标签:ima 通过 onload function html 一个 轮播 on() log
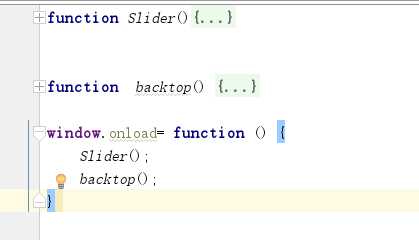
今天去运行之前写的一个关于天猫首页的网页,蹦出了一个问题,问题的表现形式就是我写了两个js效果,但是最后只有一个出现了,让我很郁闷,因为大都运行的时候是没有问题的,一个轮播,一个回到顶部,让我有点想不通,后来用firebug调试了半天才发现原来是因为我有两个window.onload = function(){}函数,导致后面的window.onload 里的js 会覆盖掉前面写的js函数,解决办法就是将每一个函数,封装起来,在wondow.onload=function(){}里面,通过函数函数名的方式依次调用函数体,依次执行;

解决问题的办法是在这个人的博客找到的
http://www.cnblogs.com/furenjian/articles/3240715.html
标签:ima 通过 onload function html 一个 轮播 on() log
原文地址:http://www.cnblogs.com/html-css-js/p/7074061.html