标签:img bpa 分享 alt 步骤 位置 操作dom png 自动
说明:vue-cli是vue快速构建项目的命令行式开发模式。
vue主要针对数据层,更多的操作在数据上,很少在DOM上,偶尔也会需要操作DOM,偶尔也会用到JQ插件,下面简单说下如何在使用vue-cli开发时候把JQ设置为全局的公用方法。
步骤:
1、npm install jquery -S
此时package.json内会自动添加一个最新版本的jquery,如果需要指定版本,安装的时候自己指定。
如下图

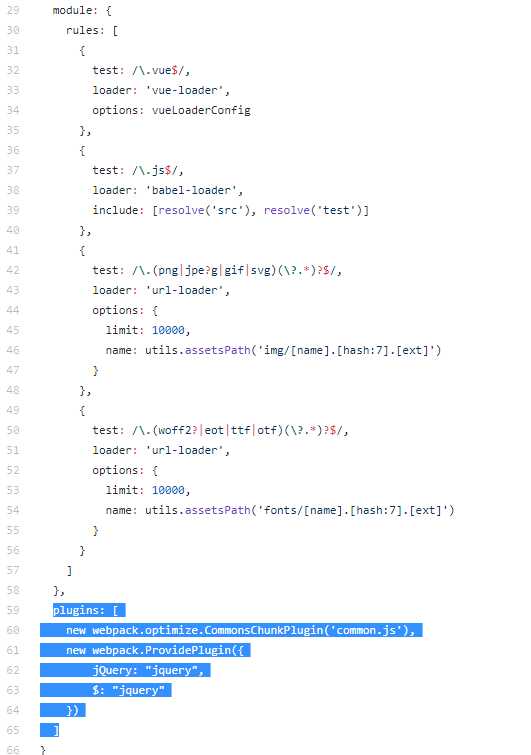
2、打开build/webpack.base.conf.js文件,最上面先添加一行:var webpack = require("webpack")
再在下面添加上webpack的插件如下图的位置

3、此时已经成功吧JQ设置为全局了,使用的时候可以像使用script那样正常使用了!
标签:img bpa 分享 alt 步骤 位置 操作dom png 自动
原文地址:http://www.cnblogs.com/-walker/p/7205033.html