标签:sub 显示 play str web head 分享 box size




//--------------纯文本版-------------------------------------------------
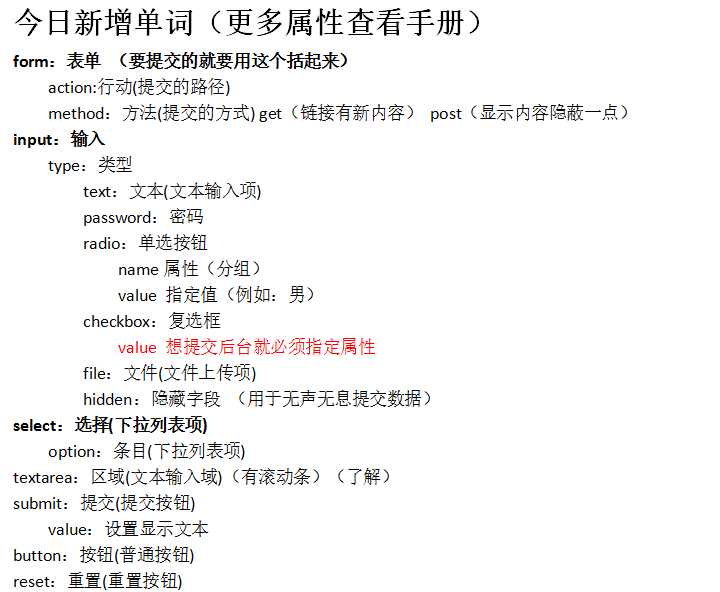
今日新增单词(更多属性查看手册)
form:表单 (要提交的就要用这个括起来)
action:行动(提交的路径)
method:方法(提交的方式) get(链接有新内容) post(显示内容隐蔽一点)
input:输入
type:类型
text:文本(文本输入项)
password:密码
radio:单选按钮
name属性(分组)
value 指定值(例如:男)
checkbox:复选框
value 想提交后台就必须指定属性
file:文件(文件上传项)
hidden:隐藏字段 (用于无声无息提交数据)
select:选择(下拉列表项)
option:条目(下拉列表项)
textarea:区域(文本输入域)(有滚动条)(了解)
submit:提交(提交按钮)
value:设置显示文本
button:按钮(普通按钮)
reset:重置(重置按钮)
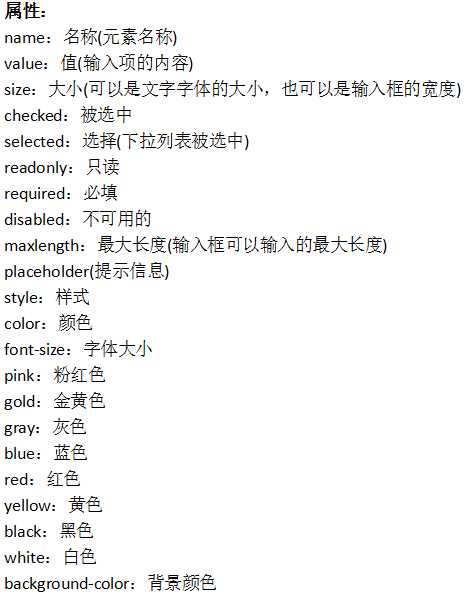
属性:
name:名称(元素名称)
value:值(输入项的内容)
size:大小(可以是文字字体的大小,也可以是输入框的宽度)
checked:被选中
selected:选择(下拉列表被选中)
readonly:只读
required:必填
disabled:不可用的
maxlength:最大长度(输入框可以输入的最大长度)
placeholder(提示信息)
style:样式
color:颜色
font-size:字体大小
pink:粉红色
gold:金黄色
gray:灰色
blue:蓝色
red:红色
yellow:黄色
black:黑色
white:白色
background-color:背景颜色
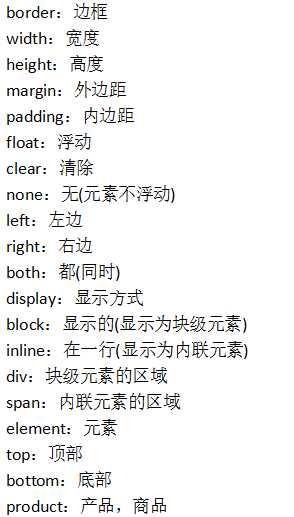
border:边框
width:宽度
height:高度
margin:外边距
padding:内边距
float:浮动
clear:清除
none:无(元素不浮动)
left:左边
right:右边
both:都(同时)
display:显示方式
block:显示的(显示为块级元素)
inline:在一行(显示为内联元素)
div:块级元素的区域
span:内联元素的区域
element:元素
top:顶部
bottom:底部
product:产品,商品
header:头部信息
menu:菜单
show:显示
father:父亲
big:大的
small:小的
标签:sub 显示 play str web head 分享 box size
原文地址:http://www.cnblogs.com/yangmingyu/p/6917008.html