标签:http 组合 样式 margin 状态 声明 文字 alt 访问
1.CSS简介
CSS 层叠样式表
位置:<head></head>之间。
标记:<style type=”text/css” >样式写在这里</style>
注释:/*这里是注释*/
2.CSS基本选择器
标签选择器 标签选择器其实就是html代码中的标签。如右侧代码编辑器中的<html>、<body>、<h1>、<p>、<img>
ID选择器 #
类选择器 .
通配符选择器 *
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
3.组合选择器
1)多元素选择器
多个标签或选择器同时声明
如:h1,h2,ul,li{margin:0;padding:0;}
2)后代选择器
p span{color:red;} 针对P标签中的span标签定义样式 选择器之间用空格隔开
3)子元素选择器
p>span {CSS规则} 只会对p标签中的span一级有效
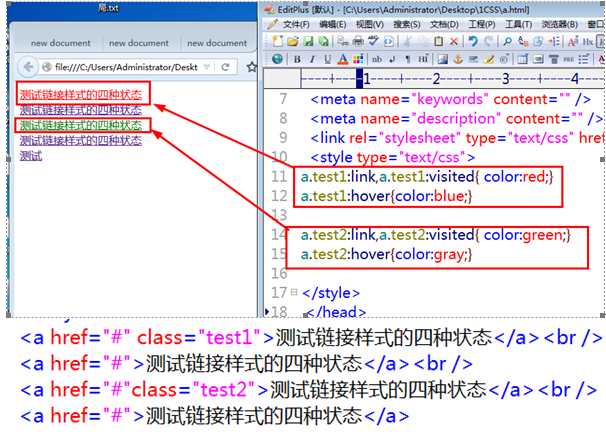
4.伪类选择器
链接<a href=”#”></a>
a:link 链接的正常状态
a:visited 鼠标单击过的链接状态
a:hover 鼠标放在链接上面的(悬停)状态
a:active 当前正在访问的链接状态

5.CSS插入形式
1.内联式 2.嵌入式 3.外部式
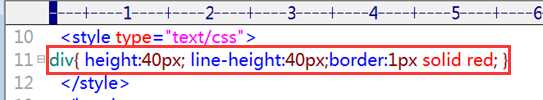
6.height 和 line-height 保持一致可以使文字在垂直方向上居中

7.
text-indent 文本的缩进
letter-spacing 字间距
text-decoration 文本的描述,修饰 如underline,overline,line-through,none
标签:http 组合 样式 margin 状态 声明 文字 alt 访问
原文地址:http://www.cnblogs.com/fjl-vxee/p/6946403.html