标签:间隔 效果图 大小 apple auto 方向 最好 替换 上下
一、盒子模型 包括外边距margin 边框border 内边距padding 和元素本体
#id{
marigin:10px; 外边距上下左右都是10像素; 外边距可以设置成盒子与盒子之间的距离
padding:20px; 内边距上下左右都是20px; 内边距会使元素变大
margin-top:30px; 单独设置某个边距为30px;内外边距皆可。top上 bottom下 left左 right右
padding:1px 2px 3px 4px; 分别设置上右下左的边框为1,2,3,4.如果写两个值,则为上下,左右。如果写三个值 为上,左右,下
}
#id-1{id元素里的子元素。
margin:0px auto; 水平居中 auto是自动的意思
z-index:1; 在z轴的上的索引值,用于给元素确定上下顺序,按数字大小排可用数字为负无穷到正无穷,在排序使用时最好按照间隔为10的数字排序,方便以后修改。
overflow:hidden; 元素溢出内容属性 visible不修剪 会呈现在元素框之外 默认 hidden修剪并隐藏溢出内容 scroll加滚动条 auto自动 如果溢出就加滚动条
visibility:hidden; 可视性 hidden隐藏 visible可见 但是依然占据位置
display:none; 占据空间 none 不占位置 block 作为块级元素前后换行 inline 作为内联元素 前后不换行
opacity:0.5; 透明度 0-1 0为全透明 1为不透明
border-radius:10px; 元素倒圆角 可以填像素也可以填百分比。四个角都倒
border-bottom-left-radius:20px; 单倒一个角 下右 下左 上右 上左
border-bottom:10px solid red; 单加一个方向的边框
text-shadow:2px 2px 2px black; 文字阴影 同元素阴影
}
二、列表方块
.li{ 用于修改ul或ol的属性
list-style:none; 列表不加序号
margin-left:10px; 用于解决列表序号偏左出了元素边界的问题
list-style-image:url(引用的图片.jpg);用图片替换列表的序号
}
三、课上练习
<style>
* {
margin:0px;
}
#d1 {
width:200px;
height:200px;
background-color:red;
color:white;
margin:10px 20px 40px 30px;
padding:10px;
/*margin-bottom:10px;*/
/*overflow:hidden*/
/*visibility:visible; hidden
display:block; none*/
}
#d2 {
width: 200px;
height: 200px;
background-color: yellow;
color:black;
margin-left:20px;
overflow:hidden; /*scroll*/
opacity:0.9;
/*border-radius:50%; 20px*/
/*border-bottom-right-radius:20px;*/
border-bottom:10px solid red;
text-shadow:2px 2px 1px red;
}
#d1-1 {
width:50px;
height:50px;
background-color:green;
/*margin:-20px 0px 0px 0px;*/
margin:0px auto;
/*z-index:-1;*/
}
li {
/*list-style:none;*/
list-style-image:url(img/apple.png);
}
.rongqi {
border:2px solid black;
}
</style>
<body>
<div id="d1">
<div id="d1-1">一个</div>
</div>
<div id="d2">
<p>两个</p><p>两个</p><p>两个</p><p>两个</p>
<p>两个</p><p>两个</p><p>两个</p><p>两个</p>
<p>两个</p><p>两个</p><p>两个</p><p>两个</p>
</div>
<div class="rongqi">
<ul>
<li>一列</li>
<li>二列</li>
<li>三列</li>
<li>四列</li>
<li>五列</li>
</ul>
</div>
</body>
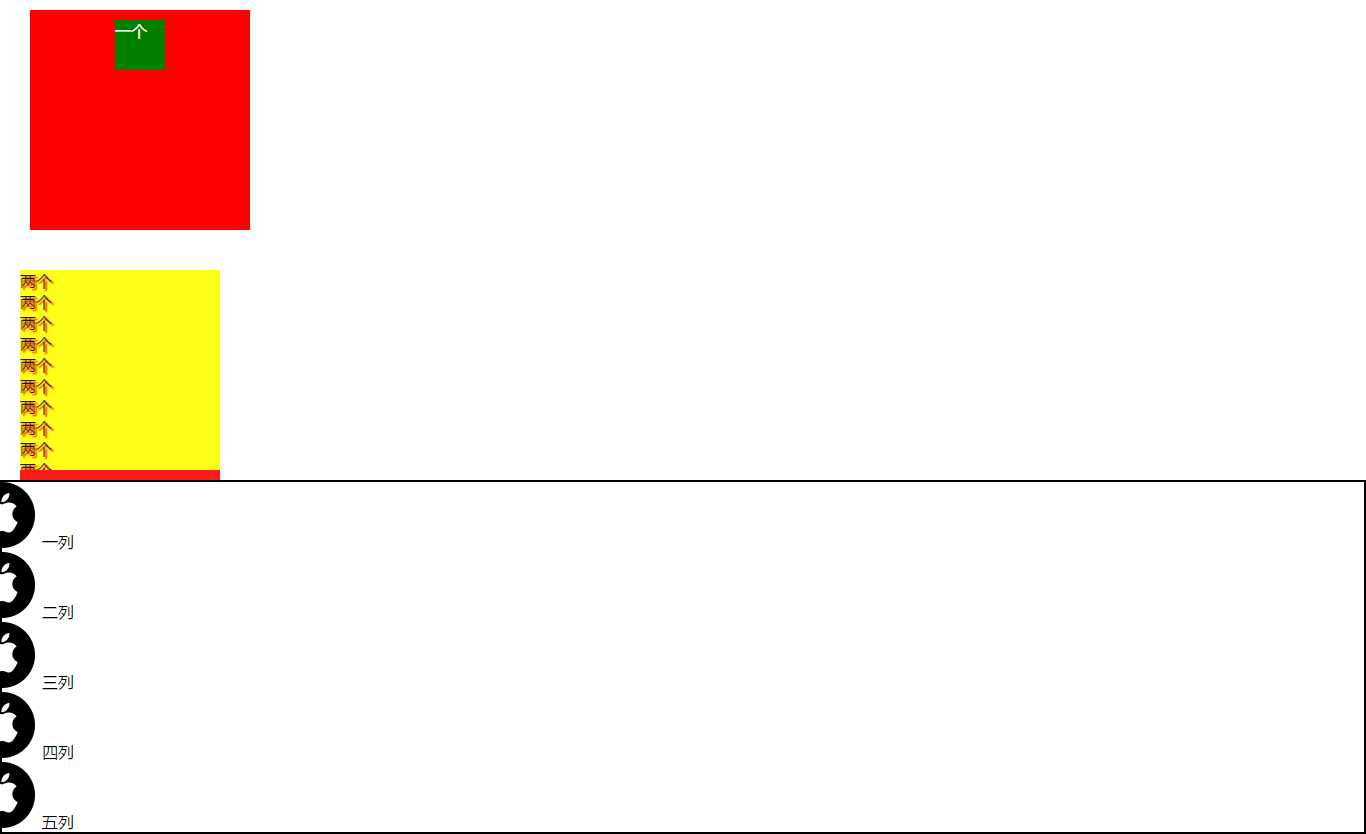
四、效果图

标签:间隔 效果图 大小 apple auto 方向 最好 替换 上下
原文地址:http://www.cnblogs.com/shenyuyaqing/p/6909315.html