标签:样式 body z-index 对齐 标题 no-repeat 删除线 repeat-x 相同
1、大小:width:宽;heigh:高
2、背景:1)background-color:背景颜色
2)background-image:背景图片url路径
3)background-repeat:图片的平铺方式。no-repeat:不平铺,repeat:平铺,repeat-x:水平平铺,repeat-y:垂直平铺
4)background-position:图片位置。center,left,right,top,bottom;eg:左上:left 20px top 20px
5)background-attachment:背景是否随着滚动条滚动。fixed:图固定,滚动条动。scroll:图片与滚动条一起动
6)background-size:图片的大小
3、字体:1)font-family:字体样式,通用微软雅黑,宋体
2)font-size:字体大小(像素来表示)
3)font-weight:bold加粗
4)color:字体颜色
5)font-style:italic倾斜
6)text-decoration:underline:下划线,overline:上划线,line-through:删除线,none:无下划线基本用于去除超链接的下划线
4、对齐方式:1)text-align:水平对齐 center,left,right
2)vertical-align:垂直对齐 top,bottom,middle与行高一起使用才能实现垂直方向的对齐方式
3)lineheight:行高
4)text-indent:首行缩进,用像素来表示
<title>无标题文档</title> <style type="text/css"> #a{ width:600px; height:1200px; background-color:#09F; background-image:url(3493a9cb04c2c33b-858fc65577150bf6-919559d39712ddfd37f2e7e9cdbc369a.jpg); background-repeat:no-repeat background-position:left 20px top 20px; background-attachment:scroll; background-size:300px 200px; font-family:微软雅黑; font-size:16px; color:#000; font-weight:bold; font-style:italic; text-align:center; vertical-align:middle; line-height:1200px; } </style> </head> <body> <div id="a"> 测试文字 <a style="text-decoration:none;" href="#">shouye</a> </div> <p style="text-indent:30px">大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文大家爱上海富恶化哇哦不能次文化大家爱上海富恶化哇哦不能次文化</p> </body>


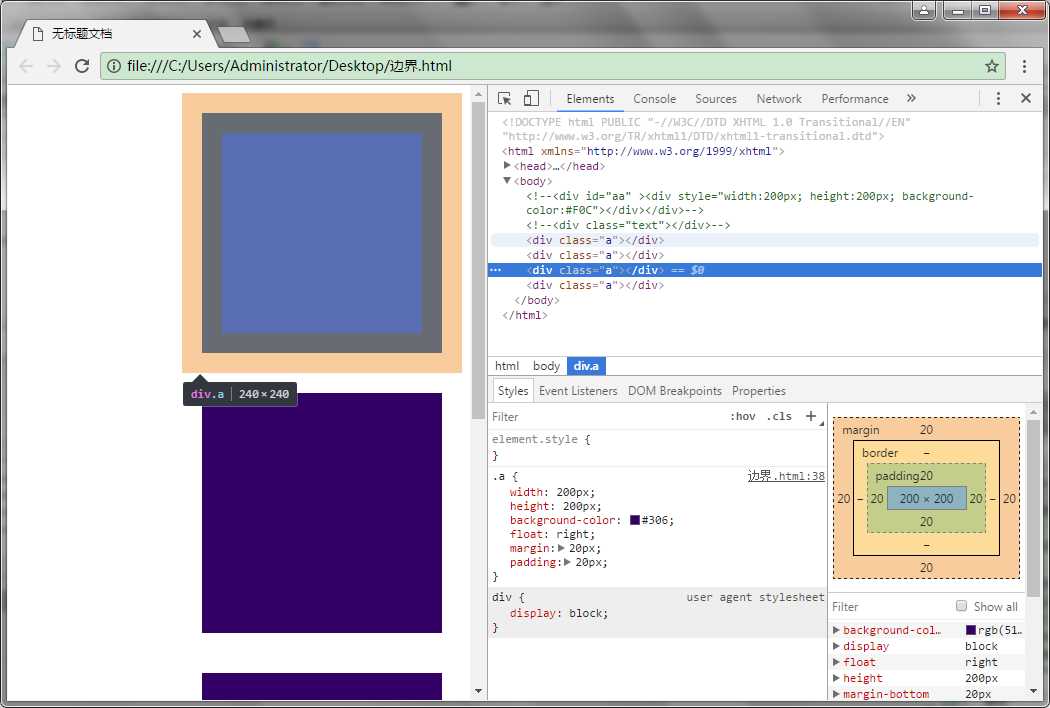
边界和边框:1、margin:外边距。margin-top(left/right/bottom):上边距或者margin:10px 0px 0px 10px。若是margin:10px表示距离每一个边界都为10px
2、padding:内边距。表示这个元素内的内容和他的距离。元素相应的变大。用法与margin相同

3、border(边框):1px(边框粗细) solid(边框样式) #F0F(边框颜色)
也可以分写:border-width:5px;border-style:solid;border-color:#963
border-top(left,right,bottom):5px dashed #FF6666;上边框
.text{ width:200px; height:200px; border:5px solid #0FF} </style> </head> <body> <div class="text"></div>

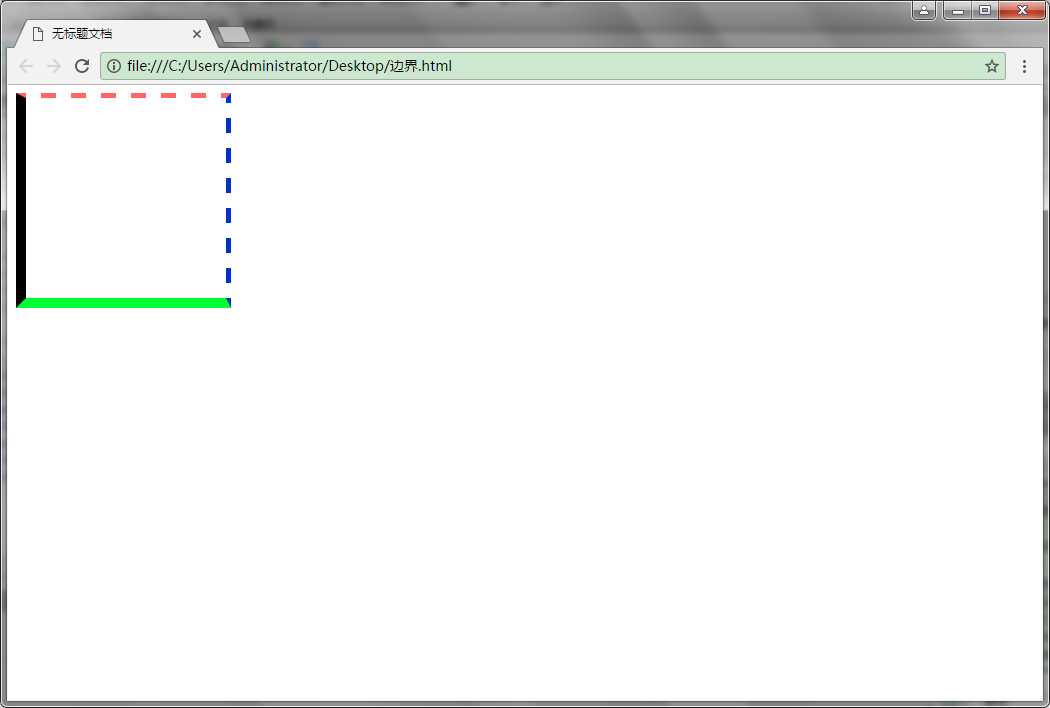
分开的border .text{ width:200px; height:200px; border-top:5px dashed #FF6666; border-bottom:10px solid #0F3; border-right:5px dashed #0033CC; border-left:10px solid } </style> </head>

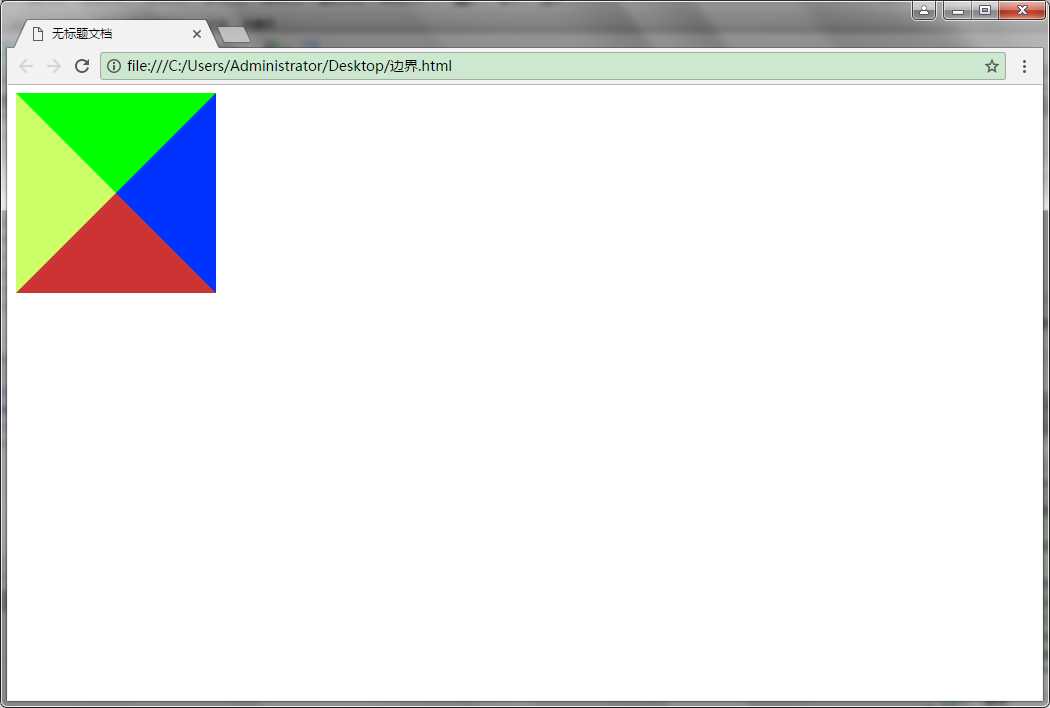
利用边界的属性完成彩色方块
.text{ width:0px; height:0px; border-top:100px solid #0F0; border-bottom:100px solid #C33; border-left:100px solid #CF6; border-right:100px solid #03F;} </style> </head> <body> <div class="text"></div>

格式与布局:1、position:1)absolute:绝对位置,当前元素相对于浏览器的边界
2)fixed:固定位置,不会随着滚动条的动而动
3)relative:相对定位,相对于该元素本来应该出现的位置。
top,left,right,bottom(像素可正可负)
2、流式:float:left往左流,right往右流
截断:<div sytle="clear:both"></div>
3、z-index:值越大越往上靠,控制层级
标签:样式 body z-index 对齐 标题 no-repeat 删除线 repeat-x 相同
原文地址:http://www.cnblogs.com/NCL--/p/6978183.html