标签:eve pre code png private 赋值 ring public 后台
之前一直不知道,写好的纯HTML网页怎么做成ASP.NET后台的呢,因为之前使用别人的HTML模板写过一个自己的个人博客 果冻栋吖个人博客 当时用的PHP写的。一直在考虑怎么做成.NET的。
今天自己在瞎搞,可能这样写是不对的,不过实现了我想要的结果。如果有大神知道什么好的方式,还希望不吝赐教!
还有就是,后台控制前台的样式。
前台代码:
<div>
<% foreach (var studen in outhtml())
{%>
<p>学生姓名:<%=studen.StuName %></p>
<p>学生学号:<%=studen.StuNumber %></p>
<p>学生年龄:<%=studen.Age %></p>
<% }%>
</div>
<div runat="server" id="demo" style="height:50px;width:50px;"></div>
<asp:Button ID="BtnChange" runat="server" Text="按钮" OnClick="BtnChange_Click" />
后台代码:
public partial class Sheets_testalert : PortalPage { protected void Page_Load(object sender, EventArgs e) { } public List<Student> outhtml() { List<Student> stulist = new List<Student>(); Student Stu1 = new Student(); Stu1.StuName = "小王"; Stu1.StuNumber = "1123"; Stu1.Age = 15; stulist.Add(Stu1); Student Stu2 = new Student(); Stu2.StuName = "小王"; Stu2.StuNumber = "1123"; Stu2.Age = 15; stulist.Add(Stu2); return stulist; } protected void BtnChange_Click(object sender, EventArgs e) {
//取得值判断,然后根据条件赋值 if (this.demo.Style["background-color"] == "red") { this.demo.Style["background-color"] = "green"; } else { this.demo.Style["background-color"] = "red"; } } } public class Student { private string stuName; public string StuName { get { return stuName; } set { stuName = value; } } private string stuNumber; public string StuNumber { get { return stuNumber; } set { stuNumber = value; } } private int age; public int Age { get { return age; } set { age = value; } } }
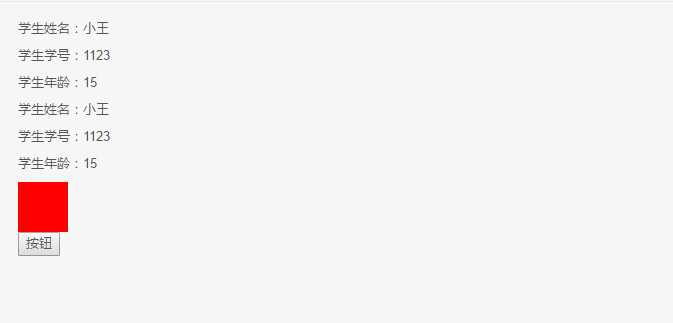
效果图:

当点击按钮的时候,如果盒子的背景色是红色则设为绿色,否则设为红色。
HTML网页做成ASP.NET后台的方法以及.NET后台控制前台样式的方法
标签:eve pre code png private 赋值 ring public 后台
原文地址:http://www.cnblogs.com/jellydong/p/6912299.html