标签:mode nod log 模型 head rip 知识 .com length
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API
使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTML-DOM和CSS-DOM.
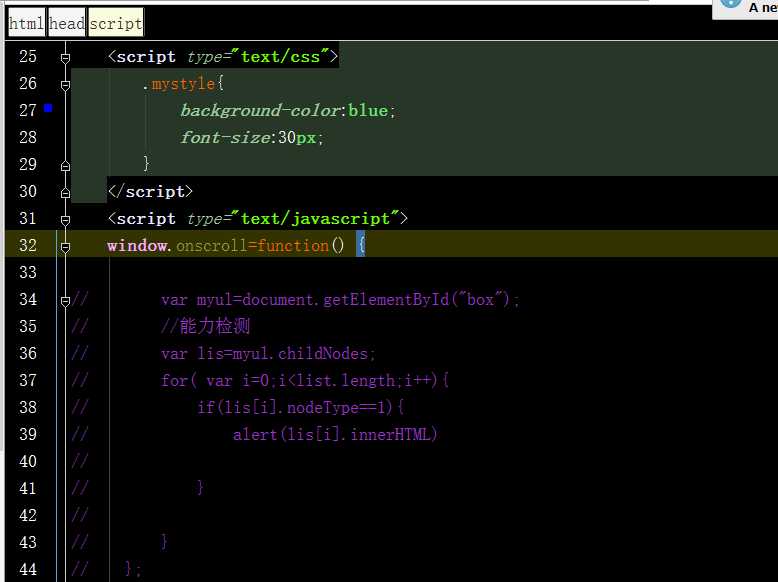
本段代码涉及到的知识点有1.如何锁定一个节点 2.返回子节点集合所用到的公式 3.如何将一种节点类型遍历出来
<!DOCTYPE html>
<html>
<head>
<title>4</title>
<script>
window.onload=function(){
var myul=document.getElementById("box");//锁定元素
var lis=myul.childNodes;//返回子节点集合
for ( var i = 0; i < lis.length; i++) {
//创建循环,长度为子节点集合的长度
if(lis[i].nodeType==1){
//如果遍历的子节点集合的每一项的节点类型为元素节点类型(即nodetype==1)
alert(lis[i].innerHTML);
}
}
}
</script>
</head>
<body>
<ul id="box">
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ul>
</body>
</html>
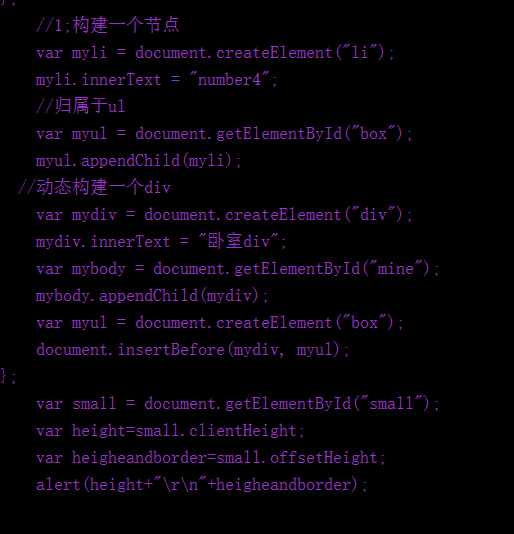
本段代码所涉及到的知识点有:如何创建标签以及如何向添加的新标签中添加内容
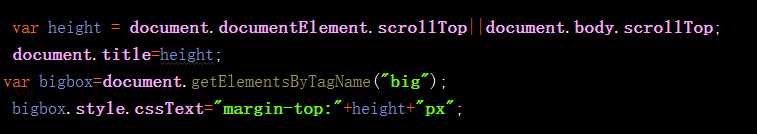
javaScript操作DOM操作节点属性的代码:
涉及到的知识点有:1获取属性值的公式和设置属性值的公式
javaScript操作DOM删除和替换节点的代码
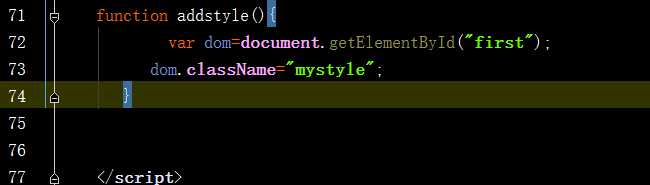
操作节点样式的代码:





以上参考
标签:mode nod log 模型 head rip 知识 .com length
原文地址:http://www.cnblogs.com/CY001/p/7058912.html