标签:mvc layer 数据 bsp arp 其他 技术分享 位置 log
控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,
控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,
然后用确定用哪个视图来显示模型处理返回的数据。
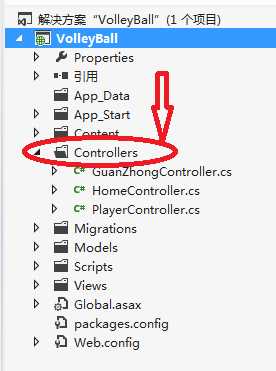
在设计 Controller之前,我们同样先看看控制器所在的文件夹位置:

Controller控制器接受用户请求,然后返回视图。控制器控制视图的产生。我们根据此软件的需求,设计所
需要的Controller。我们添加控制器就需要放到controller文件夹里。
我们为实现此软件的需求,目前我们需要三个Controller,分别是:GuangZhongController.cs,HomeController.cs,
PlayerController.cs,三个控制器分别返回不同的视图给用户,在这里,我们主要设计的是HomeController ,其他的当
我们创建的时候,系统会自动帮我们设计实现(下篇博客我们讲具体讲述这个问题),在这里,我们具体讲述一下HomeController;
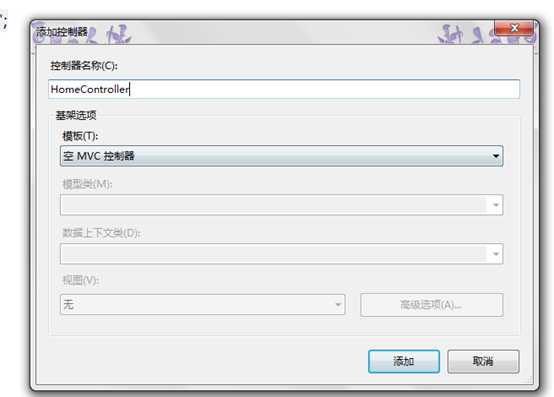
右键单击,重命名控制器,选择空MVC控制器,如图:

然后点击确定,完成控制的创建;
控制器内根据需求可以使用系统自动生成的代码,具体代码如下:
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
右键单击Index添加视图,对controller的视图具体实现代码如下:
....................
到这里对HomeController的设计就完成了,HomeController控制器是负责把软件的首界面返回给用户,
用来呈现软件的首操作界面。
在下篇博客中,我们将通过微软EF框架,codefirst,来实现数据库的连接,和
其余两个Controller的具体实现。
MVC实战之排球计分(五)—— Controller的设计与实现
标签:mvc layer 数据 bsp arp 其他 技术分享 位置 log
原文地址:http://www.cnblogs.com/Angel-szl/p/7044628.html