标签:nbsp 城市 事件 border pop cms logs 电影 int
以下都是在Web端完成操作
http://lbsyun.baidu.com/jsdemo.htm#b0_3 和 http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html
这两个页面基本可以解决你的问题。
①获取秘钥

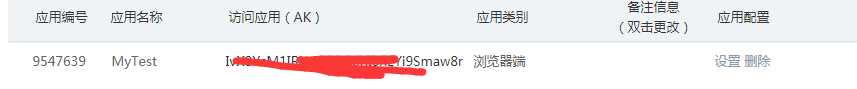
填写资料获取秘钥,没有秘钥啥也做不了。

然后在页面上调用jsAPI

我们就可以用此API里面所有的类。
创建我们的地图:
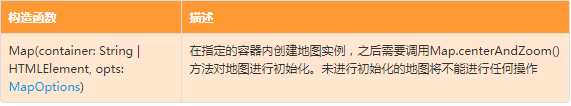
Map : 此类是地图API的核心类,用来实例化一个地图。
构造函数:

MapOptions (此类表示Map构造函数的可选参数。它没有构造函数,但可通过对象字面量形式表示。)
MapOptions 主要属性

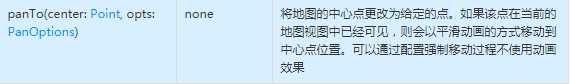
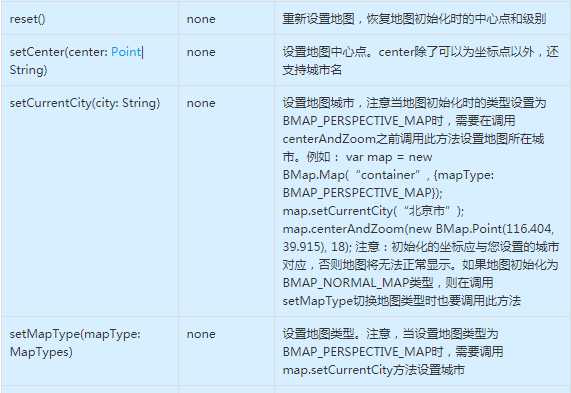
Map:
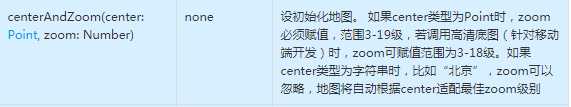
主要方法:






事件想了解自己去看吧,这里主要是看方法。

打造一个地图容器(一片区域)
<div style="width: 800px; height: 600px; border: 1px solid gray" id="container"></div> //先把容器的大小确定
var map = new BMap.Map("container");//创建Map实例 //初始化 两个选其一 map.centerAndZoom(new BMap.Point(114.3162001,30.58108413),12);//坐标点 第二个级别参数必须的加 // map.centerAndZoom("武汉");//城市名

map.enableScrollWheelZoom(true);//滚轮缩放大小 map.setMinZoom(4);//最小级别 map.setMaxZoom(16);//最大级别 //或 // var map = new BMap.Map("container", {setMinZoom:4,setMaxZoom:16});//创建Map实例


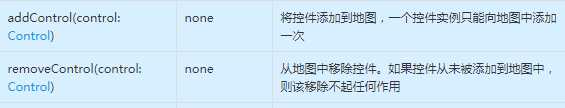
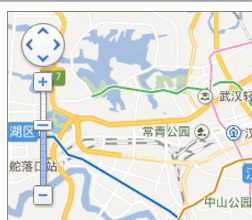
添加平移缩放控件
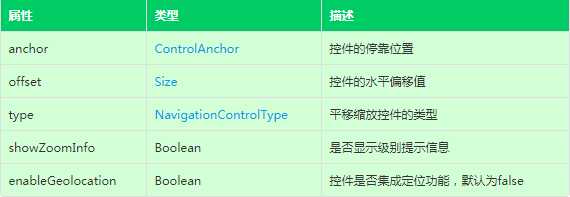
NavigationControl
属性:(控件都有这几个属性)



//添加默认缩放平移控件 默认是左上角 可滑动缩放 var ctrNav = new BMap.NavigationControl({ }); //等同于 //var ctrNav = new BMap.NavigationControl({ // anchor: BMAP_ANCHOR_TOP_LEFT, // type: BMAP_NAVIGATION_CONTROL_LARGE //}) map.addControl(ctrNav);

ScaleControl
比例尺控件

//比例尺控件 默认在左下角 var ctrSc = new BMap.ScaleControl(); map.addControl(ctrSc);






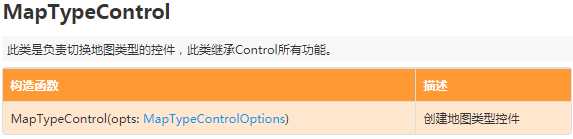
//地图控件 默认右上角,三种都有 var ctrMap = new BMap.MapTypeControl({ }) map.addControl(ctrMap);

你需要什么在参数里面进行过滤
var mapType1 = new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP] }); map.addControl(mapType1);
New BMap.CityListControl() 城市列表控件
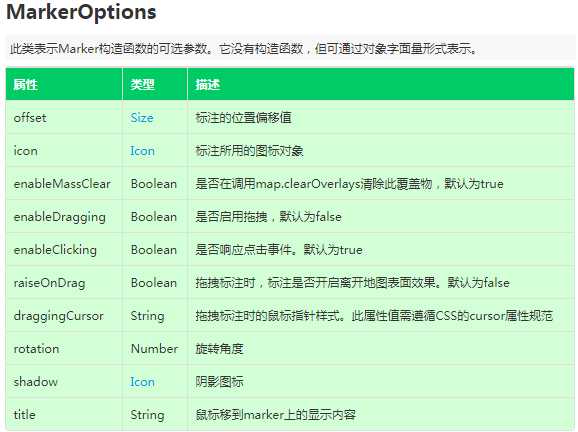
覆盖类



//书城路18号欢乐汇5楼 var mark = new BMap.Marker(new BMap.Point(114.345847, 30.5126)); //参数只能用坐标来表示,如果想要用地址表示,需要用到地址解析 map.addOverlay(mark);




//书城路18号欢乐汇5楼 //新建一个图表 var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300, 157)); var mark = new BMap.Marker(new BMap.Point(114.345847, 30.5126),{ title: "666",icon:myIcon }); //参数只能用坐标来表示,如果想要用地址表示,需要用到地址解析 map.addOverlay(mark);

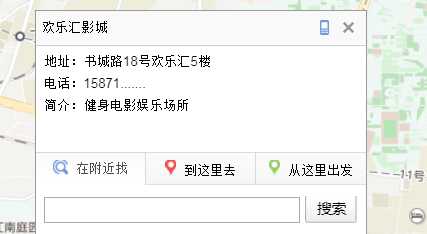
//带检索功能的信息窗口
var content = ‘<div style="margin:0;line-height:20px;padding:2px;">‘ +
‘地址:书城路18号欢乐汇5楼‘ + ‘<br/>‘ +
‘电话:15871.......‘ + ‘<br/>‘ +
‘简介:健身电影娱乐场所‘ + ‘<br/>‘ +
‘</div>‘;
//创建检索信息窗口对象
var searchInfoWindow = null;
searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, {
title: "欢乐汇影城", //标题
width: 290, //宽度
height: 90, //高度
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes: [
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var marker = new BMap.Marker(new BMap.Point(114.345847, 30.5126)); //创建marker对象
// marker.enableDragging(); //marker可拖拽
marker.addEventListener("click", function (e) {
searchInfoWindow.open(marker);
})
map.addOverlay(marker); //在地图中添加marker

标签:nbsp 城市 事件 border pop cms logs 电影 int
原文地址:http://www.cnblogs.com/Sea1ee/p/7122626.html