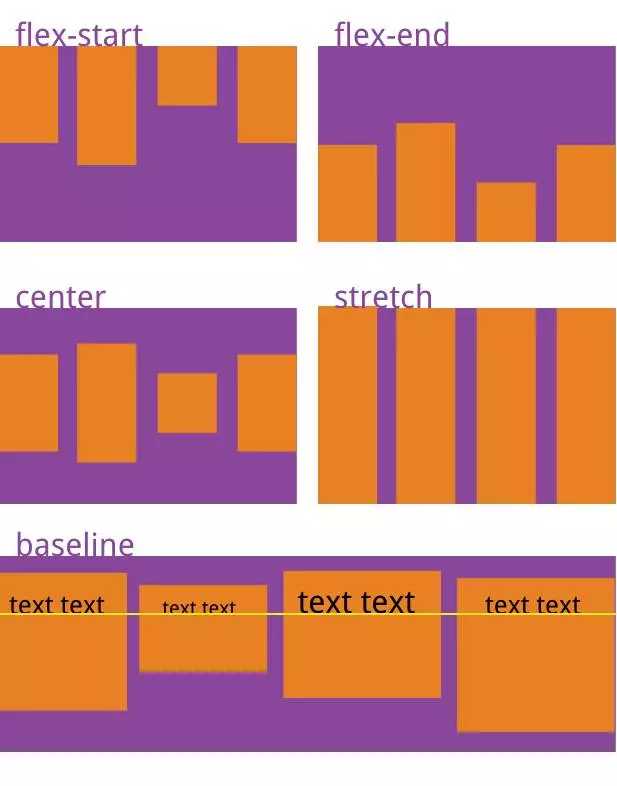
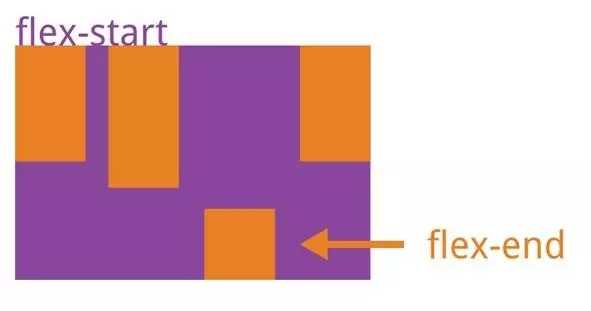
3.5 align-items属性


它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
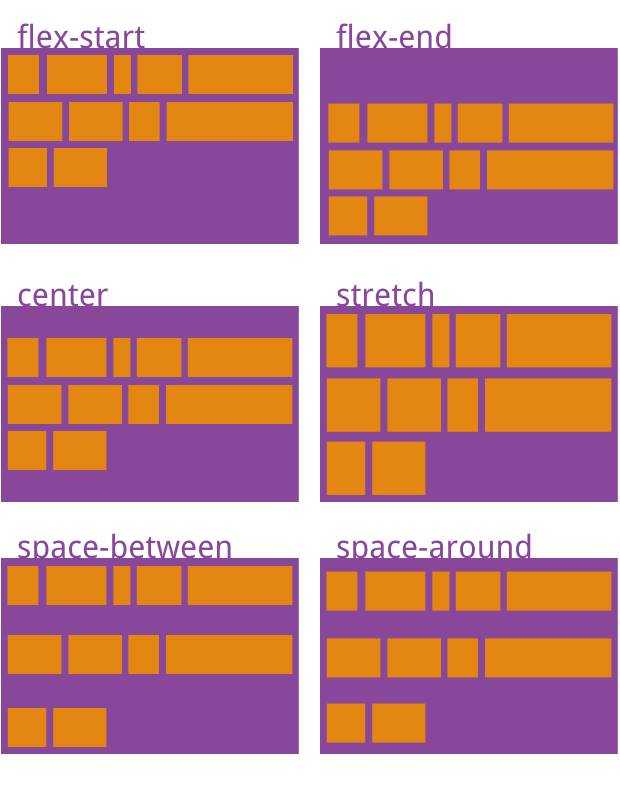
3.6 align-content属性


该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4.0 项目的属性
以下6个属性设置在项目上。
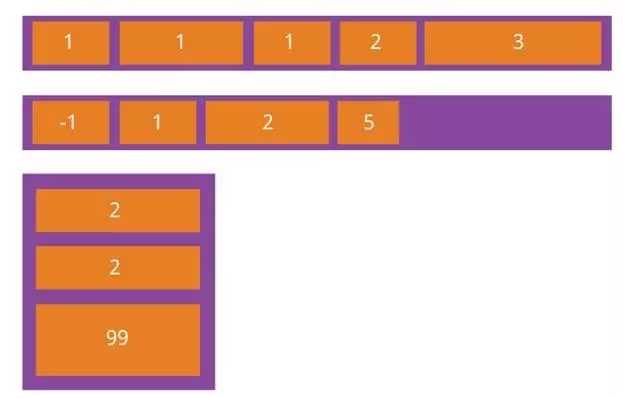
order
flex-grow
flex-shrink
flex-basis
flex
align-self
4.1 order属性

4.2 flex-grow属性


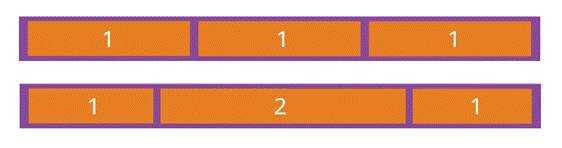
Flex-grow示意图:

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性

Flex-shrink示意图:

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性

它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性

该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性

align-self示意图:

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
标签:asi oss 网页布局 3.5 4.0 类型 剩余空间 方式 ica
原文地址:http://www.cnblogs.com/wuhairui/p/6896727.html