标签:兼容 产品 编程 市场 趋势 系统 分享 价值 不清楚
为什么那么多企业选择了H5响应式网站呢?归根结底莫过于H5响应式网站为企业带来了更多的好处。无论是企业或个人都可以直接借助H5自助建站系统,下载适合自己的H5响应式网站模板进行网站的搭建,更加轻松简便。

那么什么情况下更适合采用H5响应式网站呢?
1、你想节约成本地去适应更多场景:资源都是有限的,但总是希望能利用有限的资源去获得更大的价值。虽然比起开发设计一个普通的网站来说,要打造一个响应式站点,所需要的人力和时间资源都会有所增加,但比起为不同设备分别打造多个版本的成本还是要低很多;从维护的角度来说,也会轻松很多。
2、你并不清楚要设计开发的全新产品更适合哪个场景:与其通过预测挑选核心设备再进行分别设计,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优秀体验。因为在各方面都未知都情况下,做预测会加剧过程风险,使得结果存在巨大的挑战性。
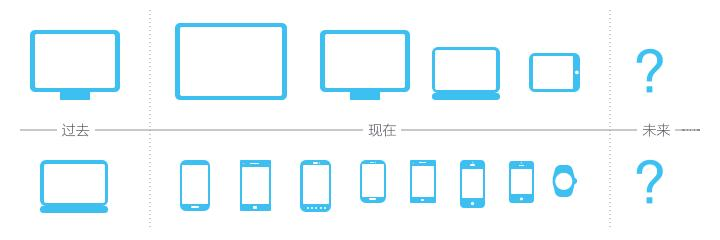
3、你希望网站可以兼容未来的新设备:新的设备层出不穷,与其被动地进行更新维护,不如主动应万变,成为响应式。

目前大多网站中选择成为响应式的设计模式主要有两种:
1、基于设备:通过主流设备的类型及尺寸来确定布局断点,设计多套样式,再分别投射到响应的设备。
2、内容优先:在国内有建站宝盒为代表,根据内容的可读性、易读性作为确定断点的标准,即在对内容进行布局设计的时候,可以无视设备,由内容决定何时需要采用不同的呈现方式。
H5响应式建站已是未来建站的主流趋势,用户在哪里市场就在哪里,企业要做的就是顺应趋势、把握趋势,做好布局,才能胜券在握。H5响应式网站可以直接运用H5自助建站系统来搭建,不需要懂代码、写编程。
标签:兼容 产品 编程 市场 趋势 系统 分享 价值 不清楚
原文地址:http://www.cnblogs.com/625403149qq/p/6993271.html