标签:访问 detail 服务器 格式 domain 文件 load 为我 文件上传
一、需求
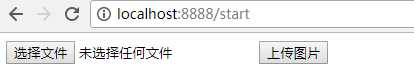
1、当用户请求http://domain/start时,可以看到一个欢迎页面,页面上有一个文件上传的表单。
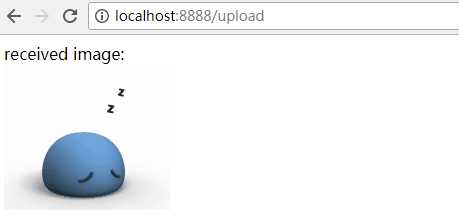
2、用户可以选择一个图片并提交表单,随后文件将被上传到http://domain/upload,
3、访问http://domain/upload,展示刚才上传的图片。
二、分析模块需求
1、我们需要提供web页面,因此需要一个HTTP服务器
2、对于不同的请求,根据URL,我们服务器需要给予不同的响应,因为我们需要一个路由,用户把请求对应到请求处理程序。
3、当请求被服务器接收并通过路由传递之后,需要可以对其进行处理,因此我们需要最终的处理程序。
4、路由应该可以处理POST数据,并且把数据封装成更加友好的格式进行处理,因此我们需要数据请求处理能力。
5、处理URL对应的请求之后,还要把内容呈现出来,所有我们需要一些师徒逻辑供请求处理程序使用,以便将内容发送给用户的浏览器。
6、用户需要上传图片,所以我们需要上传处理功能来处理这方面的细节。
三、效果



四、代码实现
五、参考地址
标签:访问 detail 服务器 格式 domain 文件 load 为我 文件上传
原文地址:http://www.cnblogs.com/leaf930814/p/7192086.html