标签:技术分享 nes blur 阴影 ado ras log .com lan
语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();

实例:
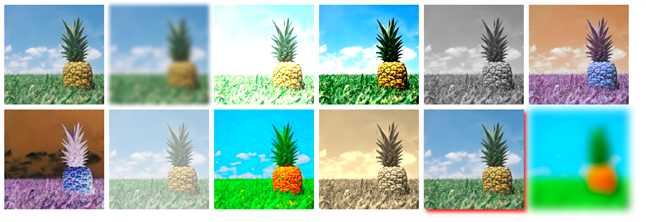
img{ float: left; width: 200px; height: 200px; margin: 5px; } /*高斯模糊*/ img:nth-of-type(2){ filter: blur(5px); } /*曝光度*/ img:nth-of-type(3){ filter: brightness(200%); } /*对比度*/ img:nth-of-type(4){ filter: contrast(200%); } /*灰度*/ img:nth-of-type(5){ filter: grayscale(100%); } /*色相旋转*/ img:nth-of-type(6){ filter: hue-rotate(180deg); } /*反相*/ img:nth-of-type(7){ filter: invert(100%); } /*透明程度*/ img:nth-of-type(8){ filter: opacity(50%); } /*图像饱和度*/ img:nth-of-type(9){ filter: saturate(800%); } /*将图像转换为深褐色*/ img:nth-of-type(10){ filter: sepia(100%); } /*添加阴影*/ img:nth-of-type(11){ filter: drop-shadow(5px 5px 5px red); } /*多个滤镜*/ img:nth-of-type(12){ filter: saturate(800%) blur(10px); }

兼容
属性名前面要加内核。
标签:技术分享 nes blur 阴影 ado ras log .com lan
原文地址:http://www.cnblogs.com/jiaoxuanwen/p/7052635.html