标签:网页 可见 load ges 第一个 log window color win
jQuery是一个函数库,一个js文件,页面用script标签引入js文件就可以使用
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
1、官方网站:http://jquery.com/
2、版本下载:http://code.jquery.com/
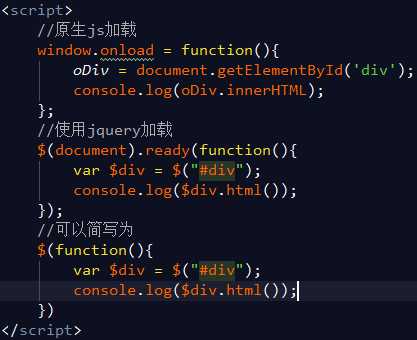
将获取元素的语句写到页面的头部,会因为元素还没有加载而出现错误,jquery提供了ready方法解决这个问题,它的速度比原生的window.onload更快。

选择某个网页元素,然后对它进行某种操作
jQuery选择器可以快速的选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
a、选择整个文档对象: $(document)
b、选择所有的li元素: $("li")
c、选择id为myId的网页元素:$("#myId")
d、选择class为myClass的元素:$(".myClass")
e、选择name属性等于first的input元素 : $("input[name=first]")
f、选择id为uli元素下的所有li下的span元素 : $("#uli li span")

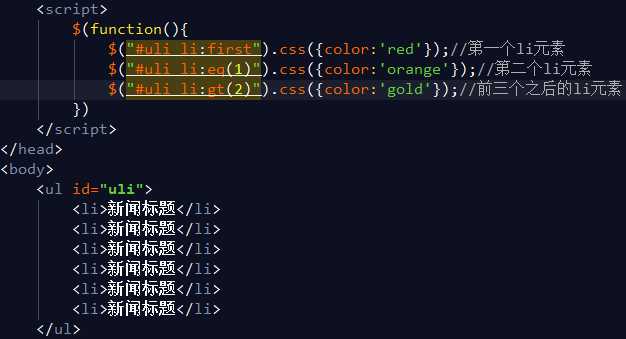
a、选择id为uli元素下的第一个li :$("#uli li:first")

b、选择id为uli元素下的li的奇数行:$("#uli li:odd")(从0开始)

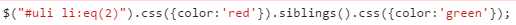
c、选择id为uli元素下的第三个li:$("#uli li:eq(2)")(从0开始)


d、选择id为uli元素下的前三个之后的li:$("#uli li:gt(2)")

e、选择表单中的input元素:$("#myForm :input")

f、选择可见的div元素:$("div:visible")


a、选择包含p元素的div元素:$("div").has("p")

b、选择class不等于myClass的div元素 :$("div").not(".myClass")

c、选择class等于myClass的div元素:$("div").filter(".myClass")

d、选择第一个div元素:$("div").first()

e、选第六个div元素:$("div").eq(5)

a、选择id为div2元素下前面的第一个p元素:$("#div2").prev("p")

b、选择id为div元素下后面的第一个p元素:$("#div").next("p")

c、选择离id为div元素下最近的那个form父元素:$("#div").closest("form")

d、选择id为div元素下的父元素:$("#div").parent()

e、选择id为div元素下的所有子元素:$("#div").children()

f、选择id为div元素下的(除自己之外的)同级元素:$("#div").siblings()



g、选择div内的class等于myClass的元素:$("#div").find(".myClass")

同一个函数完成取值和赋值
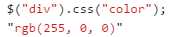
a、获取div的样式

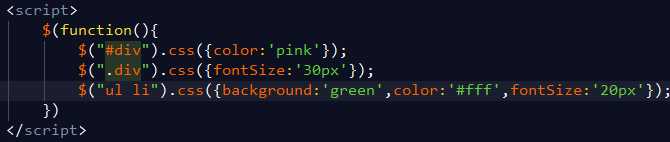
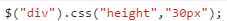
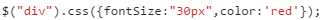
b、设置div的样式



特别注意:选择器获取多个元素,获取信息获取的是第一个,比如:$("div").css("width"),获取的是第一个div的width
a、追加样式float_left

b、移除样式float_left


c、重复切换样式active

标签:网页 可见 load ges 第一个 log window color win
原文地址:http://www.cnblogs.com/qijunjun/p/7200225.html