标签:实体类 视图 image 页码 view ima 解决 page 总结
首先建立数据库

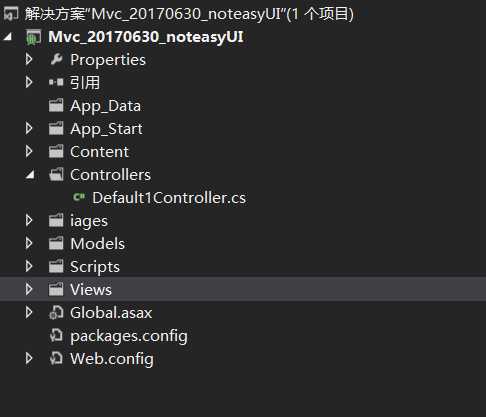
建立MVC项目

找到model,右键添加实体数据模型

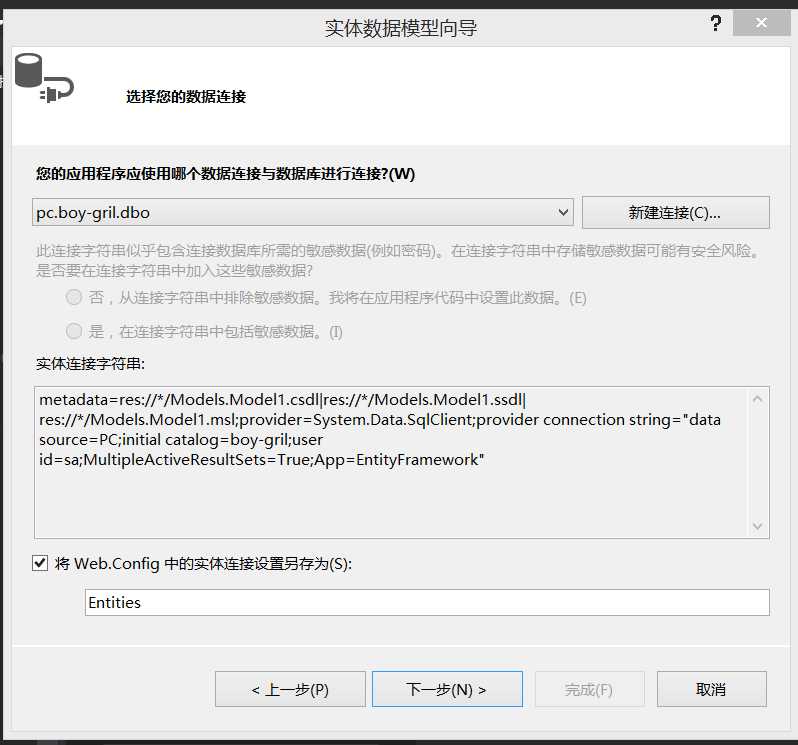
与数据库新建连接

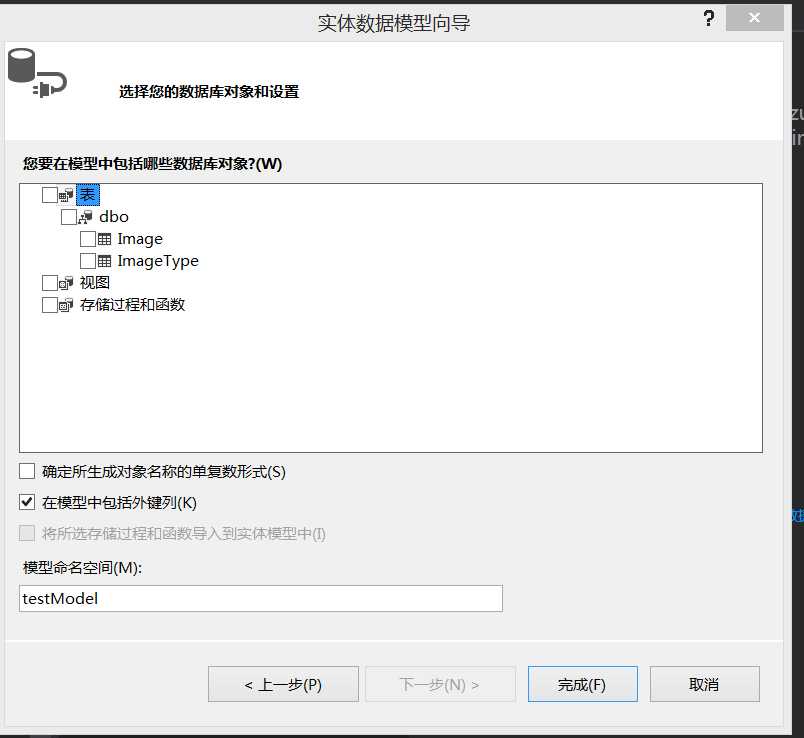
选好需要用来操作的表

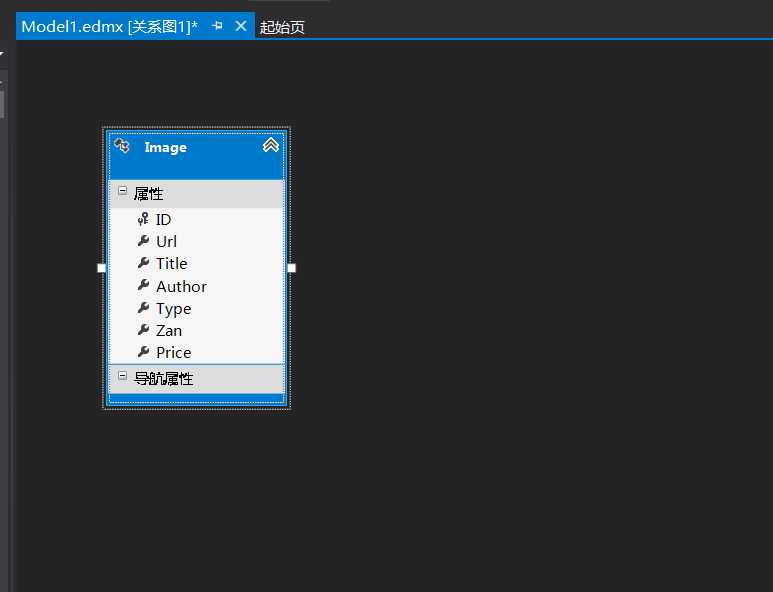
点击完成,实体类就生成好了

接下来第二步
重新生成一下解决方案,不然创建控制器的时候模型类不能用
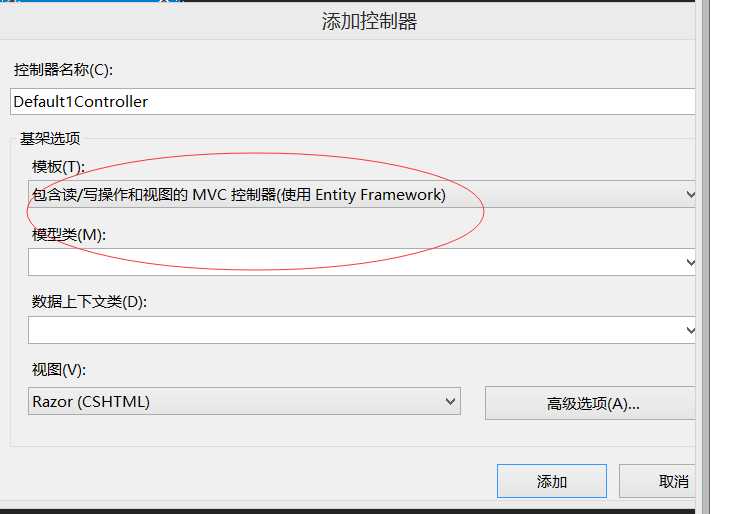
创建一个包含读写操作的控制器

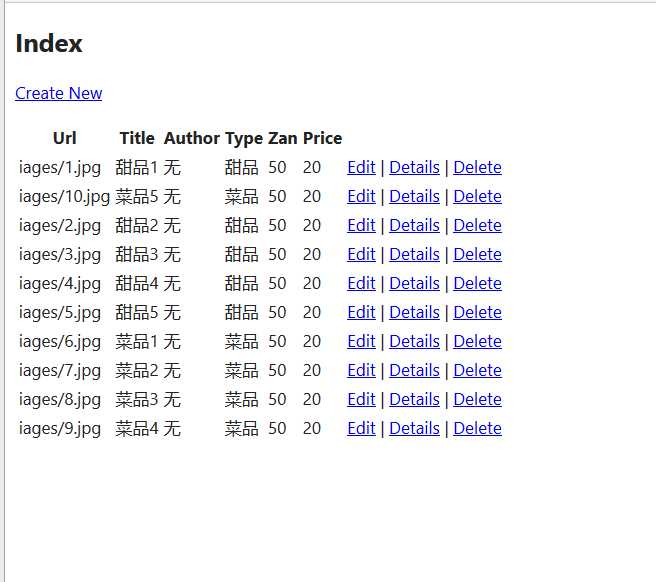
选中模型类和数据库上下文类,点击添加,开始运行,就可以看到表数据被显示
第三步,给页面添加分页操作
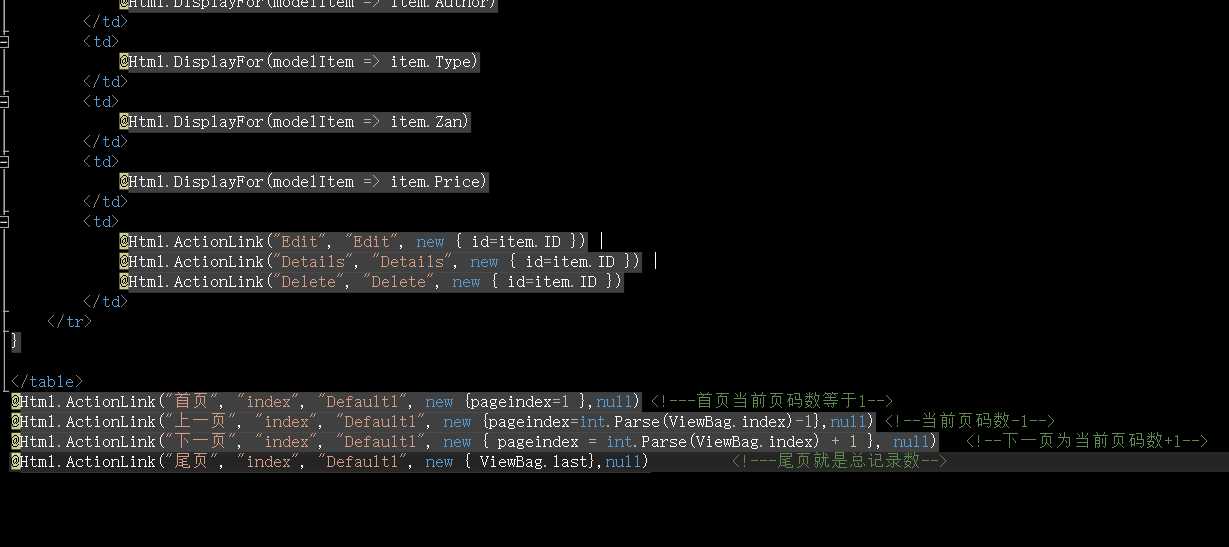
首先给页面添加四个按钮,分别是首页,上一页,下一页,尾页,使用@HTML.ActionLinke
在index页面写入
@HTML.ActionLinke("首页","index","Default1")
@HTML.ActionLinke("上一页","index","Default1")
@HTML.ActionLinke("下一页","index","Default1")
@HTML.ActionLinke("尾页","index","Default1")
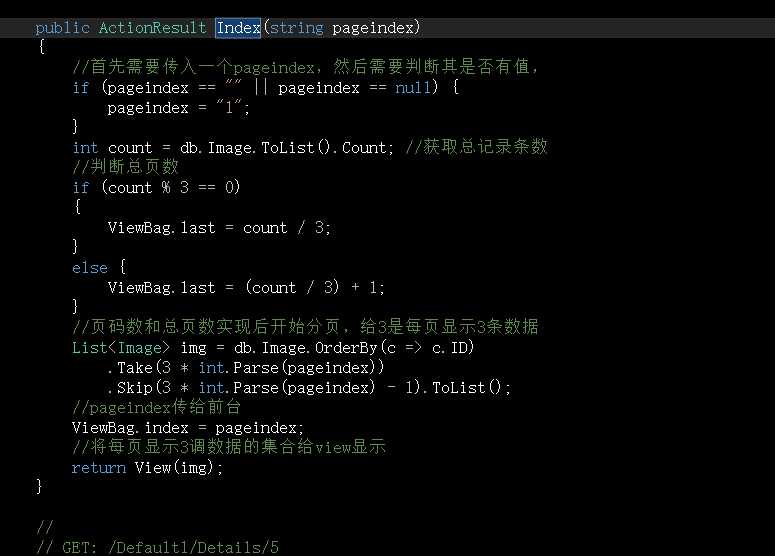
然后找到Default控制器,编写分页操作
首先我们需要获取到页码数,pageindex------然后需要获取到总记录条数-----写分页的查询,每页显示几条

将viewbag.index传到视图

下午有时间再总结一下
标签:实体类 视图 image 页码 view ima 解决 page 总结
原文地址:http://www.cnblogs.com/wangcongsuibi/p/7102245.html