标签:技术分享 需要 依赖 笔记 span strong 方案 nbsp under
我们平时写的导入包的方式都是同步方式,有时候会显得过于卡顿,这样我们就可以使用异步加载的方式。
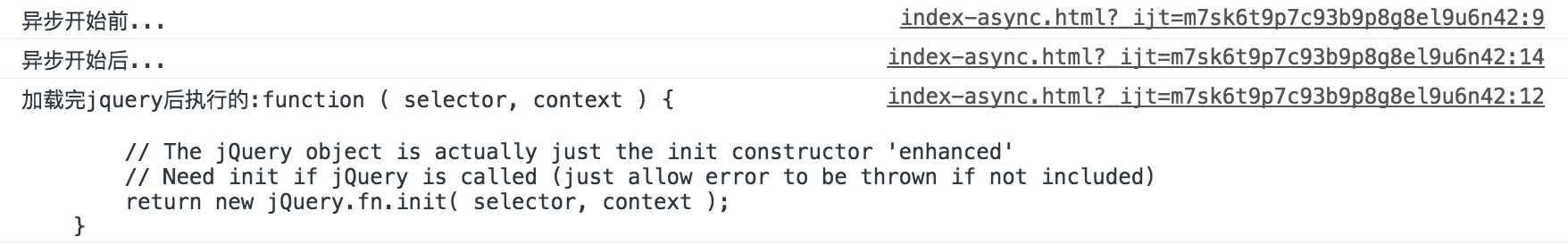
script.js方式:

执行结果为:

异步加载还可以加载多个即为script([,,,],function(){})的形式,这样有可能会出现的问题是如果一个包比较小的话那么会率先加载下来而如果这个包依赖与其他未被下载下来的包的话就会出现找不到文件的错误.
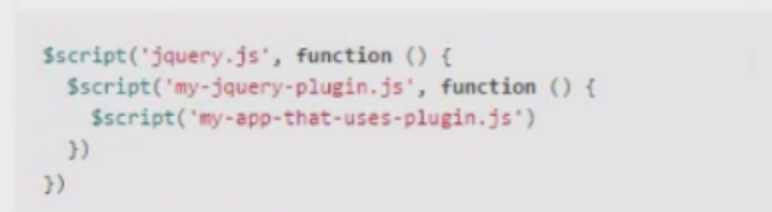
一种解决方案为嵌套方式决定先后顺序:

还有一种方式就是引入angular-loader.js库这个库只需要你在上面引入后则会自动处理script()这个函数里的一些包与包之间的依赖关系。
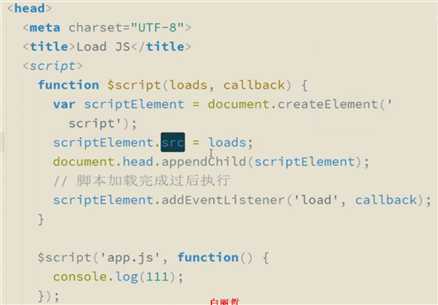
load.js方式:
首先我们自己实现以下loadjs的方式,无非就是在head头里创建几个script标签 然后src指向包的地址:

angularJS1笔记-(19)-angular异步加载包的方式
标签:技术分享 需要 依赖 笔记 span strong 方案 nbsp under
原文地址:http://www.cnblogs.com/yk123/p/7049828.html