标签:包管理 bundle .json require package 分享 使用 height 资料
* webpack安装
1、 安装最新node,node自带npm包管理器;
2、 全局模式安装webpack(只有将webpack在全局模式下安装才能在命令行直接通过webpack执行命令)
$npm install webpack -g
3、切换到项目目录

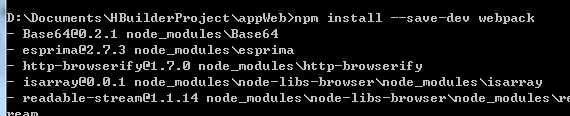
4、然后在本地项目安装依赖包webpack(在本地项目中加载了依赖包才能在项目中通过require来引入webpack)
如果项目没有package.json,先通过npm init创建package.json,不在npm上发布项目,创建时命令行中出现的选项就不重要

* webpack使用,打包js模块

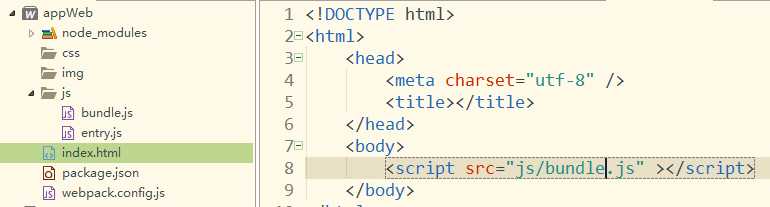
创建html文件,并在文件中引入打包文件bundle.js(项目有关的所有的文件打包之后合成这一个文件,html最后只引入这一个打包文件)
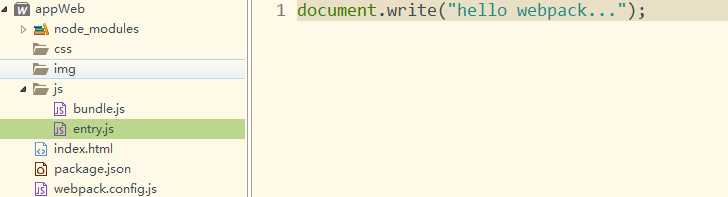
创建空的打包文件bundle.js、入口文件entry.js(所有的内容的显示入口)

配置webpack(配置之后在命令行执行命令时只需输入webpack,然后命令就会自动参考配置文件中配置选项来打包文件)
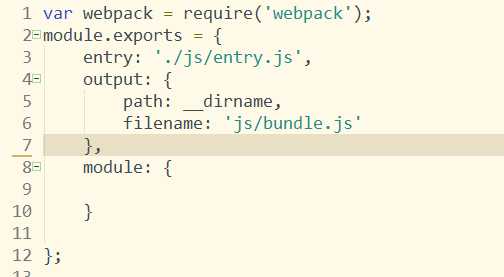
创建配置文件webpack.config.js

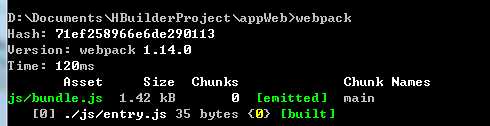
执行webpack命令打包文件:

运行index.html

* webpack打包其他类型的模块
webpack本身只能打包原生JavaScript模块,如果要打包其他类型的文件模块,例如:css、图片、json等,需要通过loader转换器将各种类型的资源转换成JavaScript模块。
参考资料:
webpack:http://webpackdoc.com/install.html
入门Webpack,看这篇就够了:http://www.jianshu.com/p/42e11515c10f
标签:包管理 bundle .json require package 分享 使用 height 资料
原文地址:http://www.cnblogs.com/yy95/p/6456069.html