标签:不同的 基本 窗口 个性 .com img 进一步 span 复杂
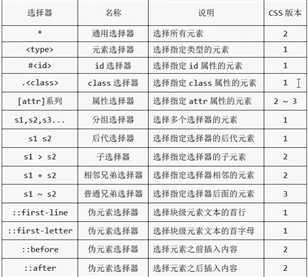
css选择器 一个可以选择样式的工具, 这里适用于无论是内部代码还是外部引用 abc.css 这类型的文件.

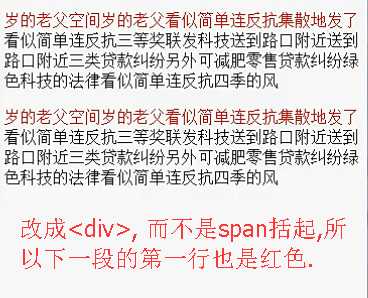
#123{ } id选择器, 如<a id ="123" href=http://">和123css文件制定的样式一样</a> id可以是任何字母或者数字. 具有唯一性,这是规范.
.abc{ } 凡是标签里面有class=abc这个属性, 这些标签就称为同一个类. 类CSS是一个方便作用多个标签的样式.
p.abc{ } 限定abc类里面的p标签生效
例子:
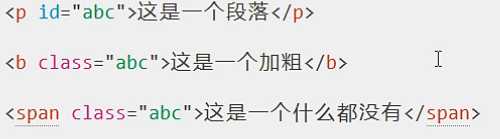
html文件

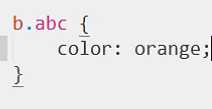
css文件

效果

class=abc中的所有b标签生效

一个标签引用多个类样式, 用空格隔开两个类样式

[href]{ } 这是属性选择器, 花括号里面的属性作用域全部的超链接
[type=password] { } 这是更进一步的规定, 只能是type属性, 而且属于密码type类型才应用css, 其他type无效
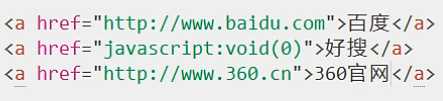
[href^=http] 属性是href且 值以http开头的, 应用css.
[href$=.cn] 属性是href且 值以.cn结尾的, 应用css
[href*=baidu] 属性值包含有baidu 的字符片段, 应用css 用于模糊搜索‘
html文件

css文件

效果

其他选择器:
[class ~=def] 某个属性的值含有复杂或者多个字符, 匹配到指定字符的应用css


[lang|="en"] 某个属性的值, 含有分隔符号- , 此方法查找比较省性能.机器容易找到.



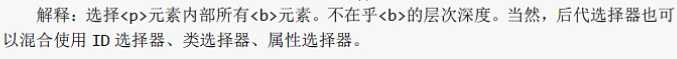
p b{ } 模糊 指定某个标签的子标签作为css应用对象, 除了指定的子标签,其他父标签等不受影响

p >b { } 精确 和上面一个不同的是, 指定作用于p下面的b子标签. 如果p下面有一层span, span下面才有b, 那么p>b要改成p>span>b

p+b{ } 匹配p元素和旁边的b元素
p~b{ } 匹配p 到b (包括p和b)的所有元素, 两点间所有元素.
::first-line{ } 块级首行应用. 窗口拉伸导致第一行的字数会变化, 但是已经规定了first-line要应用css, 所以无论窗口怎么拉动,
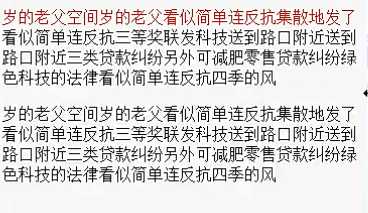
红色的字会随着窗口大小的变化而换行填红. first-line 对于html第一行, 或者<div>的第一行有效果, 但是对于span这种内联是没有效果的.
p::first-line{ } 在p的首行才有效果.

上图的下半段是<span>括起的内容.

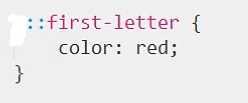
::first-letter 块级首字符应用css


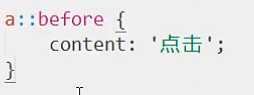
a::before 插入指定字符串到标签前
a::afoter 插入指定字符串到标签后
html文件

css文件

点击前

点击后

标签:不同的 基本 窗口 个性 .com img 进一步 span 复杂
原文地址:http://www.cnblogs.com/billvvv/p/7046486.html