标签:dex val javascrip 补充 等于 item 简单 rip als
在JAvascript平时项目开发中经常会用到数组去重的操作。这时候就要用到JS数组去重的方法了。
demo1:

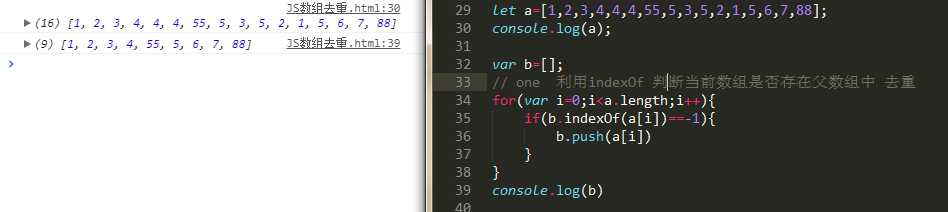
第一种:JS数组去重操作方法是利用遍历原数组,利用数组的indexOf()方法来来判断新数组b中是否有原数组a中的元素,如果没有的话则在b数组的后面追加上a[i],如果有的话就不执行任何操作,最后可以达到数组去重的操作。
这种方法应该是平时开发中最常用的JS数组去重的方法了,简单又实用。
demo2:

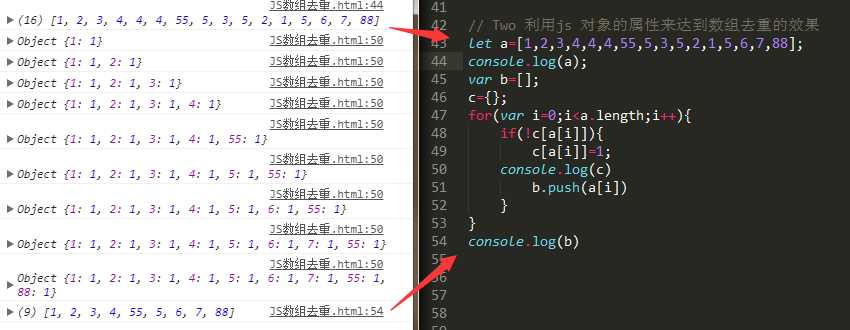
第二种去重的方法比较巧妙,是定义一个空对象和一个空数组,在遍历原数组的时候来用原数组a的元素值作为定义空对象c的属性,然后判断,如果c[a[i]]不存在的话那么就定义对象 c 的属性 c[a[i]] 的属性值是1(可以是任何值)。至此就好理解多了,依次类推当后面出现和c[a[i]]的属性名相同的时候也就是原数组a的元素出现重复的时候判断的结果就是true这个时候跳出判断,新数组b就不追加这个元素值,然后可以达到数组去重的效果,demo很清晰,可以参考。
demo3:

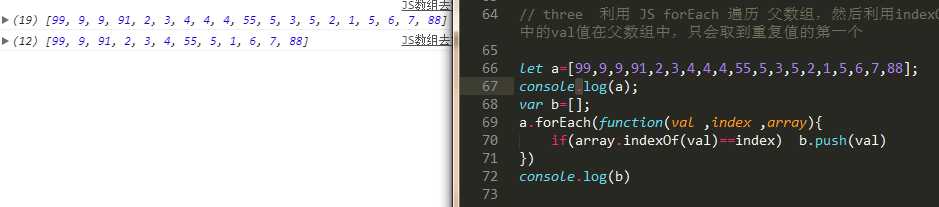
第三种JS数组去重的方法是利用JS的forEach方法遍历原数组a,然后利用形参val,index,array做判断。array.indexOf(val)==index。在if判断中利用数组的indexOf()判断返回的结果是括号里面的值首次出现的位置来判断,如果括号里面是true的话则说明当前的val值是在数组中首次出现的,所以空数组b后面追加这个值,这这次forEach中,后面所有 出现这个值的时候都将返回false,不做任何处理,因此可以达到数组去重的效果,这个方法利用forEach是比较巧妙的,也推荐使用。
demo4:

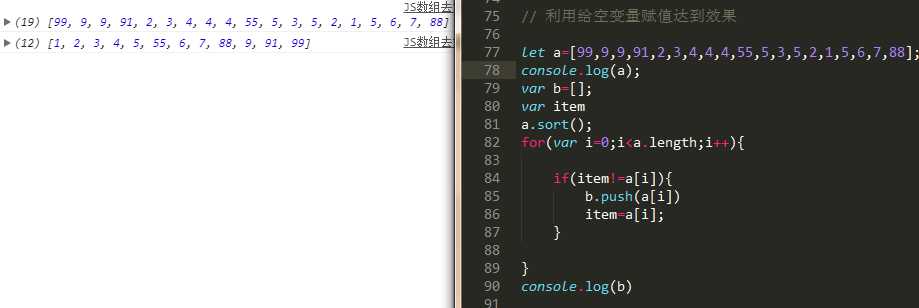
第四种数组去重的方法也比较常见,首先将原来的数组a进行从小到大或者从大到小的排序,然后定义一个空数组b,同时定义一个变量item。遍历原数组a,在for循环里面判断item!=a[i],如果不相等的话则b后面追加这个a[i],同时item等于a[i]。如果相等的话则跳过,这样也可以达到数组去重的操作。
当然Javascript中数组去重的方法不止这四种,肯定还有其他去重的好方法,如果有好的方法也请给我补充。
每天进步一点点
标签:dex val javascrip 补充 等于 item 简单 rip als
原文地址:http://www.cnblogs.com/TheKingLei/p/7197624.html