标签:har 居中 默认 没有 技术分享 使用 text 相对 absolute
本教程十分简单,适合新手(因为我也是新手)。本教程参考了“菜鸟教程”。
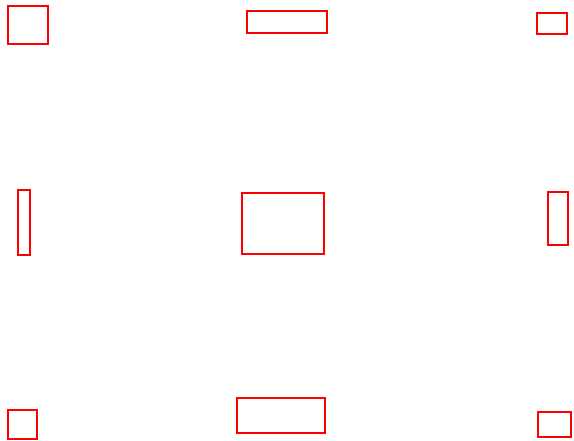
笔者希望做到元素相对于浏览器的角落布局,即九个典型位置:

这个理念其实和UE4中的UMG锚定一样。Html5中以position来决定布局样式。
第一种:static 定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到 top, bottom, left, right影响。所谓的流,其实就像写word一样,按照从左到右,从上到下的顺序写元素。
第二种:fixed定位
使用这种方法可以做到针对浏览器的窗口定位(不管这个页面是否在滚动,位置都不变),适合用来做角落广告。语法如下
.someclass{//注:这个是左下角锚定的例子
position:fixed;
left:0px;
bottom:0px;
}
示例:顶部居中锚定的做法
<!DOCTYPE HTML>
<html>
<head>
<title>
T
</title>
<meta charset = "UTF-8"/>
</head>
<style type="text/css">
.I {
position: fixed;
left: 50%;
transform: translate(-50%, 0%);
}
</style>
<body>
<img class="I" src="c.png"/>
</body>
效果图:

示例:居中锚定
<!DOCTYPE HTML>
<html>
<head>
<title>
T
</title>
<meta charset = "UTF-8"/>
</head>
<style type="text/css">
.I {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
<body>
<img class="I" src="c.png"/>
</body>
第三种:absolute定位 这种是定位在父元素的相对位置中,也是非常方便的。
第四种:relative定位 这种是定位在原本正常显示的位置后,发生偏移的样式。
标签:har 居中 默认 没有 技术分享 使用 text 相对 absolute
原文地址:http://www.cnblogs.com/JackSamuel/p/7154652.html