标签:rem 实现 异步请求 .text doc res body end 选择
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊。
不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是自己想要的。然后自己查阅各种资料,经过自己总结,最终完成了这个功能。
如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。
条件:我采用struts2,java ,ajax,FormData实现;

1.实现的逻辑一定要清楚,多文件上传要在input标签中添加 multiple属性
2.点击上传后触发的方法

3.循环将选择的文件添加到FormData对象中
.
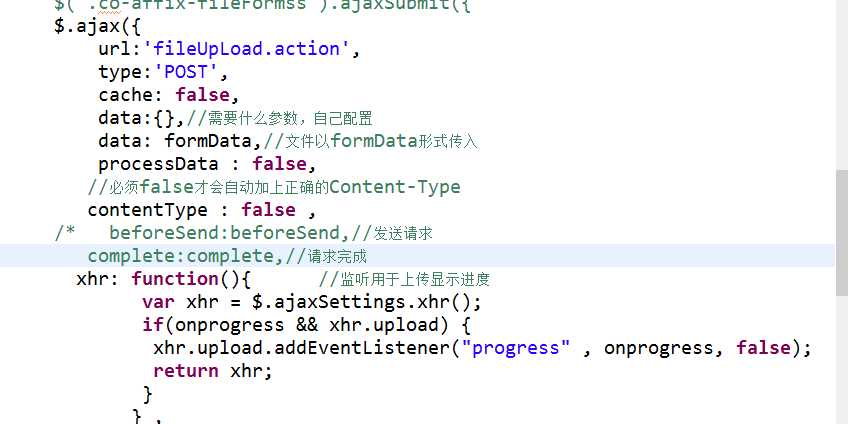
4.将发送ajax的内容封装到一个方法中,循环ajax,对多个文件一次一次提交。这里要注意了,ajax循环时要采用递归的方式,如果采用for循环,就会得到你意想不到的结果,ajax是异步请求。
5.在ajax中添加xhr,设置上传监听事件。

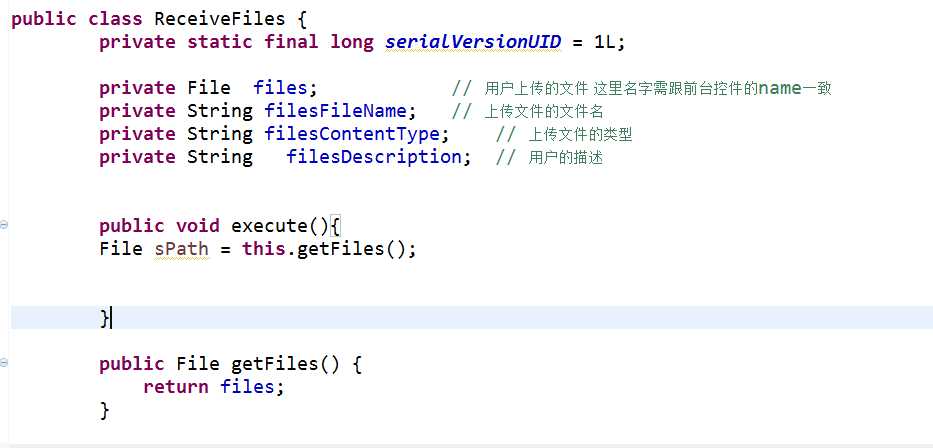
6.java后台接收,当后台接收到action时,你会看到getFiles()方法中已经得到了上传文件在tomcat服务下的地址。,其它参数均能得到,这里我就不一一展示了。

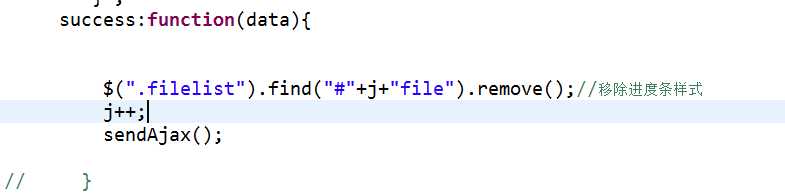
7.当ajax成功返回数据时,说明该文件已经传到服务器上了,此时移除上一个文件并执行后面的文件发送ajax

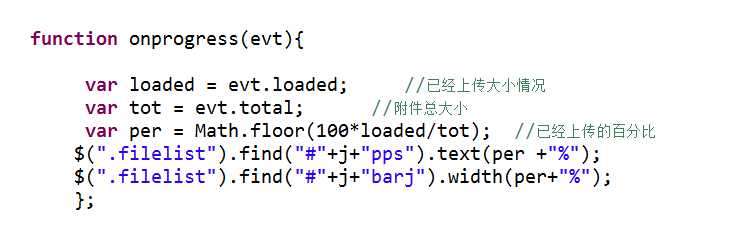
8.监听事件的写法,监听每一个文件上传速度情况。

下面我就分享出我做测试用的代码,如果大家有什么不懂的地方可以评论出来,大家一起交流学习进步。
html部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="./css/NewFile.css"> <script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="./js/fileMuti.js"></script> </head> <body> <div id="test"> <input type="file" id="fileMutiply" name="files" multiple="multiple" > </div> </body> </html>
js文件部分:这是关键,
1 /** 2 * 3 */ 4 var i=0; 5 var j=0; 6 $(function(){ 7 8 $("#fileMutiply").change(function eventStart(){ 9 var ss =this.files; //获取当前选择的文件对象 10 for(var m=0;m<ss.length;m++){ //循环添加进度条 11 12 efileName = ss[m].name ; 13 if (ss[m].size> 1024 * 1024){ 14 sfileSize = (Math.round(ss[m].size /(1024 * 1024))).toString() + ‘MB‘; 15 } 16 else{ 17 sfileSize = (Math.round(ss[m].size/1024)).toString() + ‘KB‘; 18 } 19 20 21 $("#test").append( 22 "<li id="+m+"file><div class=‘progress‘><div id="+m+"barj class=‘progressbar‘></div></div><span class=‘filename‘>"+efileName+"</span><span id="+m+"pps class=‘progressnum‘>"+(sfileSize)+"</span></li>"); 23 24 } 25 sendAjax(); 26 function sendAjax() { 27 if(j>=ss.length) //采用递归的方式循环发送ajax请求 28 { 29 $("#fileMutiply").val(""); 30 j=0; 31 return; 32 } 33 var formData = new FormData(); 34 formData.append(‘files‘, ss[j]); //将该file对象添加到formData对象中 35 $.ajax({ 36 url:‘fileUpLoad.action‘, 37 type:‘POST‘, 38 cache: false, 39 data:{},//需要什么参数,自己配置 40 data: formData,//文件以formData形式传入 41 processData : false, 42 //必须false才会自动加上正确的Content-Type 43 contentType : false , 44 /* beforeSend:beforeSend,//发送请求 45 complete:complete,//请求完成 46 */ xhr: function(){ //监听用于上传显示进度 47 var xhr = $.ajaxSettings.xhr(); 48 if(onprogress && xhr.upload) { 49 xhr.upload.addEventListener("progress" , onprogress, false); 50 return xhr; 51 } 52 } , 53 success:function(data){ 54 55 56 $(".filelist").find("#"+j+"file").remove();//移除进度条样式 57 j++; //递归条件 58 sendAjax(); 59 60 // } 61 62 }, 63 error:function(xhr){ 64 alert("上传出错"); 65 } 66 }); 67 68 69 } 70 71 }) 72 73 74 function onprogress(evt){ 75 76 var loaded = evt.loaded; //已经上传大小情况 77 var tot = evt.total; //附件总大小 78 var per = Math.floor(100*loaded/tot); //已经上传的百分比 79 $(".filelist").find("#"+j+"pps").text(per +"%"); 80 $(".filelist").find("#"+j+"barj").width(per+"%"); 81 }; 82 83 84 })
如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。
自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。
标签:rem 实现 异步请求 .text doc res body end 选择
原文地址:http://www.cnblogs.com/chengpanpan/p/7074794.html