标签:技术分享 htm 示例 菜单 搜索引擎 src 索引 文本编辑器 images
什么是 HTML 文件?
· HTML 的英文全称是 Hypertext Marked Language 中文叫做“超文本标记语言“。
· 和一般文本的不同的是,一个 HTML 文件不仅包含文本内容,还包含一些 Tag,中文称“标记”。
· 一个 HTML 文件的后缀名是.htm 或者.html。
· 用文本编辑器就可以编写 HTML 文件。
这就试写一个 HTML 文件吧!
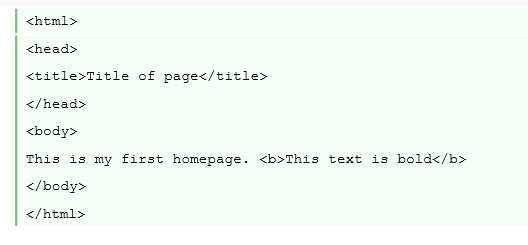
打开你的 Notepad , 新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成 first.html。
要浏览这个 first.html 文件,双击它。或者打开浏览器,在 File菜单选择 Open,然后选择这个文件就行了。
示例解释
这个文件的第一个 Tag是<html>,这个 Tag 告诉你的浏览器这是 HTML 文件的头。文件的最后一个 Tag 是</html>, 表示 HTML 文件到此结束。
在<head>和</head>之间的内容,是 Head信息。Head 信息是不显示出来的,你在浏览器里看不到。但是这并不表示这些信息没有好处。比如你可以在 Head 信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。
在<title>和</title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。
在<body>和</body>之间的信息,是正文。
在<b>和</b>之间的文字,用粗体表示。<b>顾名思义,就是bold的意思。
HTML文件看上去和一般文本类似,但是它比一般文本多了Tag,比如<html>,<b>等,通过这些 Tag,可以告诉浏览器如何显示这个文件。
HTML 元素(HTML ELements)
· HTML 元素(HTML Element)用来标记文本,表示文本的内容。比如body,p,title就是HTML元素。
· HTML 元素用 Tag 表示,Tag 以<开始,以>结束。
· Tag 通常是成对出现的,比如<body></body>。 起初的叫做 Opening Tag,结尾的就叫做 Closing Tag。
· 目前 HTML 的 Tag 不区分大小写的。比如,<HTML>和<html>其实是相同的。
今天先就写到这个,谢谢!
标签:技术分享 htm 示例 菜单 搜索引擎 src 索引 文本编辑器 images
原文地址:http://www.cnblogs.com/Web-XS/p/6973711.html