标签:效率 http bpa nbsp idt hello img alt 输入
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具
$ npm install webpack -g
npm init (项目名称)
$ npm install webpack-dev-server --save-dev
在项目目录下创建app文件夹,并创建index.js文件,写入如下代码
console.log(‘hello world‘);
在项目文件夹下打开命令行,输入如下命令
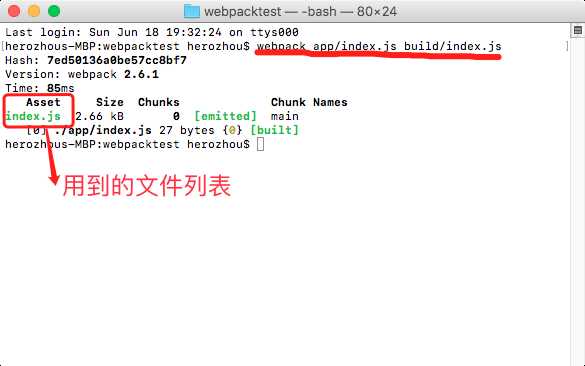
webpack app/index.js build/index.js
出现如下代码即为成功

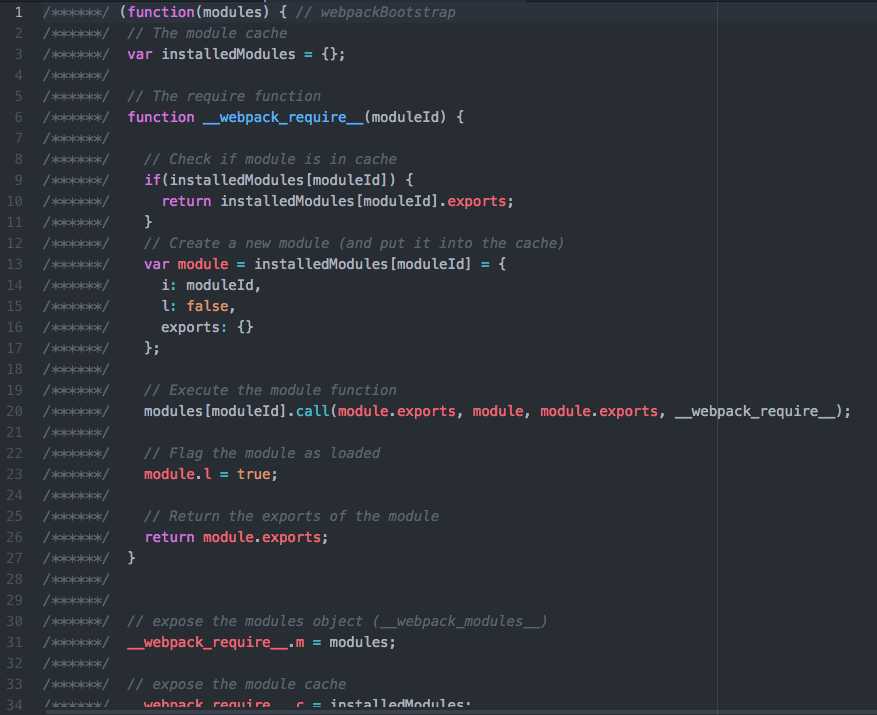
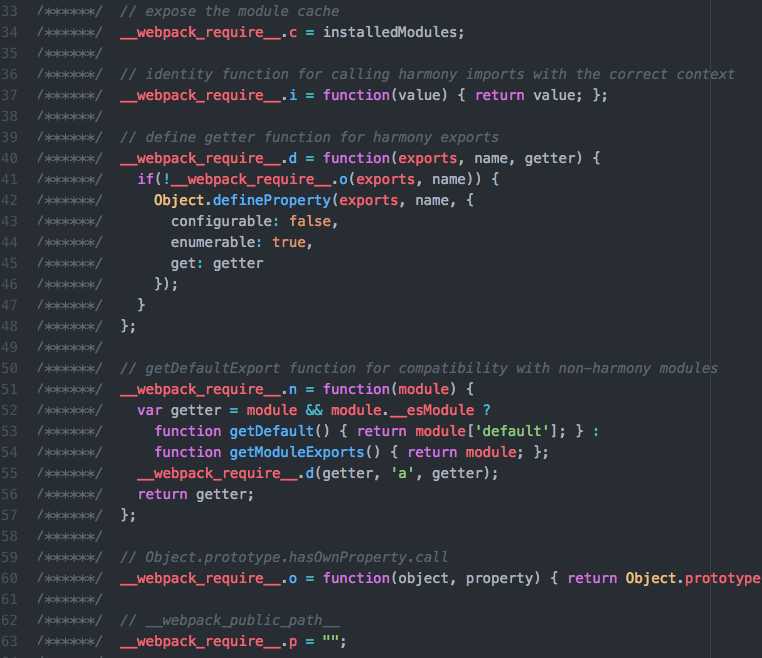
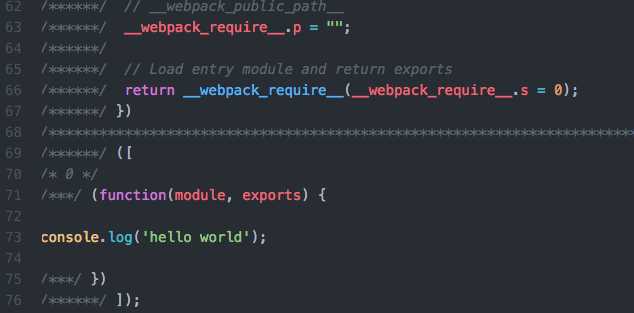
看下build/index.js文件的代码:



可以看到73行就是我们app/index.js 文件的代码
具体源码等改天我们再分析,今天我们主要的目的是体验。
这样一个一个代码敲效率太低,我们可以通过webpack.config.js文件来完成更高级的功能。
标签:效率 http bpa nbsp idt hello img alt 输入
原文地址:http://www.cnblogs.com/herozhou/p/7045120.html