标签:winform style blog http os ar for 2014 代码
很久没写博文了,手很生疏,不知道该从何开始,写的不到地方多多指正和包含,希望接下来的这一系列文章可以给winform开发者提供帮助,实现完成一个轻量级、高效的winform 界面解决方案。
早些时候我在做B/S开发,对B/S的开发模式,以及美感的追求一直留在我的心底,我想对于每一个爱美的程序员亦是如此,就像女人希望自己每天有美丽的衣服可以穿,而对于一个程序员来说就是自己做出的项目不但健壮还可以赏心悦目。由于工作的需要,我转向了医疗行业的客户端开发,开始专注于winform ,而winform 的项目的界面长的太低调,对于winform 开发者界面的苦衷一言难尽,所以我希望winform 也可作出顶级的界面体验,基于这么目标和心理的诉求我开始了一些列的研究,来让winform 的开发者,可以通过对控件简单的设置即可完成360安全卫士、腾讯的QQ等这样用户体验和界面非常好的项目。
那么我们就开始吧!希望感兴趣的可以一起讨论,我会不断完善控件功能。
最近几天刚刚把主窗体处理完,我的第一个目标是实现虽然好评不多,却是大家常用的,用户体验还算可以的,360安全卫士。
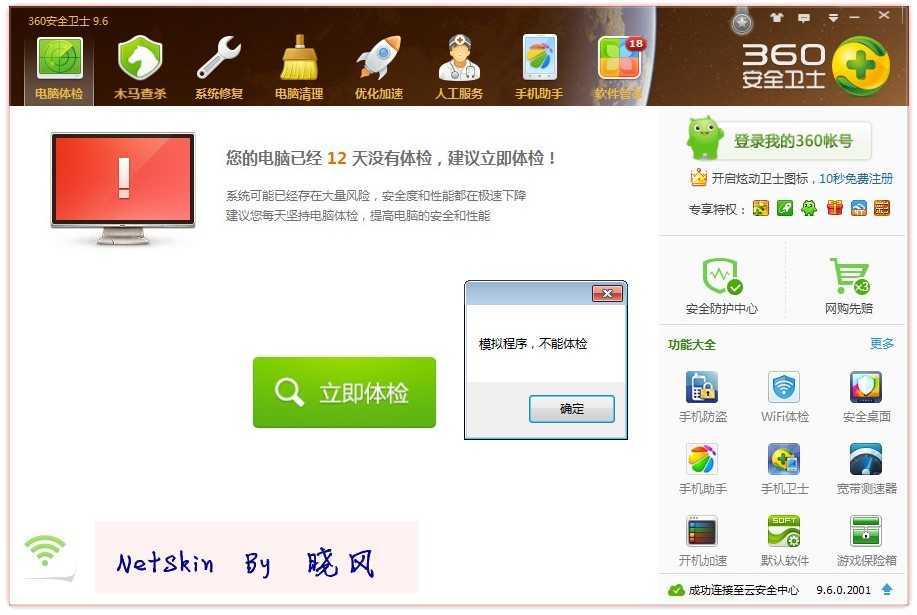
我模拟的是360的金字塔皮肤(右上角皮肤按钮点开后第二行第三个),图片就是简单的用截图工具接下来作为素材,放置到模拟程序中。


图1:实现效果


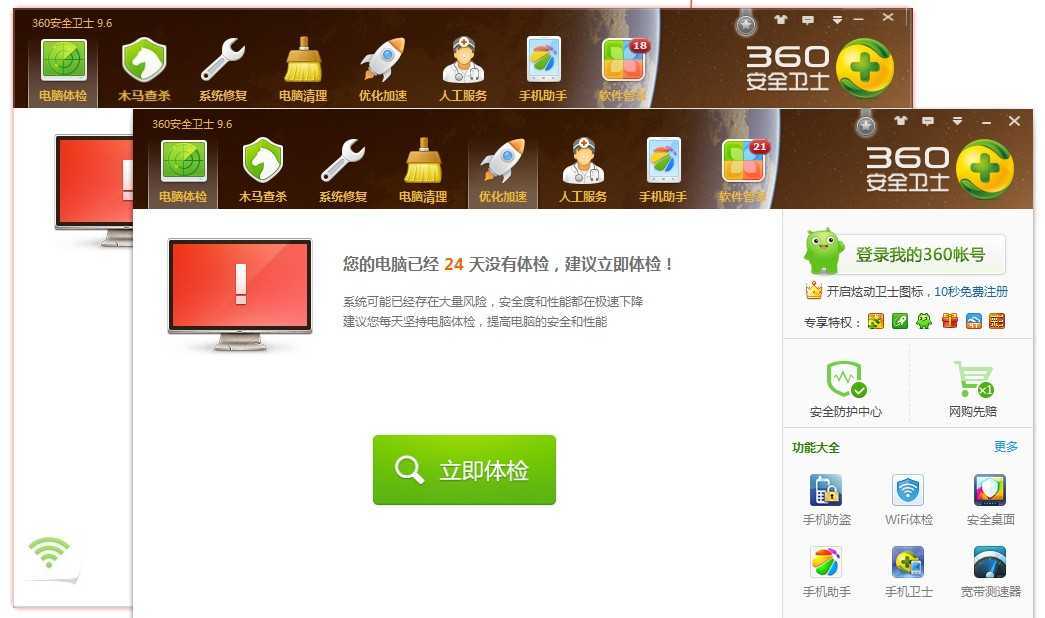
图2:对比图
可以看见我完成的窗体中,我把边框阴影设置成了红色,以做区分,虽然有些位置和360相比不是十分精准,但上面的每一个功能都是真实可用的。
绘制一个无系统边框的winform窗体我进行了如下步骤:
1、将winform窗体自带的边框重绘(需要设置边框样式为none)
2、绘制右上角的按钮:关闭、最小化和设置
3、边框阴影
4、背景置顶平铺
这样主窗体基本上就完成了,剩下就是在相应位置进行布局以及防止按钮和图片了。
360主界面模拟完成,happy!!看似简单,每一步却都很艰难,感兴趣的可以提建议与意见给我。
差点忘了:NetSkin.dll和程序如果有需要我之后会放上来,近下来我会回继续模拟更多应用。
NetSkin目标:Winform开发者不需要编写任何代码可以制作处精美的界面程序!
标签:winform style blog http os ar for 2014 代码
原文地址:http://www.cnblogs.com/charry0110/p/3946214.html