标签:.com doc key margin ref ddn png -o ota
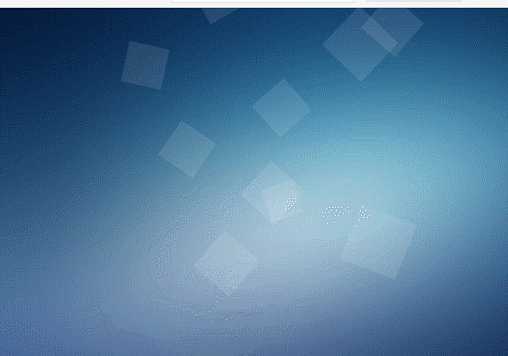
GIF图有点大,网速慢的或将稍等片刻或可浏览本人的制作的demo。
Demo : 点击查看

HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Glunefish</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="F-dynamicbg-box"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
CSS:
* { margin: 0; padding: 0; border: none; outline: 0; } body{ width: 100vw; height: 100vh; background: url(img/bg.png) no-repeat; background-size: cover; } #F-dynamicbg-box { width: 100vw; height: 100vh; position: absolute; top: 0; left: 0; overflow: hidden; } #F-dynamicbg-box > div { z-index: -9999; background-color: rgba(255,255,255,.1); position: absolute; top: 105vh; animation: dynamicDiv 30s linear infinite; } #F-dynamicbg-box > div:nth-of-type(1) { animation-delay: 1s } #F-dynamicbg-box > div:nth-of-type(2) { animation-delay: 3s } #F-dynamicbg-box > div:nth-of-type(3) { animation-delay: 6s } #F-dynamicbg-box > div:nth-of-type(4) { animation-delay: 9s } #F-dynamicbg-box > div:nth-of-type(5) { animation-delay: 12s } #F-dynamicbg-box > div:nth-of-type(6) { animation-delay: 4s } #F-dynamicbg-box > div:nth-of-type(7) { animation-delay: 15s } #F-dynamicbg-box > div:nth-of-type(8) { animation-delay: 18s } #F-dynamicbg-box > div:nth-of-type(9) { animation-delay: 20s } #F-dynamicbg-box > div:nth-of-type(10) { animation-delay: 16s } @keyframes dynamicDiv { form { top: 105vh; transform: scale(1.2); } to { top: -13vh; transform: scale(1) rotate(60deg); } }
JS:( JS初始化div形态 )
var box = document.getElementById(‘F-dynamicbg-box‘), div = box.getElementsByTagName(‘div‘), math = [0,1]; var width = document.documentElement.clientWidth || document.body.clientWidth; var height = document.documentElement.clientHeight || document.body.clientHeight; for (var i=0;i<div.length;i++) { math[1] = F_getSJS(100,40,9) F_getSJS 请移步博客之前的取随机数了解 if(math[1] != math[2]){ div[i].style.width = math[1] + ‘px‘; div[i].style.height = math[1] + ‘px‘; math[2] = math[1]; } } for(var i=0;i<div.length;i++){ div[i].style.left = F_getSJS(85,15,8) + ‘vw‘; div[i].style.transform = ‘rotate(‘ + F_getSJS(360,5,9) + ‘deg)‘; }
标签:.com doc key margin ref ddn png -o ota
原文地址:http://www.cnblogs.com/Glunefish/p/6901667.html