标签:script 区别 innertext doc ida 技术分享 hid bsp baidu
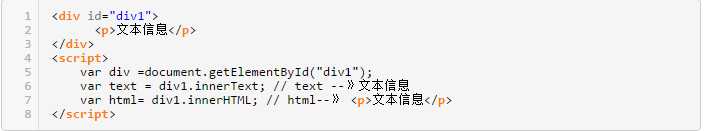
1,返回值的区别

区别:取值时 innerText会把只会获取节点里面的文本信息,而innerHTML 会获取节点下面的所有标签。
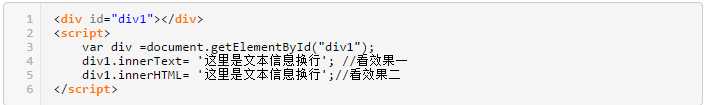
2、设置值得区别

======================================
<div id="div1"></div>
<script>
var div = document.getElementById("div1");
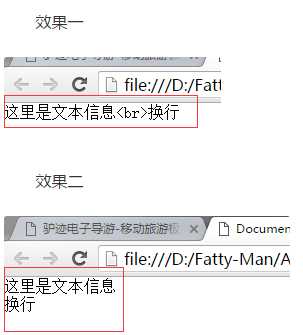
div.innerText = ‘这里是文本信息<br>换行‘; //看效果一
div.innerHTML = ‘这里是文本信息<br>换行‘; //看效果二
</script>
======================================
区别:设置值时 innerText会把html标签当做普通的文本显示,而innerHTML 则不会

转:https://zhidao.baidu.com/question/563133515092752244.html
标签:script 区别 innertext doc ida 技术分享 hid bsp baidu
原文地址:http://www.cnblogs.com/0914lx/p/6901485.html