标签:成本 php doc header img 结果 UI err code

mkdir -p /Users/sui/docker/nginx/conf.d && mkdir /Users/sui/www && cd /Users/sui/docker/nginx/conf.d && sudo touch default.conf
解释执行 php 需要 php-fpm,先让它运行起来:
docker run --name sui-php -d -v /Users/sui/www:/var/www/html:ro php:7.1-fpm --name sui-php 是容器的名字。 /Users/sui/www 是本地 php 文件的存储目录,/var/www/html 是容器内 php 文件的存储目录,ro 表示只读。
#/Users/sui/docker/nginx/conf.d/default.conf server { listen 80; server_name localhost; location / { root /usr/share/nginx/html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location ~ \.php$ { fastcgi_pass php:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME /var/www/html/$fastcgi_script_name; include fastcgi_params; } }
说明:
php:9000 表示 php-fpm 服务的访问路径,下文还会提及。
/var/www/html 是 sui-php 中 php 文件的存储路径,经 docker 映射,变成本地路径 /Users/sui/www(可以再看一眼 php-fpm 启动命令
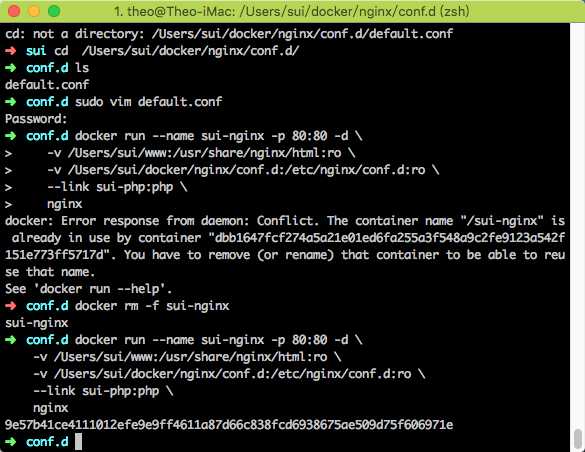
docker run --name sui-nginx -p 80:80 -d -v /Users/sui/www:/usr/share/nginx/html:ro -v /Users/sui/docker/nginx/conf.d:/etc/nginx/conf.d:ro --link sui-php:php nginx
-p 80:80 用于添加端口映射,把 sui-nginx 中的 80 端口暴露出来。
/Users/sui/www 是本地 html 文件的存储目录,/usr/share/nginx/html 是容器内 html 文件的存储目录。
/Users/sui/docker/nginx/conf.d 是本地 nginx 配置文件的存储目录,/etc/nginx/conf.d 是容器内 nginx 配置文件的存储目录。
--link sui-php:php 把 sui-php 的网络并入 sui-nginx,并通过修改 sui-nginx 的 /etc/hosts,把域名 php 映射成 127.0.0.1,让 nginx 通过 php:9000 访问 php-fpm。

在 /Users/sui/www 下放两个文件:index.html index.php

标签:成本 php doc header img 结果 UI err code
原文地址:http://www.cnblogs.com/boundless-sky/p/7182410.html