标签:报错 his 方案 ima select false load log www

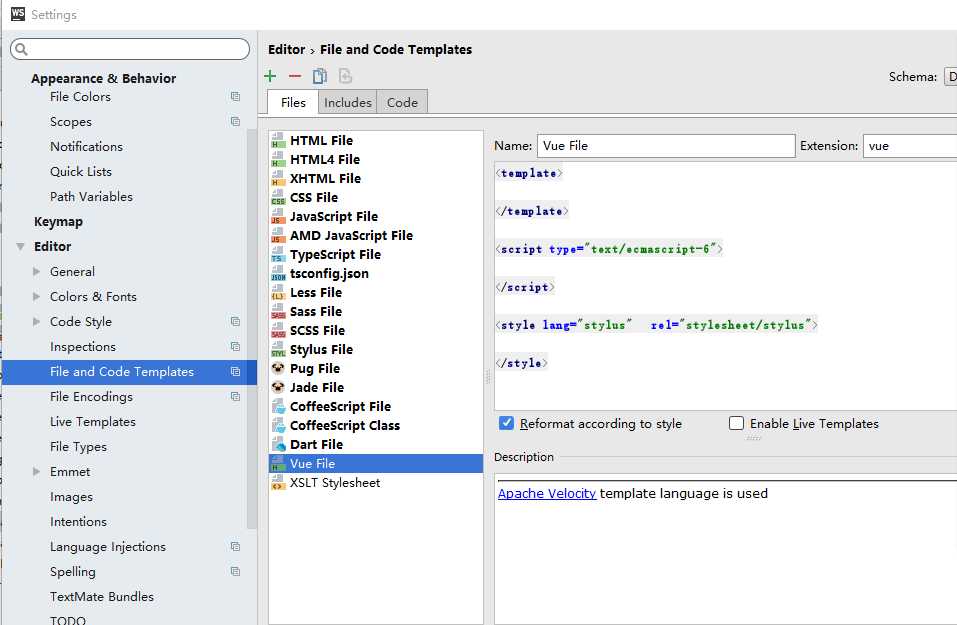
Webstorm2017.1.4 new里找不到vue文件的处理方法 这一篇中说到加的模板是这样的。
但是当你新建一个vue项目时,需要重新安装stylus,否则报错:
This dependency was not found:
* !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vue in ./src/components/a.vue
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vue
解决步骤:
当前目录(项目)下:
npm install stylus-loader css-loader style-loader --save-dev
npm run dev 。
over。
This dependency was not found: * !!vue-style-loader!css-loader?……解决方案
标签:报错 his 方案 ima select false load log www
原文地址:http://www.cnblogs.com/Amy-is-a-fish-yeah/p/7197873.html