标签:方法 社交 就会 apple src 视图 out 需求 组成

Moon 是一个灵感源于 Vue.js 的 JavaScript UI 库,但它却更轻量、简单。它具备优化的虚拟 DOM 引擎,对用户友好的 API,并且在 gzip 压缩后仅有 6KB 的大小。
项目地址:【传送门】

VX 结合了 D3 和 React 虚拟 DOM 的强大计算能力,它为数据的可视化提供了一系列优秀的可重用组件集合。同时,组件也是独立的,你只需根据自身需求使用即可。
项目地址:【传送门】

SmartPhoto.js 是一个专为移动设备打造的响应式图像查看器,它易于使用,并支持手势触摸操作,例如捏合或者滑动。同时,它还具备对初学者友好的大量实用的事件处理器,以及用户自定义选项。
项目地址:【传送门】

Feathers 是一个用于创建安全的 RESTful API 的 Node.js 框架。由于支持内置 Socket,它既可当作传统的 Express router,又可用作实时信息的发送器。其他的功能还包括快速引导新项目的 CLI、易于与流行的 JS 框架集成,以及拥有丰富的插件生态。
项目地址:【传送门】

Embedo 是一个简单、轻量的社交媒体内容嵌入式 Web 插件。它在第三方嵌入的 API 上增添了一个 layer,同时确保了每个组件的最佳实践以及原生指南。它用于处理外部的 SDK、oEmbeds、并增加了响应性,便于与 Facebook、Twitter、Instagram 和其他服务更快捷的集成。
项目地址:【传送门】

Microtip 是一个轻量、平滑流畅且易用的纯 CSS 工具提示库。它内置了一些用于控制其方向、大小和动画的选项,而更多的定制则通过 SASS 完成。
项目地址:【传送门】

Prettier 是一个受 refmt 启发的 JavaScript 格式化程序,它针对 ES2017,JSX 和 Flow 的语言功能进行了更深入的支持。它将删除所有的原始格式,并确保所有输出的 JavaScript 保持一致的样式。
项目地址:【传送门】

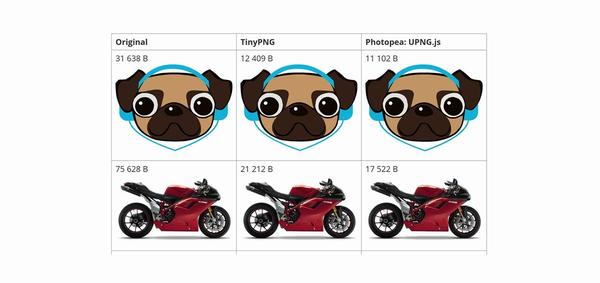
UPNG.js 是一个快速、高级的 PNG 编码与解码器。它内置了压缩功能,在不损失图像质量的前提下,可以有效的减少图像文件的大小。
项目地址:【传送门】

Tinytime 是一个超小型 JavaScript 库,用于格式化日期与时间。它仅提供了一个单独的render()方法,用于接收 Date 对象并返回一个带有渲染数据的字符串。
同时,你还能够定义可重用的模版,有助于提高性能并清理冗余代码。
项目地址:【传送门】

StrMan 是一个 JavaScript 字符串操作库,它为各种实用程序、格式选项和字符串转换,提供了超过 60 种实用的方法。
项目地址:【传送门】

IotaCSS 是一个基于 SASS 的面向对象的 CSS 框架。它由独立的模块组成,并且每个模块都包含了框架的可选部分,如组件、设置和实用程序。
项目地址:【传送门】

这是一个 CLI 应用程序,能够将你的 Node.js 项目打包为可执行文件,并可以在尚未安装 Node 的计算机上运行它们。同时,它也是跨平台的,支持 Linux、Windows、macOS 和 freeBSD。
项目地址:【传送门】

Sakura 是一个独特的极简 CSS 框架,无需为 HTML 添加任何类。你只需要将 sakura.css 放到任意页面,它就会继承默认的排版和元素样式。由于没有类,Sakura 能够快速的生成漂亮页面,并且非常容易定制。
项目地址:【传送门】
 这是一个很酷的 JS 插件,方便你缩小页面,并在一个视图中查看整个文档。同时,你可以点击任意位置放大,并直接滚动到你点击的位置。
这是一个很酷的 JS 插件,方便你缩小页面,并在一个视图中查看整个文档。同时,你可以点击任意位置放大,并直接滚动到你点击的位置。
项目地址:【传送门】

Timeline.js 是一个用于创建交互式时间轴的 jQuery 插件,能够让你在漂亮的动画部件中,按时间顺序展现出图像与故事。同时,它具备丰富的自定义选项。
项目地址:【传送门】
标签:方法 社交 就会 apple src 视图 out 需求 组成
原文地址:http://www.cnblogs.com/axl234/p/7052964.html