标签:客户端 自动完成 png 输入 size asc www css ida

<form>本身没有什么意义, 但是某些依赖form的标签元素一旦没有了form就不能生效. 所以form是提供一个定义环境给form的插件元素去生效的.


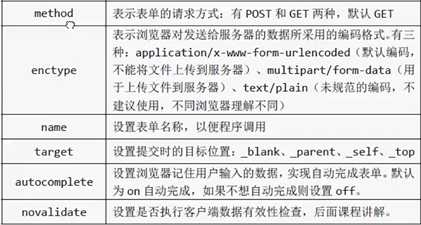
1.method 属性post一般用表单提交, 而get 一般用超链接提交. 如果用post提交百度就会出错.或者返回的链接不会带有?user=
<form method="post" action="http://www.baidu.com">
<input name="usr">
<button>提交</button>
</form>

2.enctype 一般用multipart/form-data
3.autocomplete on/off 下拉提示,与点击自动完成
4.novalidate
<input> 提供输入的文本框

name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
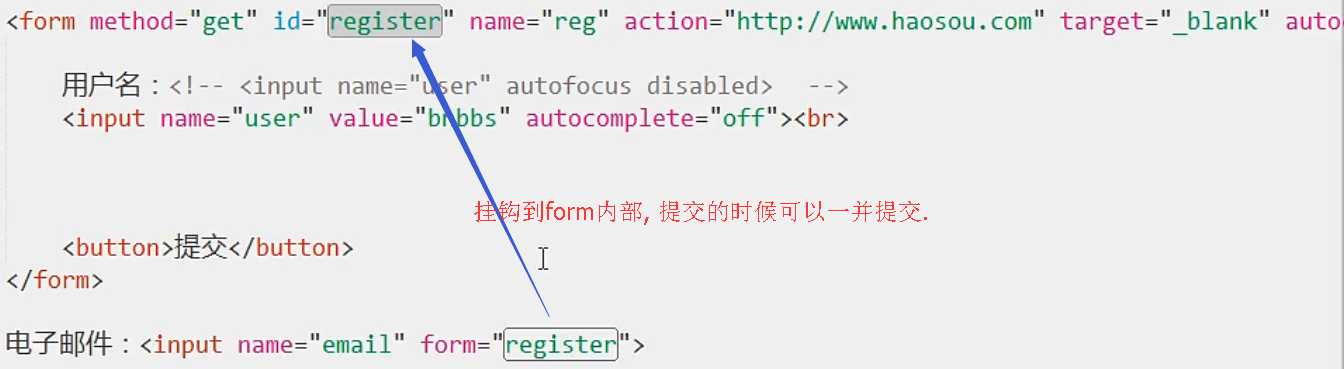
value 哪怕打字, 本来也会出现的文本信息. 比如 搜索栏里面默认value是"王宝强离婚" 那用户就省去输入的时间.
form 配合id使用,可以从外挂钩到表单内部. 用于一个数据挂钩多个表单.

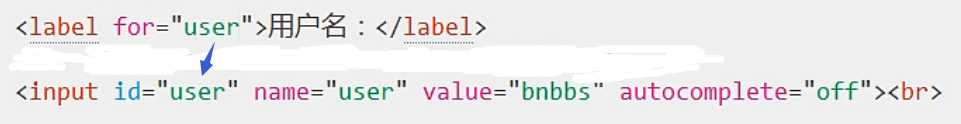
<lable> lable可以利用css化妆
for 属性 输出label化妆效果到指定标签id. for 可以同时化妆多个区域标签.

如果label 不使用 for 什么id 去化妆指定区域, 那还有一种方法就是把指定区域,用label 括起来
<label>
<input…>…
</label>
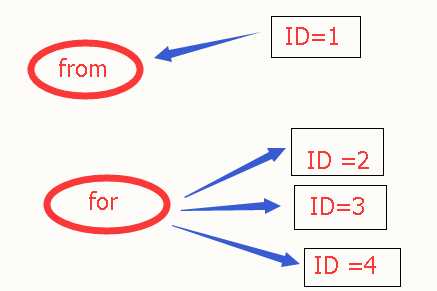
for 和from的区别, from 是引用提取数据"凹"进去等待填充, 而for是输出数据 "凸"出来就绪服务输出, 好邪恶……

<fieldset> 可以做整体的化妆, 整体的禁用, 还有一个明显的框表示.

<legend> 分组标签

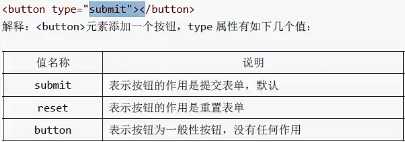
<button> 提交表单或者链接

type:
submit 提交
reset 重置 input的 value是空, 否则就是value对应的文本
button 配合js 触发特定事件
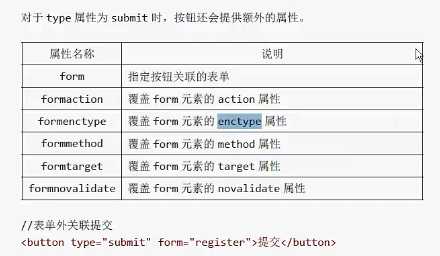
button的其他属性:


form 包括button, 但 button 如果有特殊设置, 就以button的属性为优先处理.忽略form的冲突项.
html5 填表 表单 form label input button legend fieldset
标签:客户端 自动完成 png 输入 size asc www css ida
原文地址:http://www.cnblogs.com/billvvv/p/7027003.html