标签:配置文件 地方 images 信息 play chrome 技术分享 ima 不能
1、首先先排除掉代码问题、路径问题、浏览器不支持问题等常规问题,这些问题另行百度。
<video width="500px" height="300px" autoplay="autoplay">
<source src="D:/video/hbg.mp4" type="video/mp4">
</video>
2、首先我自己从网上下载的一个MP4文件,IE10和谷歌都能正常播放。然后自己用格式化工厂转换了一个RMVB文件为MP4,然后就不能播放。
如下图,我选择MP4格式转换,里面的配置文件也调了很多遍,但是就是播放不了,IE10完全没反应,谷歌倒是能出声音,但是影像出不来。

3、我直接在文件右击属性里面看文件属性-详细信息,基本都一样。
4、我用potplayer播放两个不同的文件,用potplayer查看2个文件的属性,发现了不一样的地方,
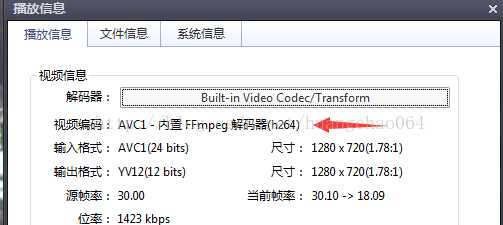
网上下载的能正常使用video标签播放的视频属性如下图

我们可以看到视频编码是AVC
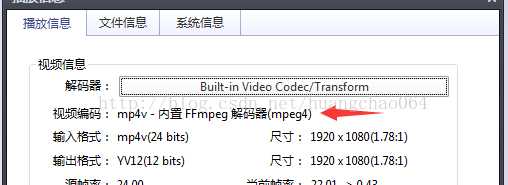
而我自己用格式化工厂转码的视频编码如下

发现我自己转码的视频编码是mp4v。
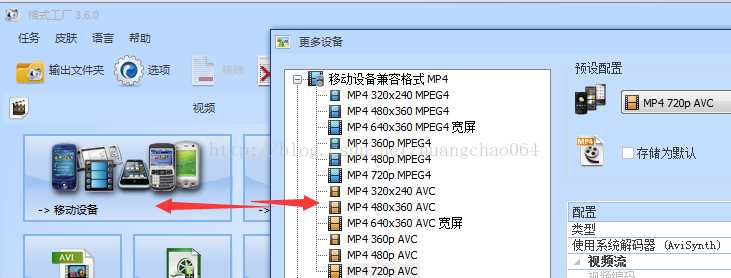
5、在格式化工厂里面找到AVC编码的格式,如下图

6、选用AVC格式的编码,重新转码后,使用video标签播放就可以正常播放了。
PS:浏览器对HTML5支持测试页面
http://chrome.360.cn/test/html5/index.html
标签:配置文件 地方 images 信息 play chrome 技术分享 ima 不能
原文地址:http://www.cnblogs.com/love540376/p/6906939.html